源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>九宫格</title>
<style>
.parent{
width: 600px;
height: 600px;
background-color: rgb(149, 220, 220);
display: flex;
align-items: center;/*垂直居中*/
justify-content: center;/*水平居中*/
flex-wrap: wrap;
font-size: 30px;
color: rgb(188, 250, 250);
}
.children{
width: 190px;
height: 190px;
background-color: rgb(222, 175, 222);
border: 1px solid rgb(243, 241, 235);
border-radius: 30%;/*圆角*/
display: flex;
align-items: center;
justify-content: center;
}
.children:hover{
background-color: rgb(229, 238, 247);
color: rgb(64, 224, 242);
}
</style>
</head>
<body>
<div class="parent">
<div class="children">1</div>
<div class="children">2</div>
<div class="children">3</div>
<div class="children">4</div>
<div class="children">5</div>
<div class="children">6</div>
<div class="children">7</div>
<div class="children">8</div>
<div class="children">9</div>
</div>
</body>
</html>
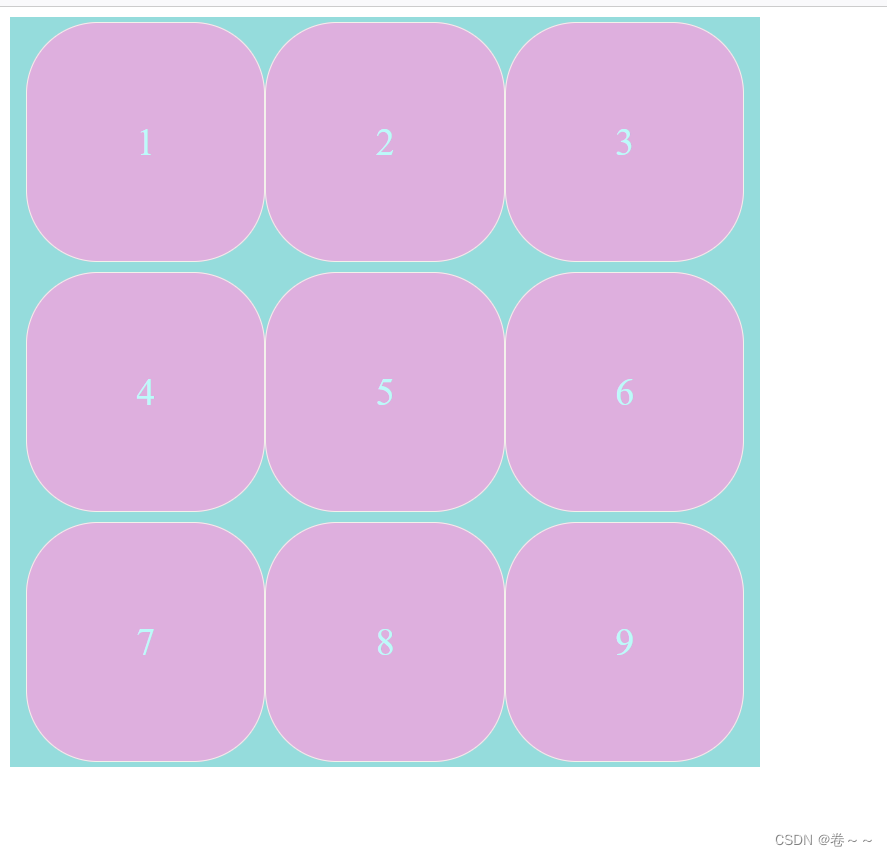
运行结果:























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








