Vue的npm安装和第一个vue项目
vue官网:https://v3.cn.vuejs.org/guide/introduction.html
vue官网里面的npm(Node Package Manager 软件包管理系统)安装有两种:
1:
在最后一行里面也说了”大多数情况下运用Vue CLI(vue的脚手架)来构建版本”
2:Vue CLI是一个基于 Vue.js 进行快速开发的完整系统, CLI一个全局安装的 npm 包

CLI这个它是一个全局的配置,不需要你在项目里面的每一个页面去引入vue了.
Vue.js的安装的安装它依赖于node.js的环境,所以我们要去下载一个node.js的文件,我们可以到node的官网:https://nodejs.org/zh-cn/进行下载

我选择的是16的这个版本
下载完成后我们打开







然后打开命令行输入 node --version 检测版本 有版本安装成功

然后在cmd中输入:
npm install -g @vue/cli

等待下载完成
成功之后 输入:
vue --version
检查是否安装成功

接下来我们可以去用命令行去创建一个vue的项目

首先到某个文件下面,然后用:
vue create vuedemo
在该文件夹下面创建vuedemo

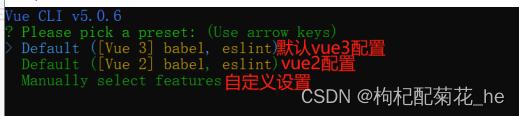
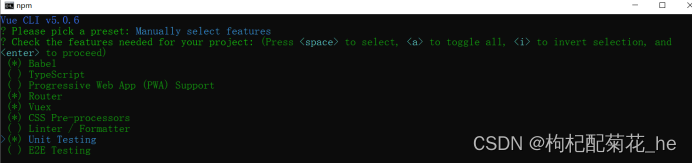
我们选择第三个,手动配置一下,也可以直接选择最新版本的配置(按空格选择,选择如下所示)

Babel: JavaScript 编译器 TypeScript: JavaScript 的超集,扩展了 JavaScript 的语法
Progressive Web App (PWA) Support:渐进式网页应用
Router:路由,其实就是指向的意思
Vuex:专为 Vue.js 应用程序开发的状态管理模式 + 库
CSS Pre-processors:CSS 预处理器
Linter /Formatter:linter检查代码风格/错误的小工具/格式化
Unit Testing:单元测试 E2E Testing:端对端测试
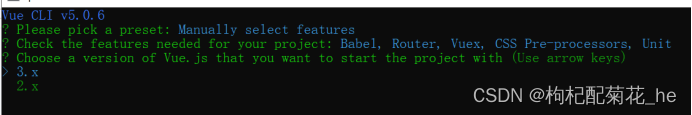
选择3.x版本

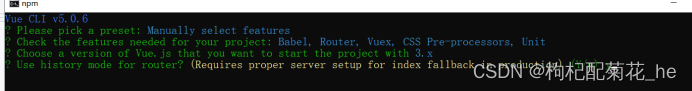
是不是用history模式来创建路由?YES
不使用的话它会用hash来创建
在url中 hash 带了一个很丑的 # 而history是没有#的

选择dart的进行下载,又快又方便,还有一个是node的,这个部署在国外,可能下载不成功

选择单元测试的解决方案:Jest测试适配器

将配置放在哪? 选择json的

是否保存以上配置? 想多练几次就选N

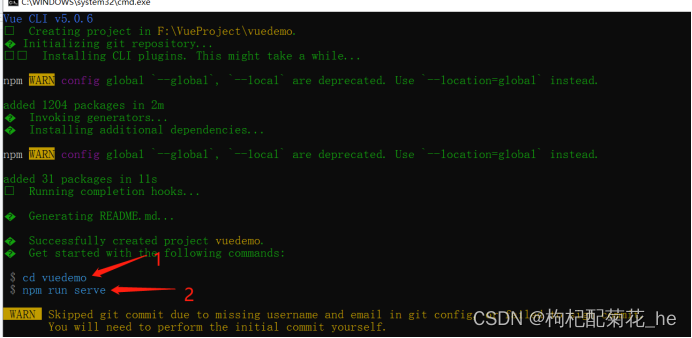
然后就开始创建文件

按照顺序在输入命令 $符不需要复制

成功之后那浏览器访问本地local地址
出现以下界面,恭喜你






















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








