
目录
1.Glassmorphism 玻璃特效生成器
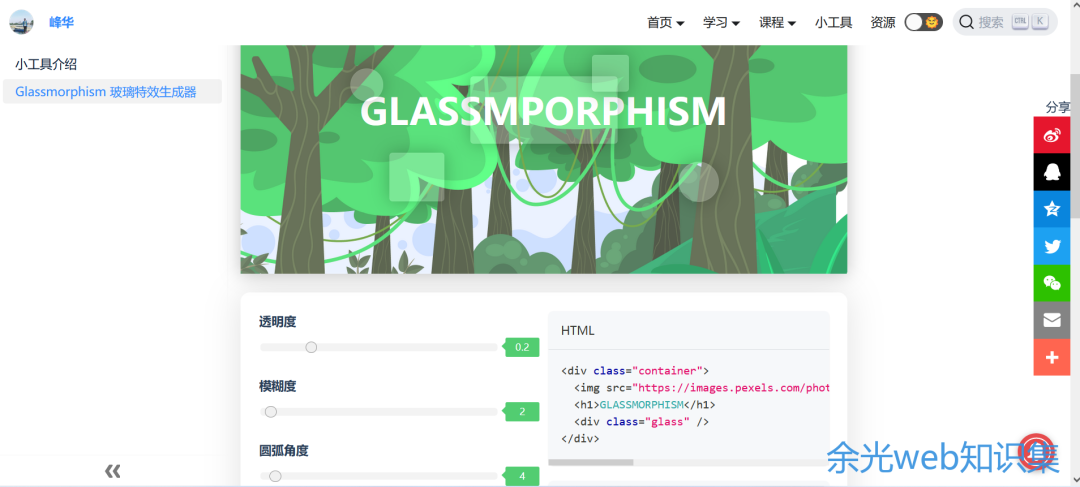
Glassmorphism generator 玻璃特效生成器 可以快速生成css毛玻璃的效果的一个网页,1.其中可以用十六进制调色,也可以使用数值调色。2.可以调节毛玻璃的透明度,根据个人的不同喜好将调节效果。3.可以调节毛玻璃的模糊程度,类似于玻璃的质感。④其中包含了使用教程和知识点的解析
使用方法;将css复制粘贴到你自己设计的样式css
Glassmorphism generator 玻璃特效生成器是由锋华前端工程师设计 可以大大帮助到前端的初学者

Glassmorphism generator 玻璃特效生成器 网页网址:
https://zxuqian.cn/docs/glassmorphism-generator
2卡片快速生成器
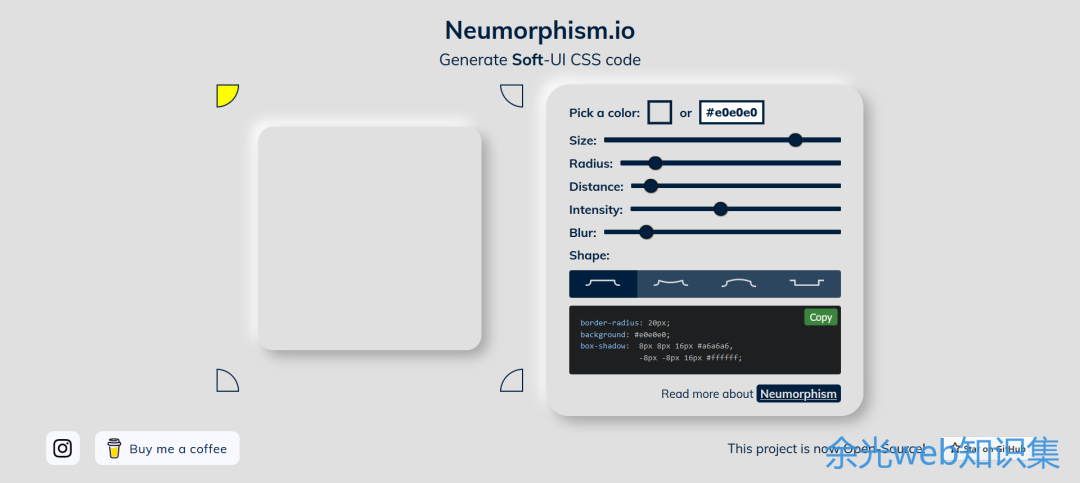
卡片快速生成器是在网页设计中用到非常多的效果样式,卡片的样式可以大大提高网页的美感,同样下面的这个是一个国外的网站提供更多的设计的样式。
①其中可以用十六进制调色,也可以使用数值调色。②可以调节卡片的大小,根据不同的效果调节大小。③可以调节卡片阴影的模糊程度blur和阴影的方向、调节卡片圆角半径radius、调节卡片对于整体的一个高度距离distance、调节阴影的一个程度intensity。
使用方法;将css复制粘贴到你自己设计的样式css
 卡片快速生成器网址:https://neumorphism.io/#e0e0e0
卡片快速生成器网址:https://neumorphism.io/#e0e0e0
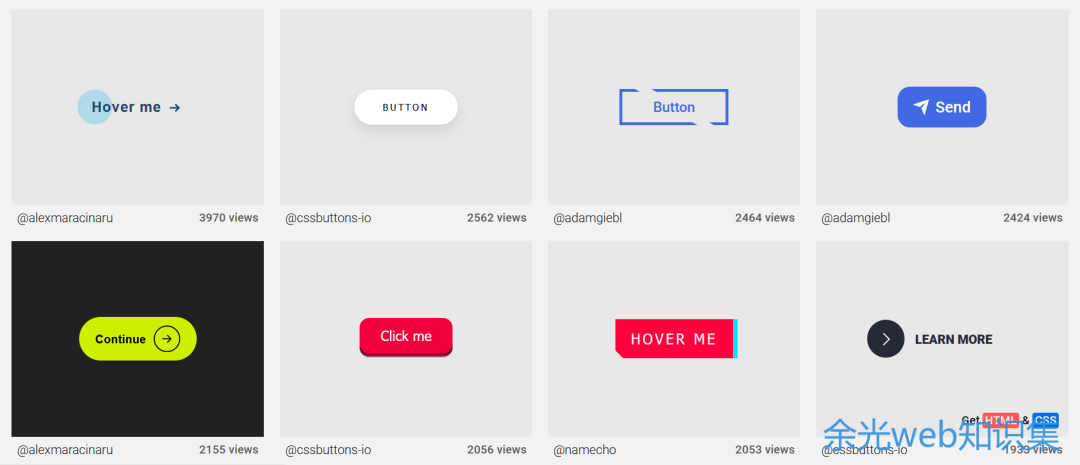
3.button按钮集合
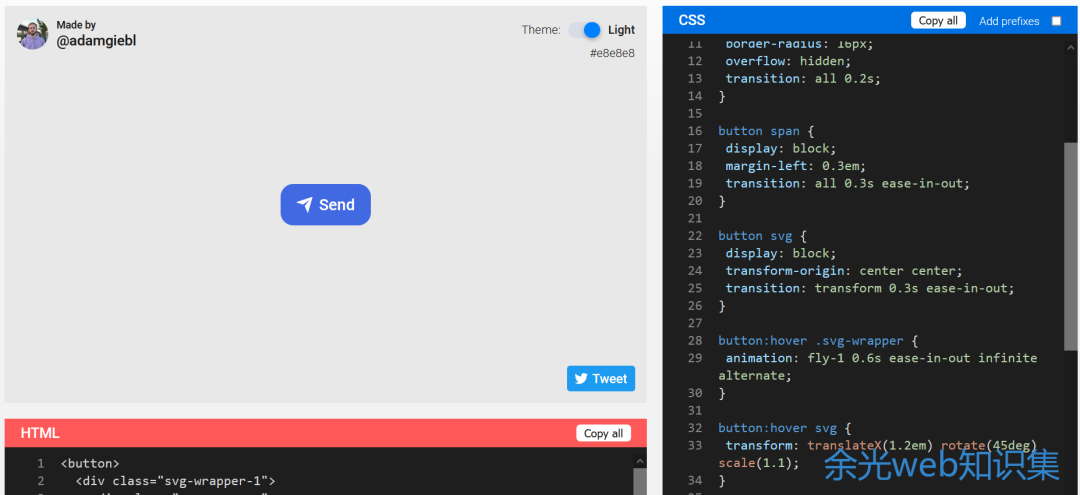
一个同样有国外开发者设计的一个便捷好看自动生成的button按钮集合,其中包含很多有意思的按钮,使用起来也比较方便,根据设计风格可以将按钮添加到网页的设计中。
使用方法也比较简单,将HTML和css代码复制然后粘贴到你需要添加到的地方


button按钮集合网站:https://cssbuttons.io/buttons
这一期的分享前端开发[html+css]需要到的实用干货网站分享就到这里了,下期将给大家带来一些图标、字体样式和和渐变背景等等。如果大家喜欢的话可以点赞和分享、关注我将给大家带来更多的知识。
欢迎关注微信公众号获取更多内容























 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








