JQuery 遍历的一些了解
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
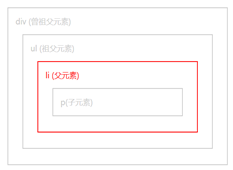
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。下图展示了一个家族树。通过 jQuery 遍历,能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
一 jQuery 遍历 - 祖先
通过 jQuery,能够向上遍历 DOM 树,以查找元素的祖先,这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:

以下是上图方法依次展示的效果
1.parent()//如图下所示:

2.parents()//如图下所示:

3.parentsUntil()//如图下所示:

二 jQuery 遍历 – 后代
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代,后代是子、孙、曾孙等等。下面是两个用于向下遍历 DOM 树的 jQuery 方法:
1.children() //如图下所示:

2.find() //如图下所示:

三 jQuery 遍历 – 同胞
同胞拥有相同的父元素,通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。这些 jQuery 方法能让我们在 DOM 树进行水平遍历:

以下是上图方法依次展示的效果
1.siblings() //如图下所示:

2.next() //如图下所示:

3.nextAll()//如图下所示:

4.nextUntil()//如图下所示:

prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
四 jQuery 遍历 – 过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素,这里就不一一介绍了,感兴趣的可以自己去尝试一下!
初来乍到,请多多指教,大神勿喷。





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








