HTML + CSS 实现猫眼电影静态页面
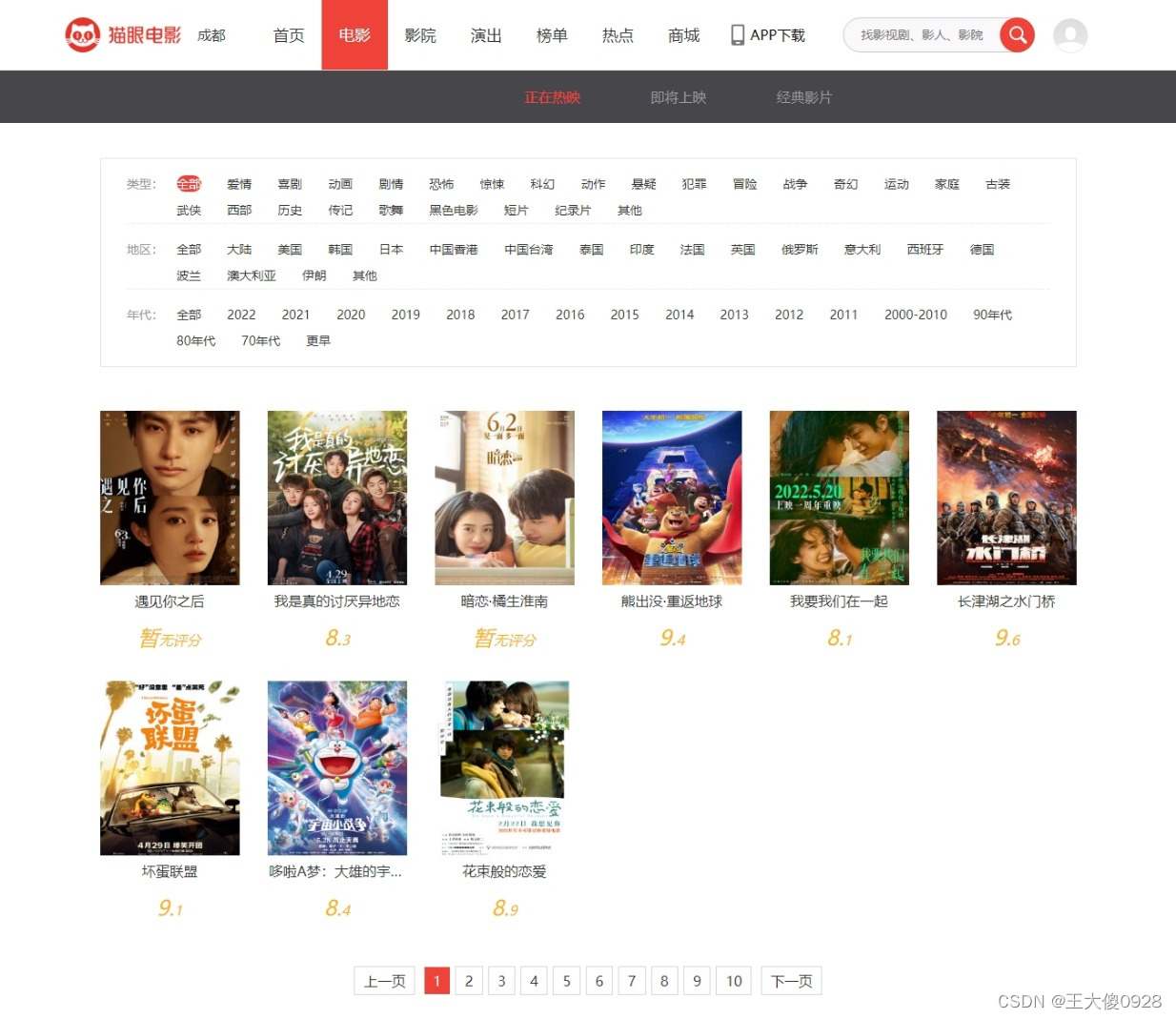
效果图:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正在热映--猫眼电影</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/movie.css">
<link rel="stylesheet" href="./css/common.css">
</head>
<body>
<div class="main">
<!-- 菜单 -->
<nav class="nav">
<a href="" class="selected">正在热映</a>
<a href="">即将上映</a>
<a href="">经典影片</a>
</nav>
<div class="container">
<!-- 选择区 -->
<div class="choose-area">
<div class="choose-item clearfix">
<div class="left">类型:</div>
<div class="right">
<ul class="clearfix">
<li><a href="" class="selected">全部</a></li>
<li><a href="">爱情</a></li>
<li><a href="">喜剧</a></li>
<li><a href="">动画</a></li>
<li><a href="">剧情</a></li>
<li><a href="">恐怖</a></li>
<li><a href="">惊悚</a></li>
<li><a href="">科幻</a></li>
<li><a href="">动作</a></li>
<li><a href="">悬疑</a></li>
<li><a href="">犯罪</a></li>
<li><a href="">冒险</a></li>
<li><a href="">战争</a></li>
<li><a href="">奇幻</a></li>
<li><a href="">运动</a></li>
<li><a href="">家庭</a></li>
<li><a href="">古装</a></li>
<li><a href="">武侠</a></li>
<li><a href="">西部</a></li>
<li><a href="">历史</a></li>
<li><a href="">传记</a></li>
<li><a href="">歌舞</a></li>
<li><a href="">黑色电影</a></li>
<li><a href="">短片</a></li>
<li><a href="">纪录片</a></li>
<li><a href="">其他</a></li>
</ul>
</div>
</div>
<div class="choose-item clearfix">
<div class="left">地区:</div>
<div class="right">
<ul class="clearfix">
<li><a href="">全部</a></li>
<li><a href="">大陆</a></li>
<li><a href="">美国</a></li>
<li><a href="">韩国</a></li>
<li><a href="">日本</a></li>
<li><a href="">中国香港</a></li>
<li><a href="">中国台湾</a></li>
<li><a href="">泰国</a></li>
<li><a href="">印度</a></li>
<li><a href="">法国</a></li>
<li><a href="">英国</a></li>
<li><a href="">俄罗斯</a></li>
<li><a href="">意大利</a></li>
<li><a href="">西班牙</a></li>
<li><a href="">德国</a></li>
<li><a href="">波兰</a></li>
<li><a href="">澳大利亚</a></li>
<li><a href="">伊朗</a></li>
<li><a href="">其他</a></li>
</ul>
</div>
</div>
<div class="choose-item clearfix no-line">
<div class="left">年代:</div>
<div class="right">
<ul class="clearfix">
<li><a href="">全部</a></li>
<li><a href="">2022</a></li>
<li><a href="">2021</a></li>
<li><a href="">2020</a></li>
<li><a href="">2019</a></li>
<li><a href="">2018</a></li>
<li><a href="">2017</a></li>
<li><a href="">2016</a></li>
<li><a href="">2015</a></li>
<li><a href="">2014</a></li>
<li><a href="">2013</a></li>
<li><a href="">2012</a></li>
<li><a href="">2011</a></li>
<li><a href="">2000-2010</a></li>
<li><a href="">90年代</a></li>
<li><a href="">80年代</a></li>
<li><a href="">70年代</a></li>
<li><a href="">更早</a></li>
</ul>
</div>
</div>
</div>
<!-- 电影列表 -->
<div class="movies clearfix">
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/遇见你之后.jpg" alt="遇见你之后">
</a>
</div>
<div class="name">遇见你之后</div>
<div class="score">暂无评分</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/我是真的讨厌异地恋.jpg" alt="我是真的讨厌异地恋">
</a>
</div>
<div class="name">
我是真的讨厌异地恋
</div>
<div class="score">
8.3
</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/暗恋 橘生淮南.jpg" alt="暗恋·橘生淮南">
</a>
</div>
<div class="name">
暗恋·橘生淮南
</div>
<div class="score">
暂无评分
</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/熊出没 重返地球.jpg" alt="熊出没·重返地球">
</a>
</div>
<div class="name">
熊出没·重返地球
</div>
<div class="score">
9.4
</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/我要我们在一起.jpg" alt="我要我们在一起">
</a>
</div>
<div class="name">
我要我们在一起
</div>
<div class="score">
8.1
</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/长津湖之水门桥.jpg" alt="长津湖至水门桥">
</a>
</div>
<div class="name">
长津湖之水门桥
</div>
<div class="score">
9.6
</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/坏蛋联盟.jpg" alt="坏蛋联盟">
</a>
</div>
<div class="name">
坏蛋联盟
</div>
<div class="score">
9.1
</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/哆啦A梦:大雄的宇宙小战争 2021.jpg" alt="哆啦A梦:大雄的宇宙小战争 2021">
</a>
</div>
<div class="name">
哆啦A梦:大雄的宇宙小战争 2021
</div>
<div class="score">
8.4
</div>
</div>
<div class="movie-item">
<div class="poster">
<a href="">
<img src="./img/花束般的恋爱.jpg" alt="花束般的恋爱">
</a>
</div>
<div class="name">
花束般的恋爱
</div>
<div class="score">
8.9
</div>
</div>
</div>
<!-- 分页 -->
<div class="pager">
<a href="">上一页</a>
<a href="" class="active">1</a><a href="">2</a><a href="">3</a><a href="">4</a><a href="">5</a><a href="">6</a><a href="">7</a><a href="">8</a><a href="">9</a><a href="">10</a>
<a href="">下一页</a>
</div>
</div>
</div>
</body>
</html>
movie.css代码
body{
color: #333;
}
.clearfix::after{
content: "";
display: block;
clear: both;
}
.main{
line-height: 1.5;
}
.main .nav{
height: 60px;
background: #47464a;
color: #999;
text-align: center;
line-height: 60px;
}
.main .nav a{
margin: 0 38px;
}
.main .nav a:hover{
color: #fff;
}
.main .nav a.selected{
color: #ef4238;
}
.main .container{
width: 1120px;
margin: 0 auto;
}
.main .container .choose-area{
border: 1px solid #e5e5e5;
margin: 40px 0;
font-size: 14px;
line-height: 30px;
padding: 0 30px;
}
.main .container .choose-area .choose-item{
margin: 1em 0;
border-bottom: 1px dotted #e5e5e5;
}
.main .container .choose-area .choose-item.no-line{
border: none;
}
.main .container .choose-area .choose-item .left{
float: left;
color: #999;
}
.main .container .choose-area .choose-item .right{
float: left;
width: 1010px;
}
.main .container .choose-area .choose-item .right li{
float: left;
margin: 0 9px;
padding: 0 6px;
/* padding: 3px 9px; */
}
.main .container .choose-area .choose-item .right li:hover{
color: #ef4238;
}
.main .container .choose-area .choose-item .right li .selected{
background: #ef4238;
color: #fff;
border-radius: 14px;
}
/* 电影列表 */
.main .container .movies .movie-item{
float: left;
width: 160px;
margin: 10px 32px 10px 0;
}
.main .container .movies .movie-item:nth-child(6n){
margin-right: 0;
}
.main .container .movies .movie-item .poster img{
width: 160px;
height: 200px;
}
.main .container .movies .movie-item .name{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 2px;
text-align: center;
}
.main .container .movies .movie-item .score{
color: #ffb400;
text-align: center;
font-style: italic;
line-height: 2.5;
}
.main .container .movies .movie-item .score::first-letter{
font-size: 1.5em;
}
完整代码:HTML+CSS实现猫眼电影静态页面










 本文展示了如何使用HTML和CSS构建一个类似猫眼电影的静态页面,包括导航菜单、类型、地区和年代的选择区域,以及电影列表和分页功能。CSS样式定义了各个元素的布局和交互效果,如选中状态和鼠标悬停效果。
本文展示了如何使用HTML和CSS构建一个类似猫眼电影的静态页面,包括导航菜单、类型、地区和年代的选择区域,以及电影列表和分页功能。CSS样式定义了各个元素的布局和交互效果,如选中状态和鼠标悬停效果。
















 6134
6134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








