先看效果:

实现过程:
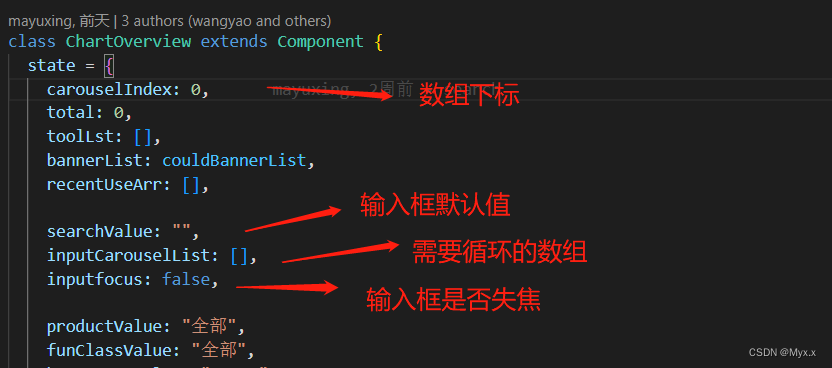
需要用到的变量如下:
这里的数组里面的数据是从接口拿的

然后定义一个定时器 用一个定时器实现每三秒换一下placeholder的内容

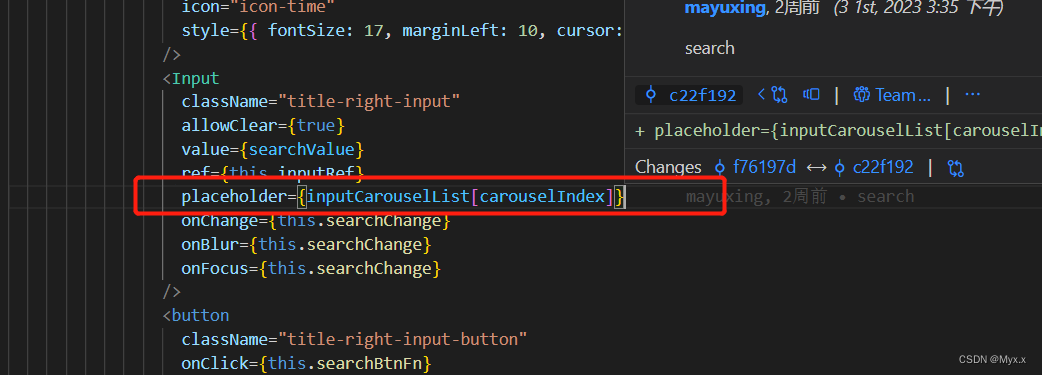
将数组传入组件的placeholder

此时轮播已经实现了 在需要调用的阶段调用这个input轮播事件
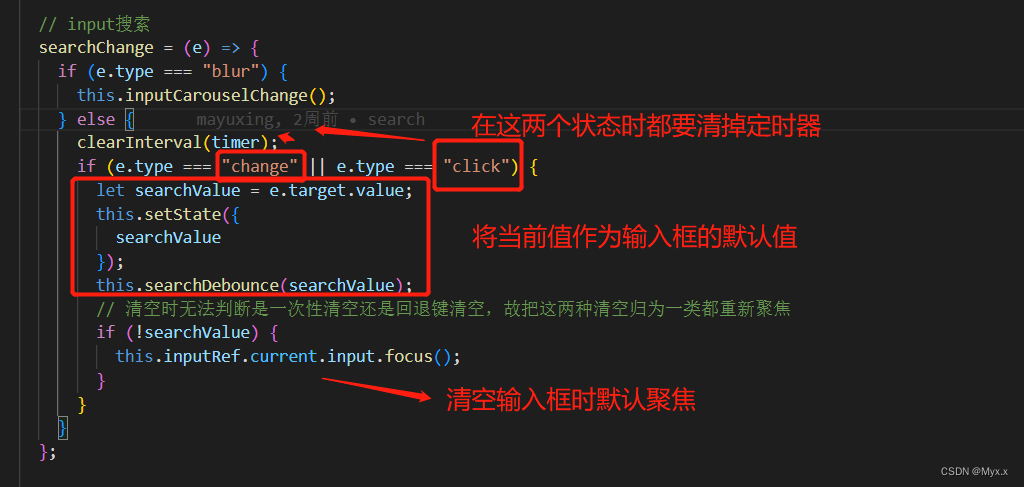
接下来就是在鼠标点击(input聚焦时)清除掉这个轮播事件 当点击搜索时 将当前轮播到的这个值作为输入框的默认值,同样 在input失焦时也要重新调用轮播事件

然后还有一个需要注意的问题是 当你是用antd输入框里面一键清空清除时 直接失焦 且并没调用到blur事件 所以也无法继续轮播

解决办法就是 无论你是怎么清空输入框中的值 都将它重置为聚焦状态
将几个事件整合后:

效果:

最后在点击button时 将当前值作为输入框默认值

这样就完成了
输入框和button基本都会用到防抖 可以封装成方法在需要使用时调用 防抖的方法可以参考 react组件封装input框的防抖处理_input防抖_Myx.x的博客-CSDN博客





















 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








