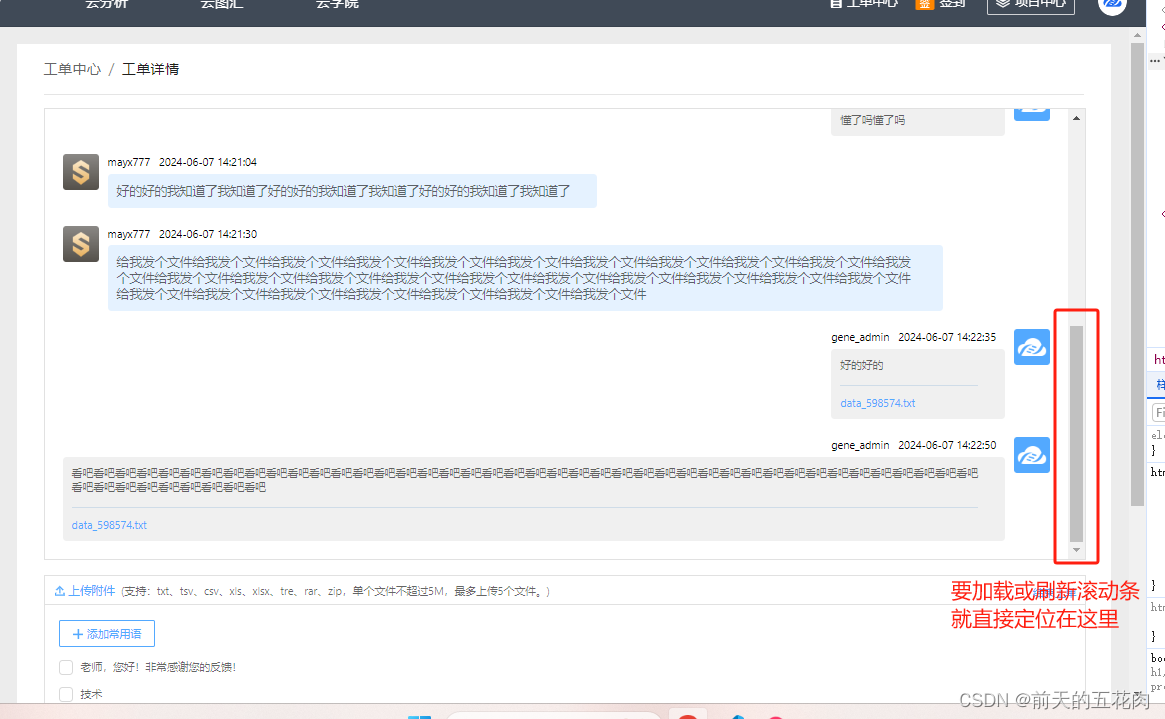
需求:聊天框滚动条在页面加载或刷新时要定位在最下面,也就是可以先看到最后一条信息,但是不能有滚动条向下滑动的动作 要直接定位到最下面 而不是滑动到最下面

来个保姆式教学吧
- 先定义


- 挂在到你需要的div上面

- 其实还是有滑动下来的动作,只不过这里给它样式隐藏掉,使其看起来是直接定位到元素最下面的

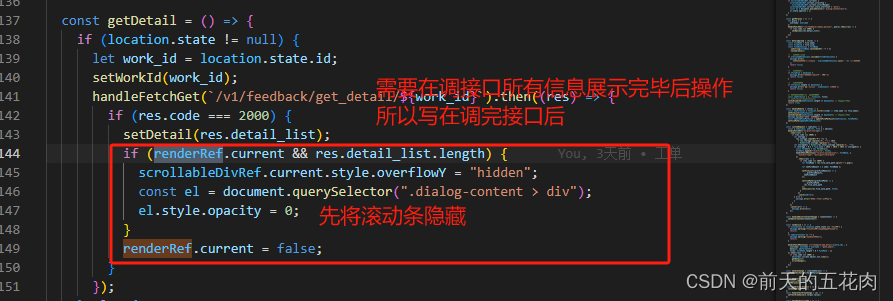
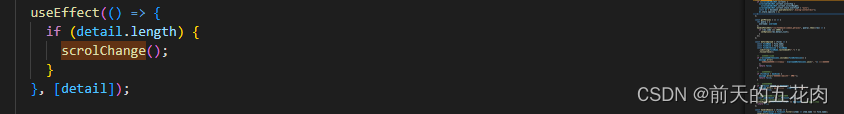
- 当页面加载(或刷新)时detail(也就是页面内容赋值完毕加载完毕后)在有内容时候调用滚动事件


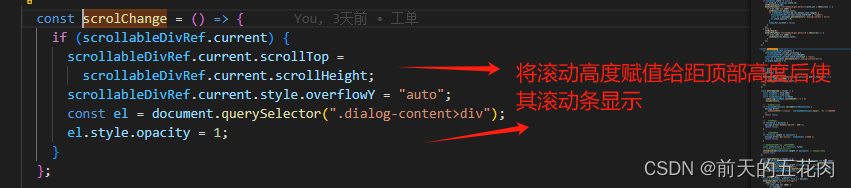
上面做了隐藏滚动条操作和样式所以这里调用后滚动条就可以直接定位到元素的最下面了
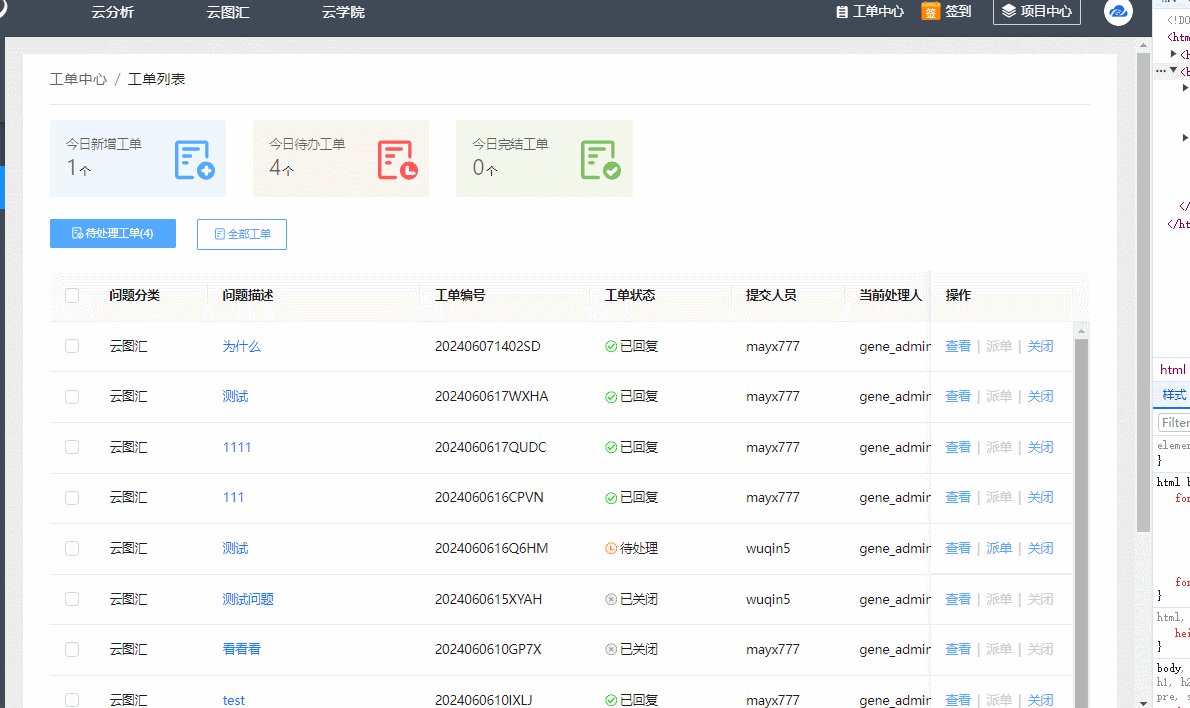
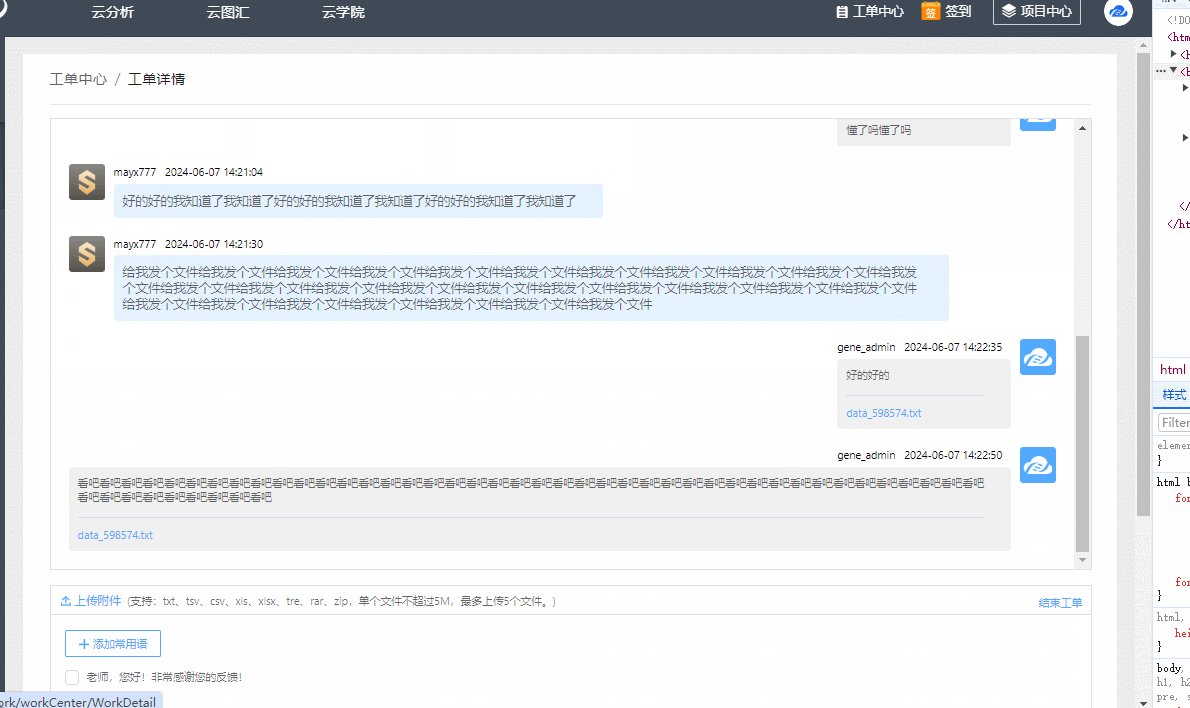
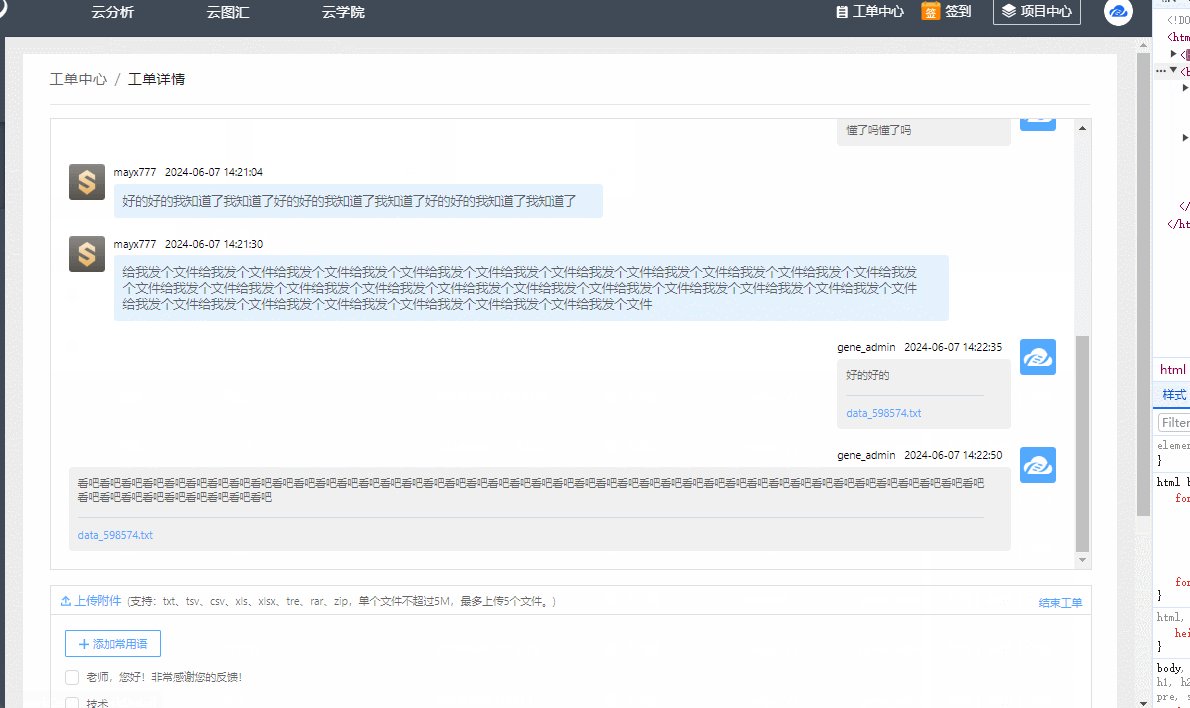
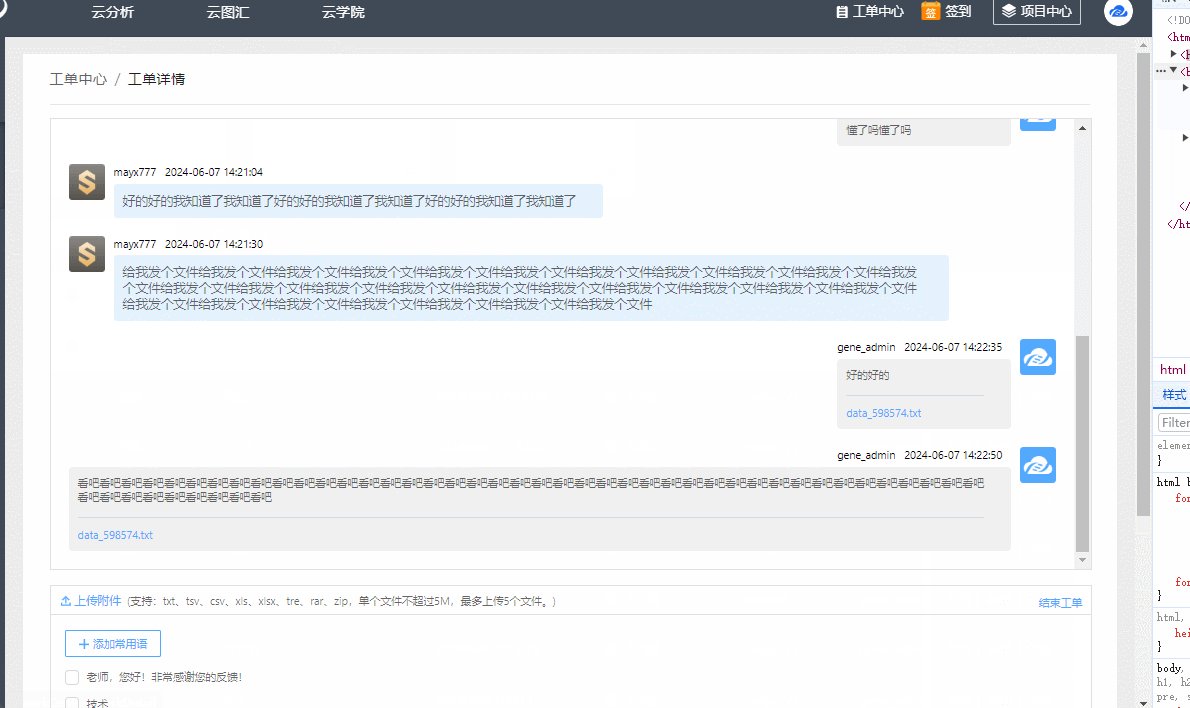
效果展示:(是从别的页面跳进来和刷新一下的效果展示)
我需要的是上面这个对话框的滚动条位置在这个元素的最下面 所以不用看整个页面的滚动条
对话框的这个元素的滚动条在加载和刷新是都是直接定位在最下面的!

距离端午假期放假还有3小时!!!芜湖~可以在家陪小猫三天啦!





















 2804
2804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








