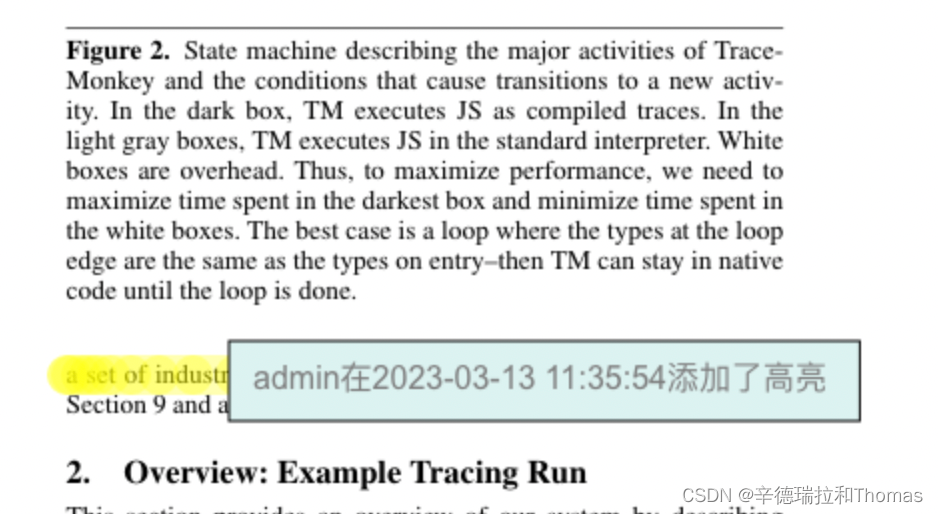
实现鼠标经过绘制区域时,显示绘制人绘制时间,如下图所示

- 在canvas上添加mousemove事件
@mousemove=“mouse_move(item, $event)” - 判断鼠标经过的点是否在已绘制区域内
// 鼠标经过时 显示toolTip
var xy = this.windowToCanvas(el, e.clientX, e.clientY);
console.log('鼠标经过时', xy.x, xy.y);
// 计算经过的点是否在已绘制的图形区域内 markList为已存储的所有绘制内容 box为绘制内容坐标
for (var i = 0; i < this.markList.length; i++) {
let page = this.markList[i].page + 1
if (page == currentPage) {
console.log(page);
let box = JSON.parse(JSON.stringify(this.markList[i].box))
//box为归一后的坐标 需要转为原始坐标
let item = initSize((box), el)
console.log(item);
// box值为[x1,y1,x2,y2]
penWidth为画笔高度
if ((item[2] > xy.x && item[0] < xy.x) && (item[3] + this.penWidth > xy.y && item[1] - this.penWidth < xy.y)) {
// 鼠标在已绘制区域
this.drawTooltip(elTooltip, xy.x, xy.y, this.markList[i].time, this.markList[i].person)
break
} else {
context2.clearRect(0, 0, elTooltip.width, elTooltip.height)
console.log('不在');
}
}
}
drawTooltip(el, x, y, text, user) {
let context = el.getContext('2d')
// 清除旧的再绘制
context.clearRect(0, 0, el.width, el.height)
let username = user ? user : 'admin';
let txtLoc = `${username}在${text}添加了高亮 `
context.save();
var padding = 12;
var font = "16px arial";
context.font = font;
context.textBaseline = 'bottom';
context.fillStyle = '#dcf2f1';
context.globalAlpha = 1
//绘制ToolTip背景
var width = context.measureText(txtLoc).width;
var height = parseInt(font, 10);
context.fillRect(x, y - height, width + padding * 2, height + padding * 2);
context.strokeRect(x, y - height, width + padding * 2, height + padding * 2);
//绘制ToolTip文字
context.fillStyle = '#7c7c7c';
context.fillText(txtLoc, x + padding, y + padding);
context.restore();
},






















 3079
3079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








