
复选框的值这里为true或false 选中为true,未选中为false


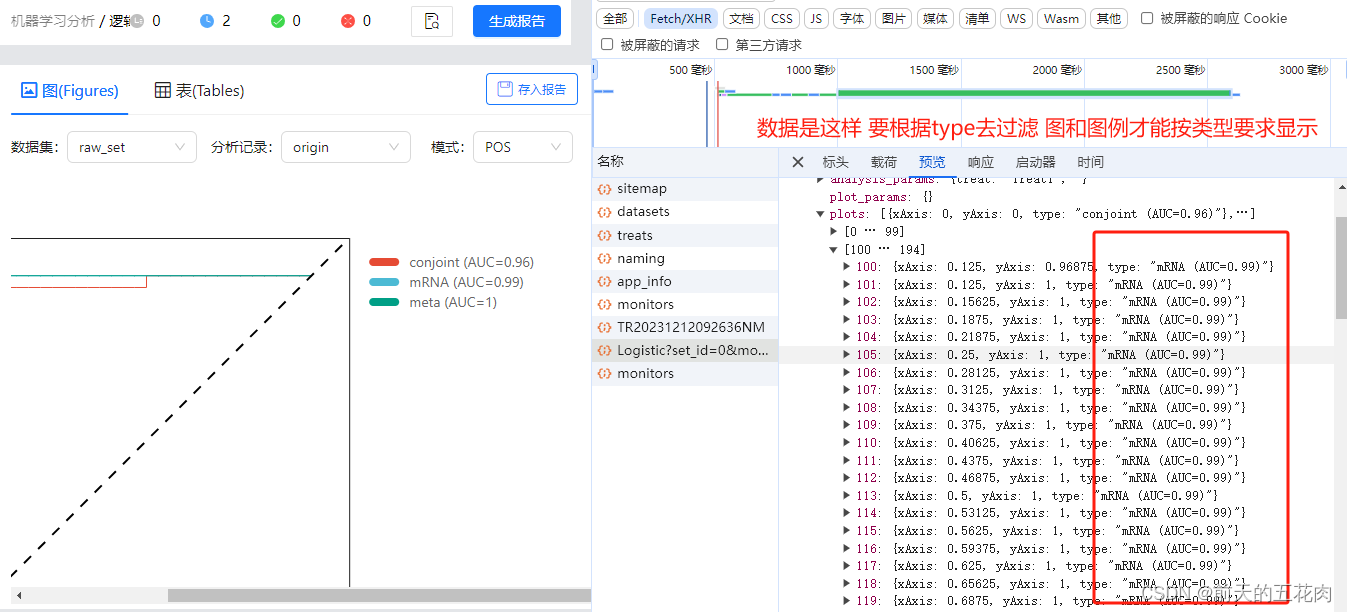
看看数据:

type中的前面那些字母是固定的不会变 括号里面的不固定,那就把固定的作为前缀去过滤,后面怎么变都无所谓,当checkbox三个值中的某个或某些值为false时,要把数据里面type中的前缀为对应值的数据过滤掉,当变为true时,数据还要回来 所以原数据是不能动的 需要拷贝一下
操作一下:

附过滤的方法!filterOrRestoreByTypePrefix这个方法!
function filterOrRestoreByTypePrefix(data, trueArr, prefixes) {
let tempData = data.slice();
const filteredItems = new Map();
for (let i = 0; i < trueArr.length; i++) {
const prefix = prefixes[i];
const shouldFilter = !trueArr[i];
if (shouldFilter) {
tempData = tempData.filter((item) => {
if (item.type.startsWith(prefix)) {
filteredItems.set(
item.type,
(filteredItems.get(item.type) || []).concat(item)
);
return false;
}
return true;
});
} else {
filteredItems.get(prefix)?.forEach((item) => {
if (!tempData.some((d) => d.type === item.type)) {
tempData.push(item);
}
});
filteredItems.delete(prefix);
}
}
return tempData;
}只要对应传值就好了
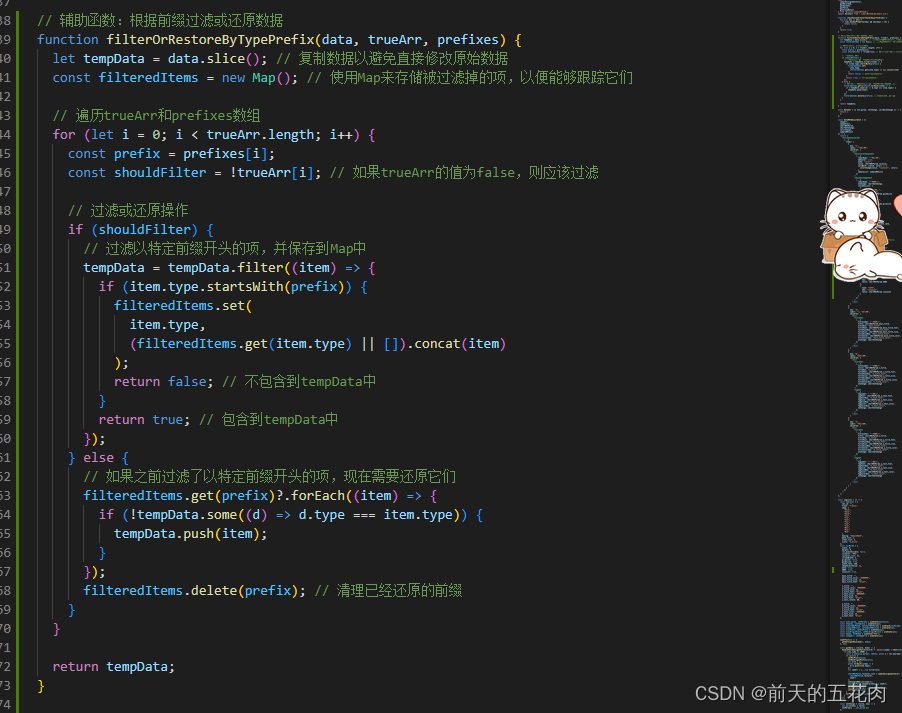
看这个方法削微微有点费劲吧,安排个带注释的!

记录完成!即将迎接愉快的周末!~





















 9481
9481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








