我要讲的是一个span标签在一个设置的路线上无限的游走。
先看页面布局:

我把div标签设置了一个正方形并且在里面放了一张图片,不为别的,就为了美观,span标签我把它设置成了一个小圆球。
我主要是用translate()方法来完成的。它的定义是元素从当前位置移动,根据给定的left(x 坐标) 和 top(y 坐标) 位置参数:
Translate我是把它放在一个@keyframes里的,简单理解一下keyframes这个属性:
- 通过 @keyframes 规则,您能够创建动画。
- 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
- 以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%;注意:0% 是动画的开始时间,100% 动画的结束时间。
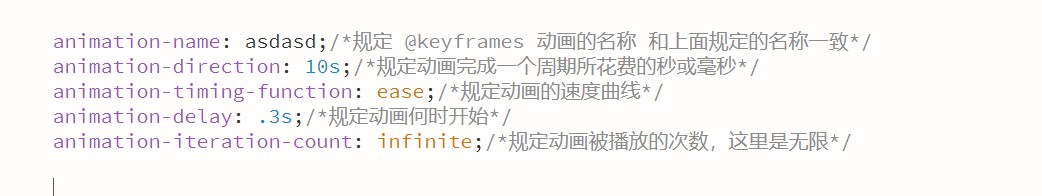
我用@keyframes规则设置了一个动画的名称,规定了一个动画的效果,但是这个要通过下面animation调用,而它又是什么呢?所有动画属性的简写属性
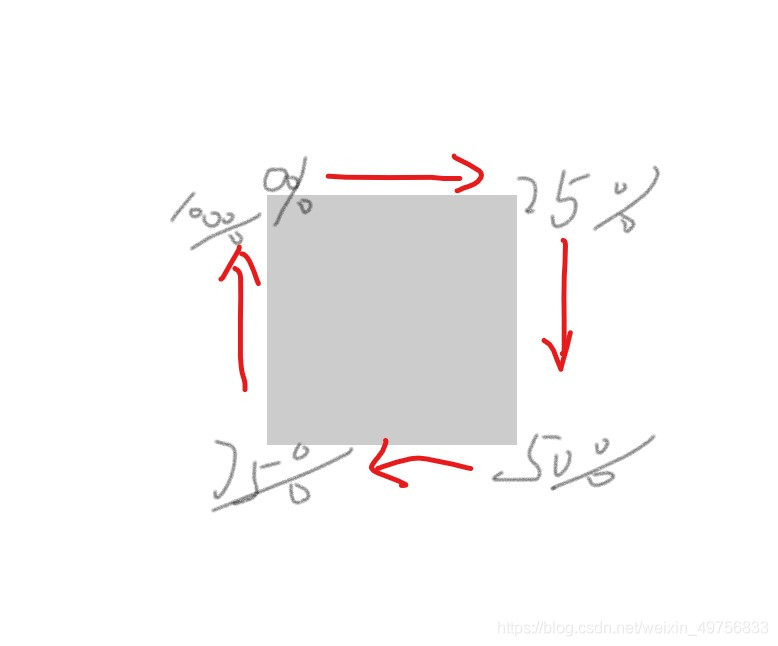
我要设置span小圆球围绕正方形转圈,就得把100%分成5份,为什么是5份呢?看图:0%起点开始、100%结束回到起点,这就是一圈。


Translate(x、y):沿着 X 和 Y 轴移动元素
TranslateX(n):沿着 X 轴移动元素
TranslateY(n):沿着 y 轴移动元素
再用animation属性规定相关范围。

看一下效果图:

就是上面那span小圆圈在作无限转圈运动。
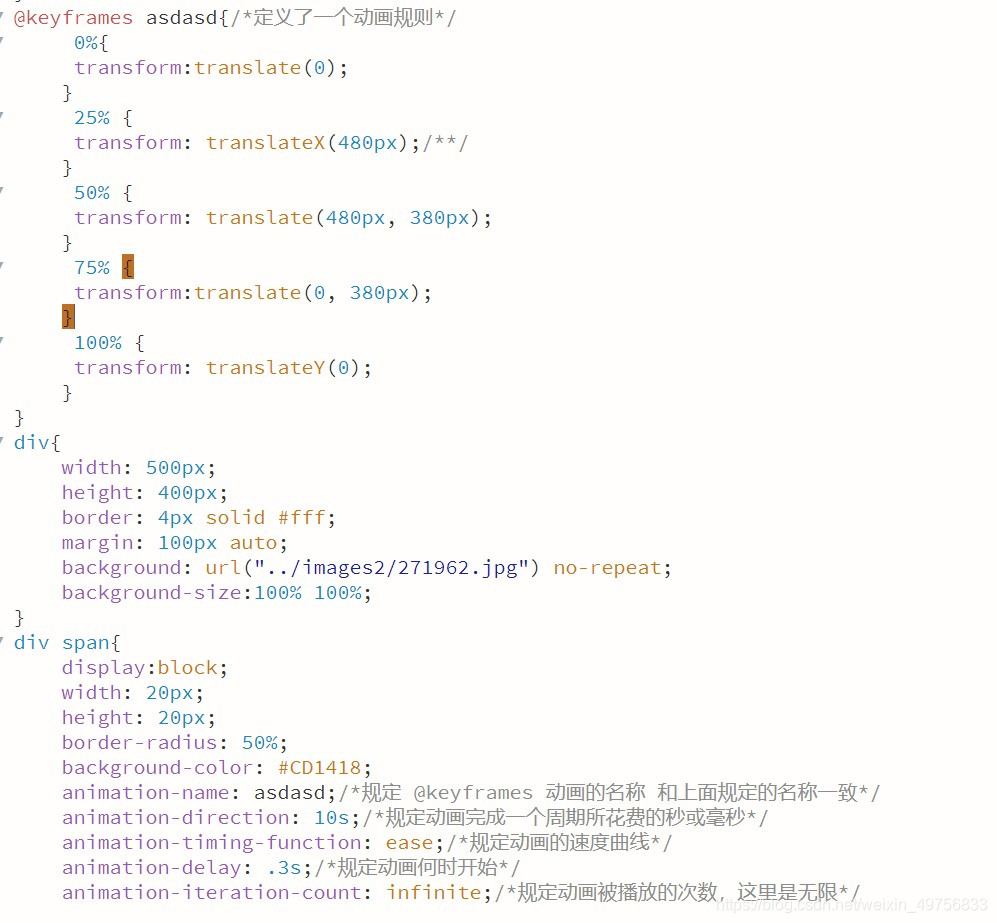
全部代码如下:
























 6122
6122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








