Canvas是一种非保留性的绘图界面,即不会记录过去执行的绘图操作,而是保持最终结果(构成图像的彩色像素)。
如果想让 Canvas变得具有交互性,比如用户可以选择、拖动画布上的图形。那么我们必须记录绘制的每一个对象,才能在将来灵活的修改并重绘它们,实现交互。
在之前的文章中(点击查看)我演示了如何实现通过鼠标点击来选择图形,以及图形的拖动。本文接着介绍如何实现当鼠标移入到一个图形元素上,显示相应 tooltip提示信息的功能。
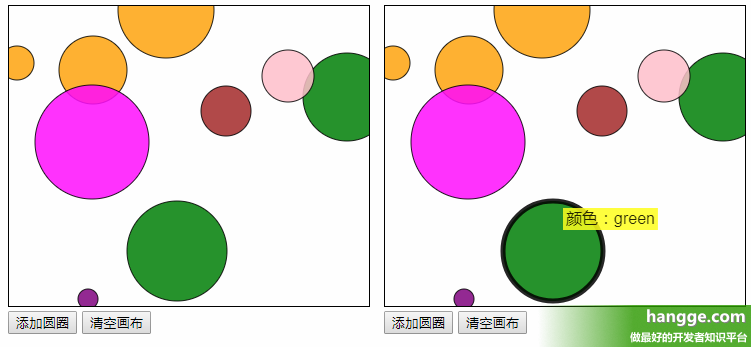
1,效果图
(1)下面样例中点击“添加圆圈”按钮可以在画布上增加位置、大小、颜色都是随机的圆圈。
(2)点击“清空画布”按钮可以清除画布上所有圆圈。
(3)鼠标移动到任意圆圈上,该圆圈会出现黑色边框,同时在鼠标位置处会显示该圆圈的 tip提示文本信息(跟随鼠标)。
(4)鼠标移出圆圈,该圆圈的黑色边框消失,同时 tip提示框也会自动隐藏。

2,代码说明
(1)为了能够将圆圈对象保存起来,我们定义了一个叫Circle()的函数类创建自定义对象。同时要让这个对象能够保持数据,要使用关键字 this来创建属性。
(2)drawCircles() 函数用来根据当前圆圈的集合来填充画布。drawToolTip()函数用来绘制 toolTip提示框。每次程序刷新画布时,会先使用clearRect()方法清除画布上的所有内容。但不用当心这样会造成画布闪烁,即画布上的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








