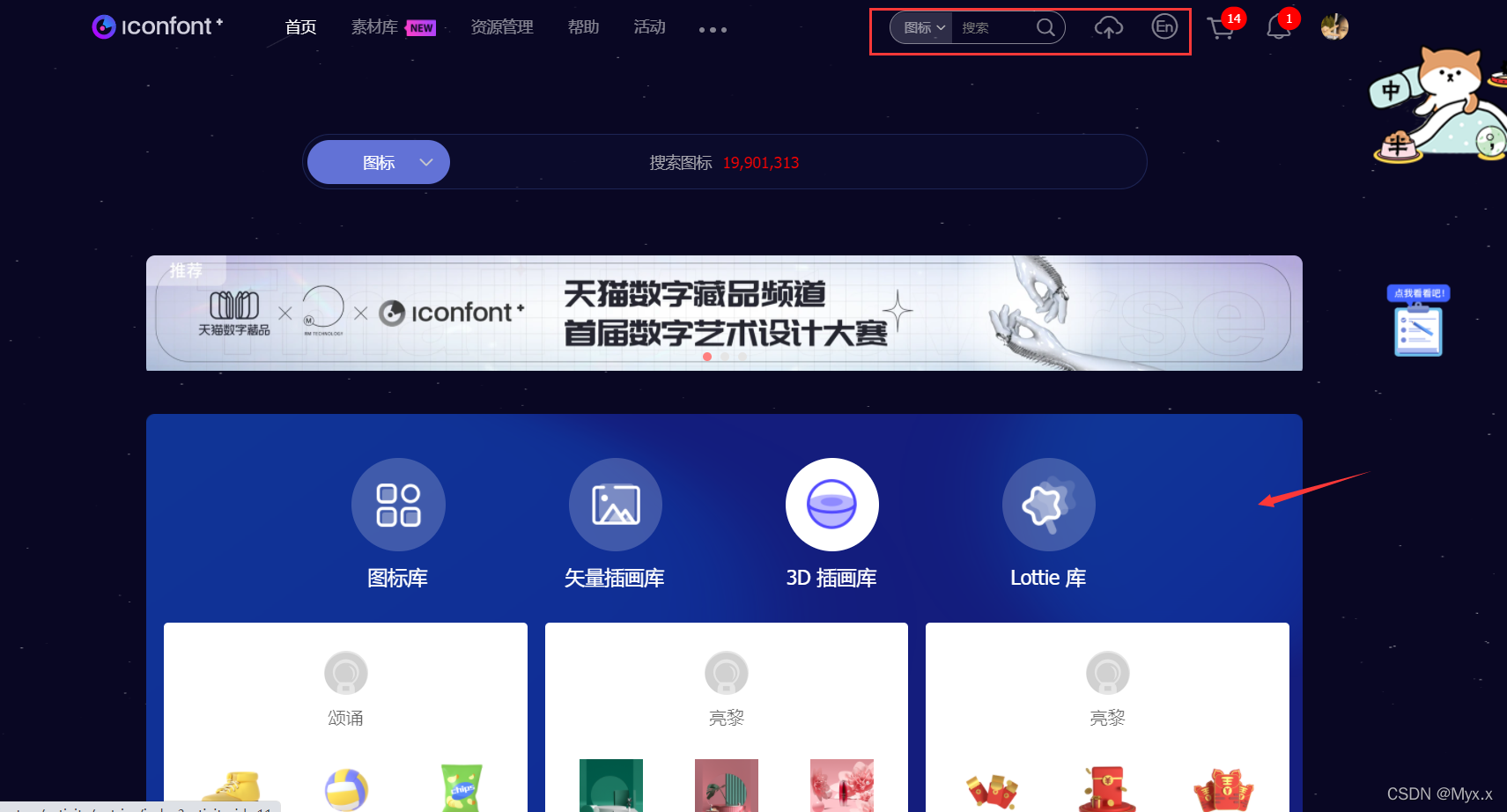
1.在 iconfont图标库首页搜索栏搜索你需要的图标 或者在下方库中找到自己喜欢的图标

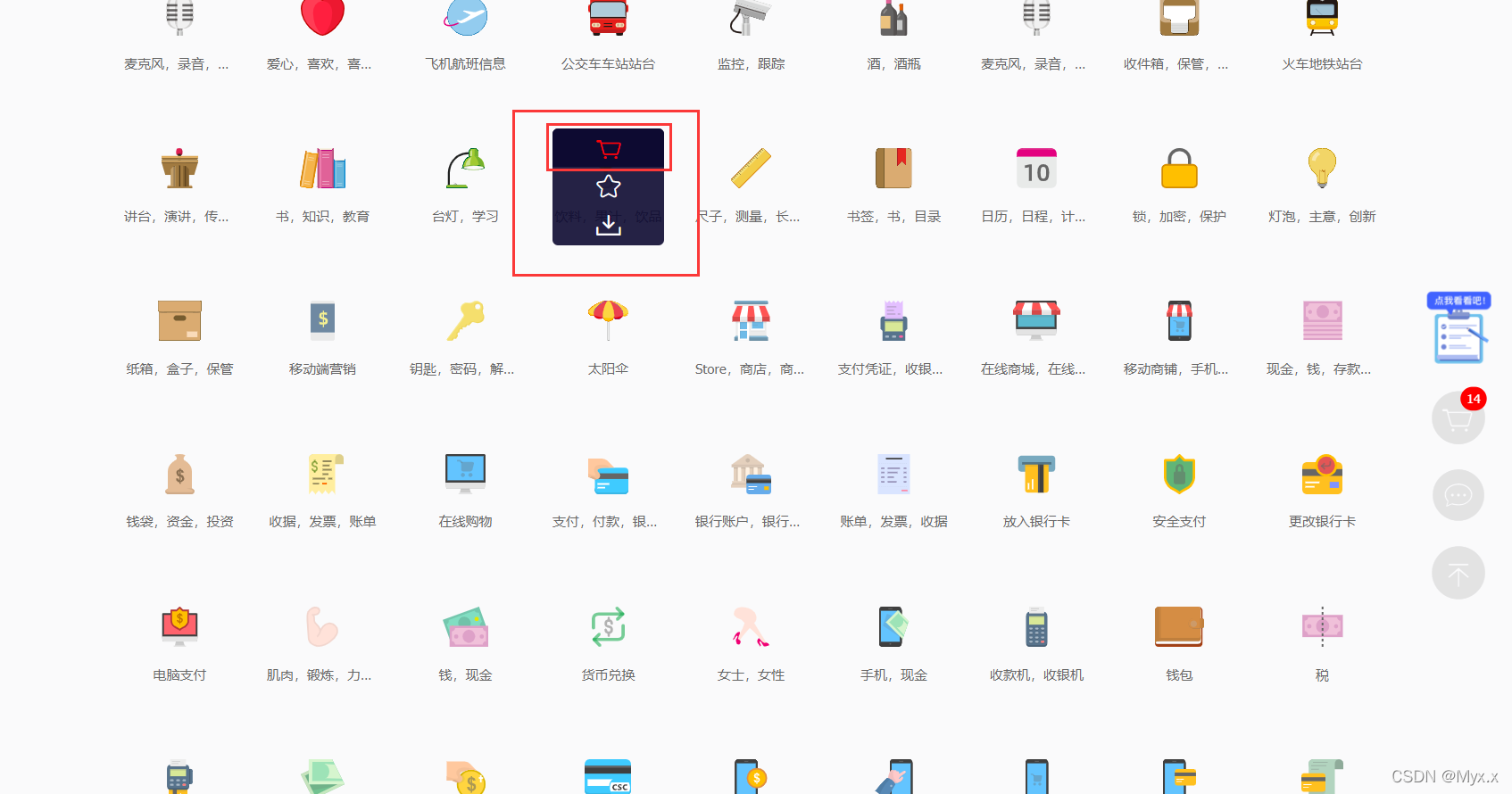
2.点击加入购物车

3.然后右上角购物车图标,添加至项目

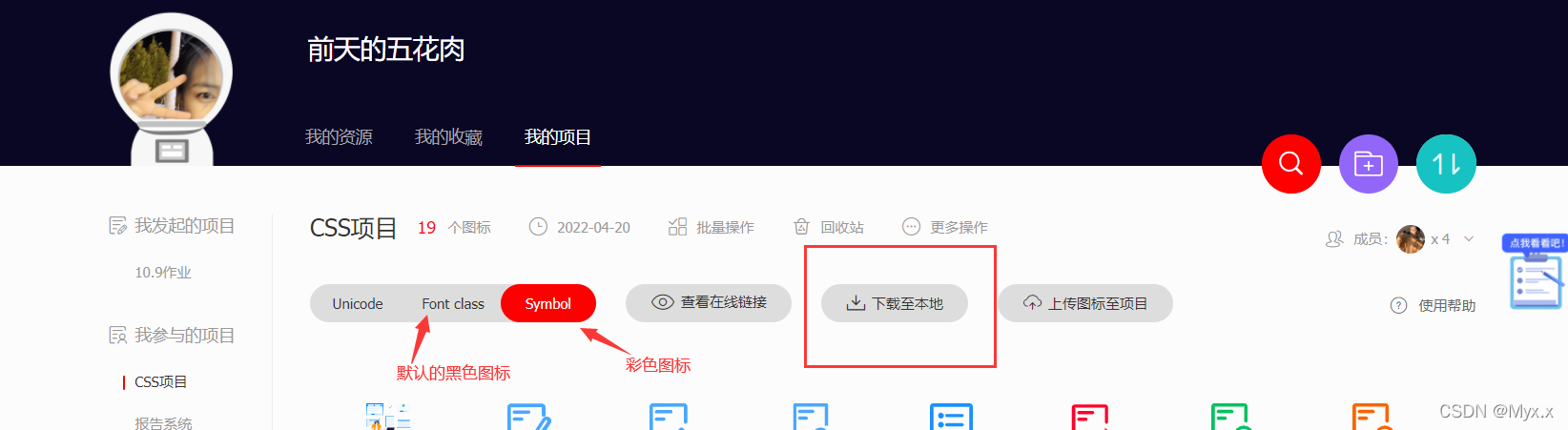
4.如果已经有项目,要求使用项目提供好的图标直接在首页资源管理中点击我的项目直接使用,无需加入购物车
5.选择你需要的图标样式,点击下载到本地

6.将解压后的文件全部拉入项目目录文件iconfont下,如果项目图标库的图标更新,则需要重新下载解压并更换iconfont中的文件
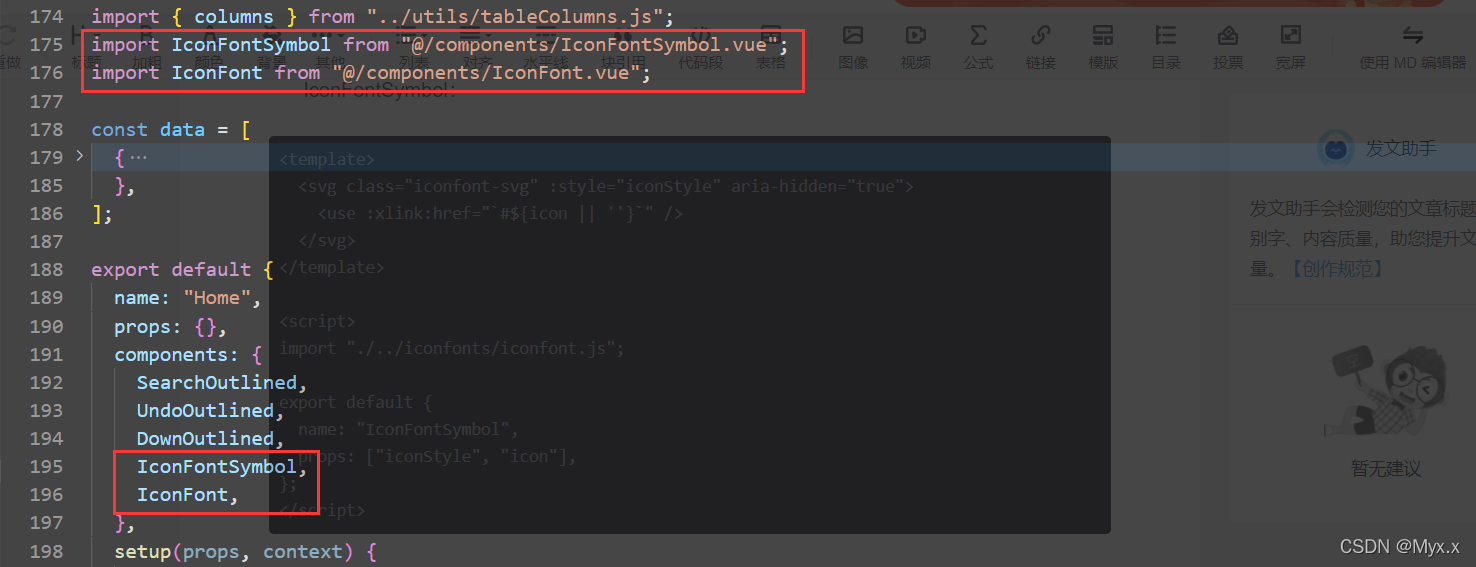
7.封装iconfont组件
IconFont:
<template>
<i
:class="`iconfont ${icon || ''} ${iconClass || ''}`"
:style="iconStyle"
></i>
</template>
<script>
import "./../iconfonts/iconfont.css";
export default {
name: "IconFont",
props: ["icon", "iconStyle", "iconClass"],
};
</script>IconFontSymbol:
<template>
<svg class="iconfont-svg" :style="iconStyle" aria-hidden="true">
<use :xlink:href="`#${icon || ''}`" />
</svg>
</template>
<script>
import "./../iconfonts/iconfont.js";
export default {
name: "IconFontSymbol",
props: ["iconStyle", "icon"],
};
</script>8.在页面引入注册

9.html使用 封装的组件图标名前不需要#,不封装的需要带#
写法一:
<icon-font-symbol icon="icon-original_order" />写法二:
<IconFontSymbol icon="icon-original_order" />
10.icon-font可以在样式中自定义颜色和大小
icon-font-symbol 只可以自定义大小,颜色不可以。
11.如果不封装的话引入后页面部分使用:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-expired_contract"></use>
</svg>




















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








