1.element组件携带额外参数
使用==$event== 标注原参数
(e1,e2,e3) = > {
return eventsName(e1,e2,e3,额外参数)
}
2.组件中watch和created先后顺序以及实际应用
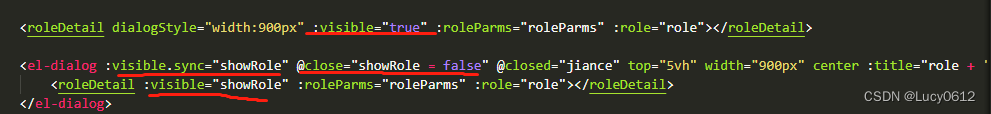
页面:
说明:在页面上引用,visible直接赋值为true即可;在弹窗中调用,dialog一定要加上close关闭回调,这样组件在关闭后重新打开,才能检测到visible的变化,触发watch

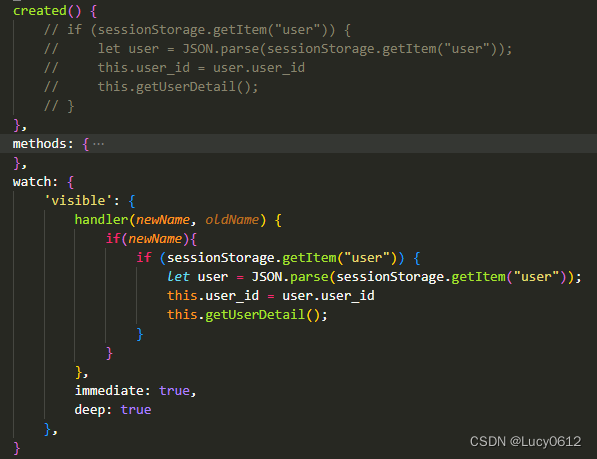
组件:
说明:watch监听属性,如果不加immedite,则created先执行;if(newName) 是为了防止组件在关闭的时候,watch监听到值的改变执行不必要的请求;deep为开启深度监听,在此处可不写

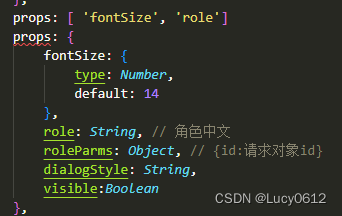
3.props写法

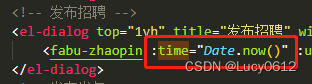
4.html中当前时间























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








