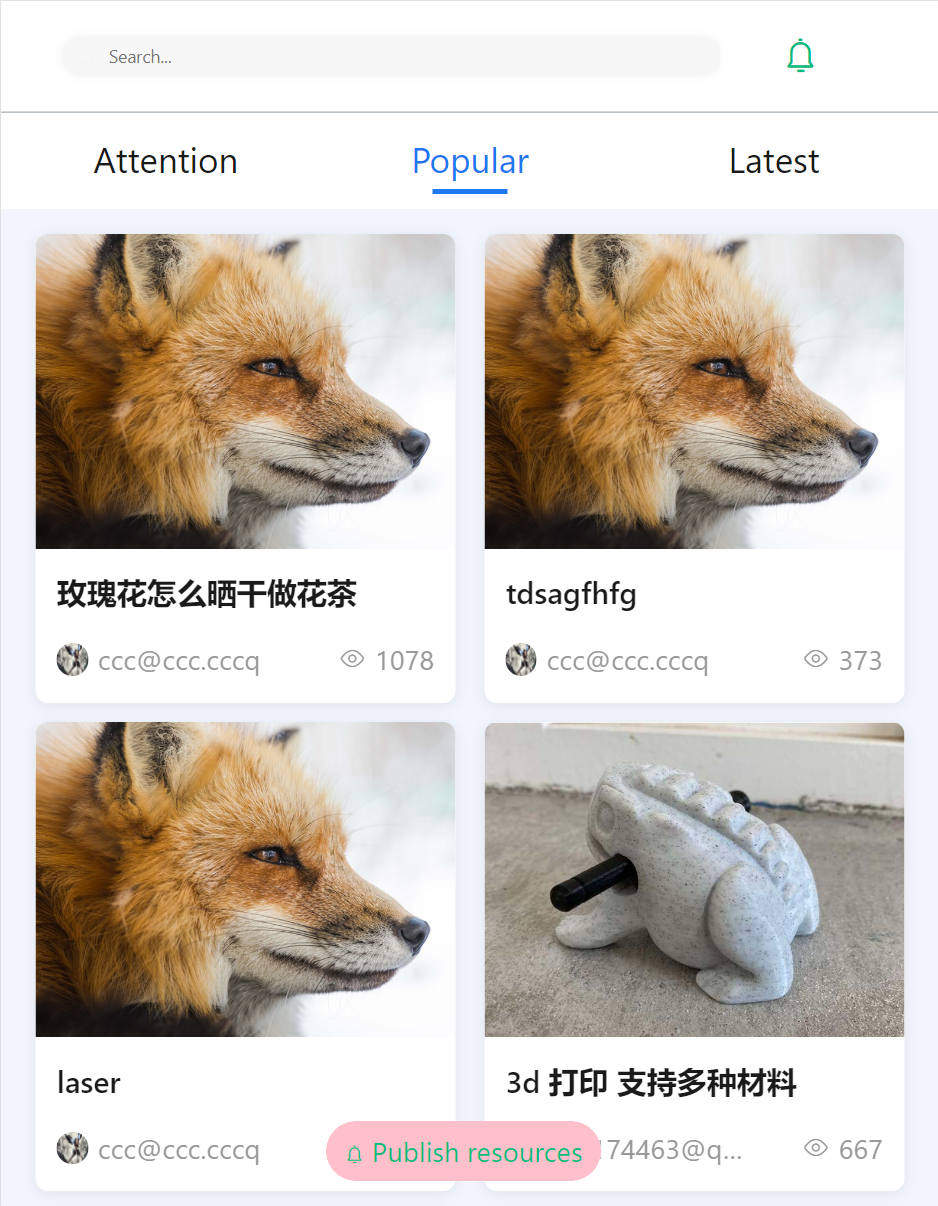
这是自己遇到的一个需求开发,没太大的技术难点,但问题是不注意容易掉坑。老规矩,我先放效果图上来看看,不适合就方便大家节省时间,直接划走。


第一张图呢就是正常情况下的显示,第二张是滑动下拉视图的,此时按钮消失,等下滑停止后,按钮重新出现。应该需求很清楚了,上代码吧:

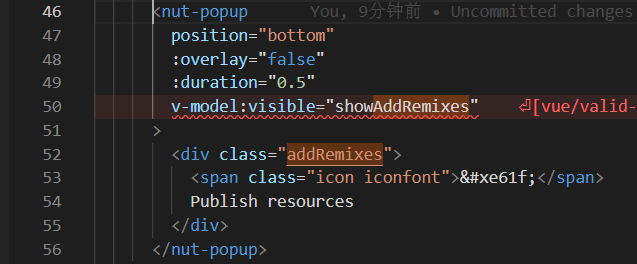
这个是隐藏消失部分的按钮代码,因为我的项目用到的是京东组件框架,所以这里就是京东的组件使用,组件使用不多说了,它不是这次记录的主角,用不同的组件不同的是它隐藏和显示时的样式动态不一样而已,这个按照自己需求使用就好(不用组件直接用div盒子也行的,后面加CSS的过渡效果就好)。


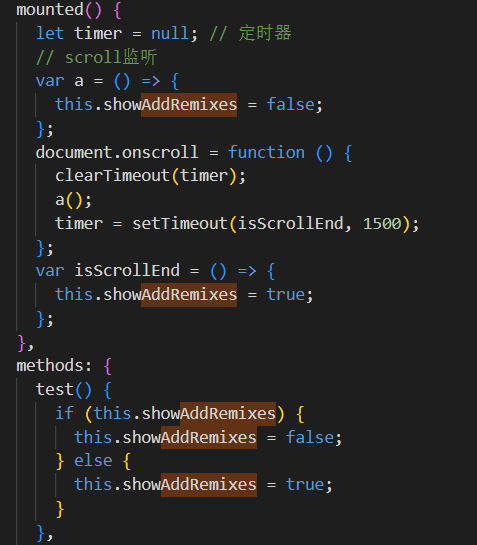
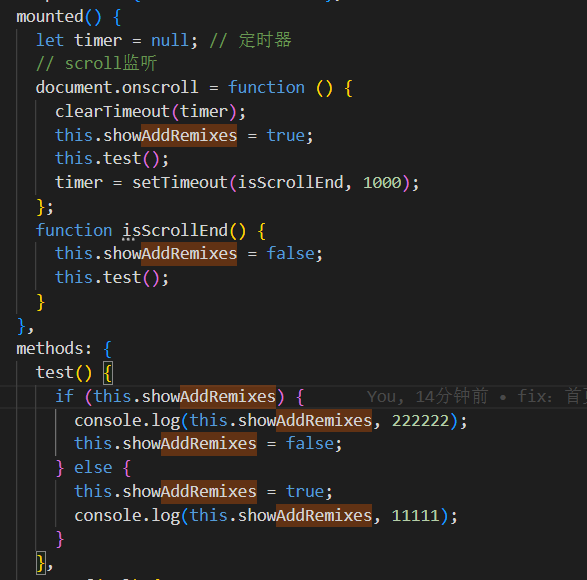
这里的两个代码第一个是正确的,第二个是我踩到的坑,整个逻辑就是用一个计时器每规定时间内监测一次滚动条的位置,当滚动条位置发生变化的话,计时器被刷新,并且把控制按钮显示隐藏的showAddRemxes改成false,使得按钮隐藏,当滚动停止时,计时器达到设定的时间,执行isScrollEnd函数,这时吧showAddRemxes改回true,显示按钮,整个逻辑就是这样,下面的test函数的我自己绕晕了的,属于多余部分。
需要注意的就是第一张图的代码是用了箭头函数;而第二张图的代码是直接使用了function函数,它的this指向了window,所以控制隐藏显示的showAddRemxes一直都是return的初始值,这么改变都无法实现所需的需求。这就是我记录这个需求的最大原因,这坑我踩了,希望大家踩不到,自己以后也不踩重复。





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










