一.点击+号,把商品信息存入到购物车里面
1.分析
购物车信息因为需要多个页面共享,如(订单页面,派送页面),不能存入页面管理,因此需要将购物车数据存到全局进行管理,所以使用VueX,存入到全局管理。
2.购物车数据结构的设计:创建存放购物车信息的列表
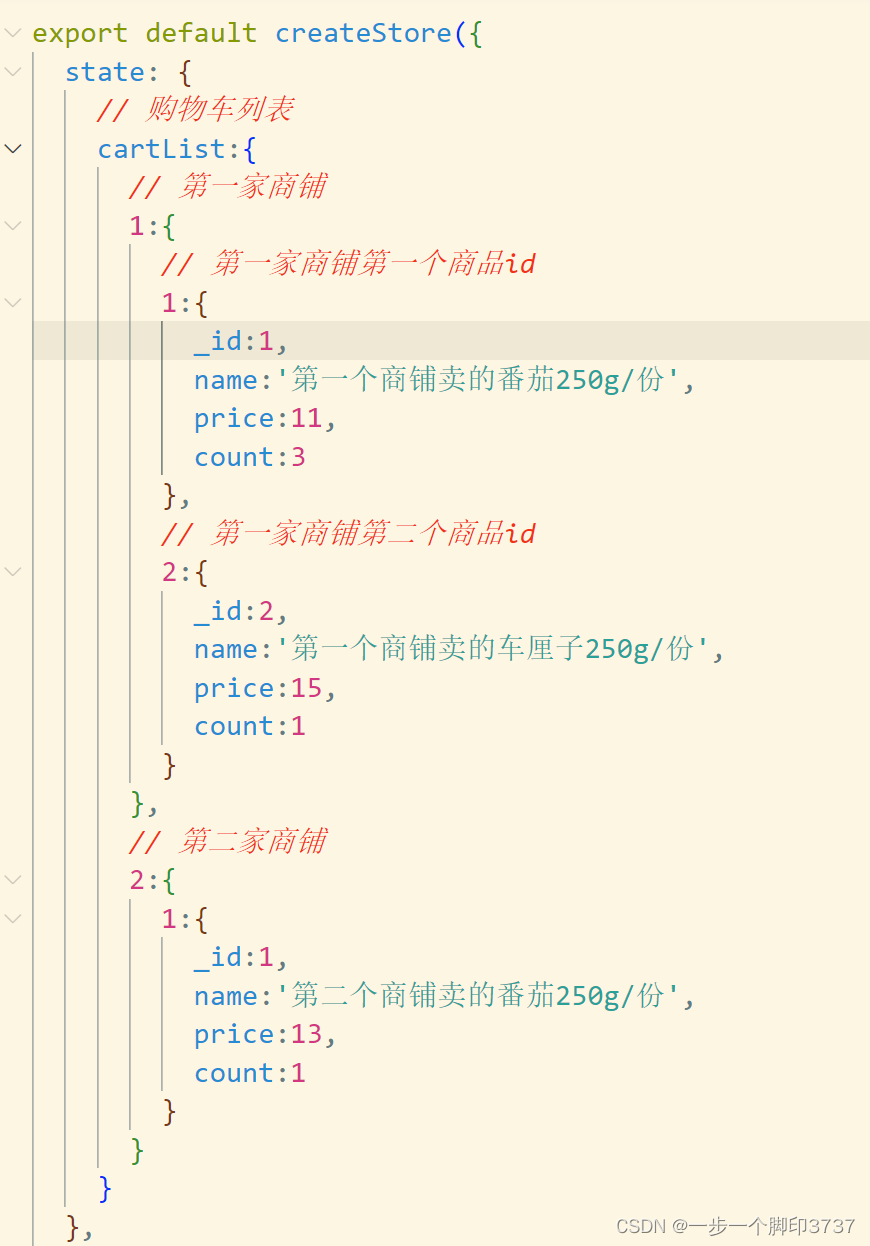
打开store文件夹中的index.js页面,在state对象中创建购物车列表,命为cartList
cartList需要根据商铺的不同来存储不同的信息。cartList第一层级用来存放商铺的ID,
第二层级 用来存放该商铺的商品ID ,还需要一个count,表示商品添加了几份
这样才算一个购物车标准的结构
如图

因为在访问网页的时候,第一次购物车是没有内容的 所以一开始应该为空对象 cartList:{ }
3.将页面中的计数改为动态数据

将购物车数据引入到商铺页面:通过解构赋值,拿到购物车中的数据
setup(){
const route =useRoute();
const store = useStore();
//解构赋值,拿到购物车数据
const {cartList} = toRefs(store.state);
//获取当前页面的商铺id
const shopId=route.params.id;
//返回到外面 可以使用
return {cartList,shopId}
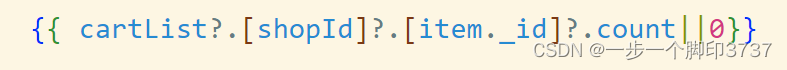
}然后在模板中将计数更改为动态数据:
item为当前商铺中商品的信息,并且采用了v-for循环。
如果获取不到购物车中的count,那么默认会使用 0
为什么加 ?. 这是可选链,第一次初始化加载页面获取不到购物车中的数据是没有内容的,可能会是undefined因此可能会报错,可选链的用法可以容错,避免报错,
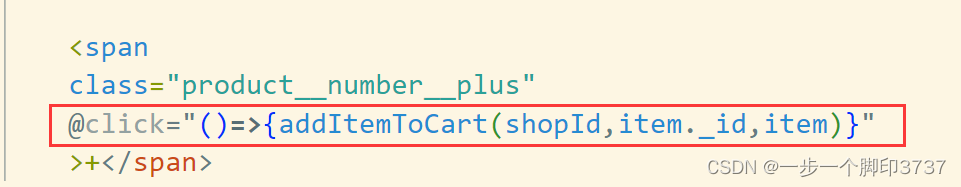
4.为+号添加单击事件,点击加号如何将商品信息添加至购物车列表
首先要想应该存放在哪里?
①需要将shopId传入到参数中,shopId是可以在模板中获取到的。寻找到购物车列表第一层商铺id
②需要将productId传入到参数中,商铺id下面的商品id
③商品信息
如图

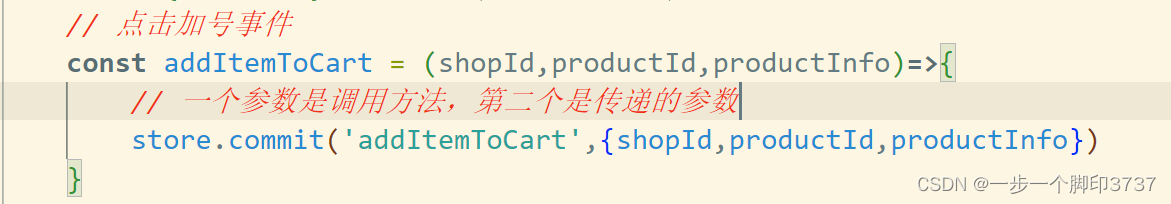
5. 定义单击事件:
开始操作VueX 中的数据

在VueX中结合数据结构,接收传递的参数并在cartList中添加内容:
import { createStore } from 'vuex'
export default createStore({
state: {
// 购物车列表
cartList:{
}
},
mutations: {
// 接收两个参数,第一个参数VueX中的state,第二个是传递过来的参数
addItemToCart(state,payload){
// 获取 当前商铺ID,商品ID,商品信息
const {shopId,productId,productInfo} =payload;
}
},
actions: {
},
modules: {
}
})
一开始 先获取shopInfo,也就是传递过来的店铺id,
接下来将在代码段讲解
mutations: {
// 接收两个参数,第一个参数VueX中的state,第二个是传递过来的参数
addItemToCart(state,payload){
// 获取 当前商铺ID,商品ID,商品信息
const {shopId,productId,productInfo} =payload;
// 把购物车中的商铺ID赋值给shopInfo
let shopInfo = state.cartList[shopId];
// 如果页面初始化,shopInfo为undefined,那么就创建一个店铺id空对象
if(!shopInfo) { shopInfo={} }
// 把商品信息ID赋值给product
let product =shopInfo[productId];
// 如果页面初始化,product为undefined,那么将传递过来的商品信息赋值给product,并创建一个属性count 赋值为0
if(!product) {
product=productInfo;
product.count=0
}
// 点击加号 每次count+1
product.count+=1
// 创建一个key为点击加号传递的商品ID,赋值一个value 为当前商品信息
shopInfo[productId]=product;
// 加入购物车
state.cartList[shopId]=shopInfo
}
},




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








