表格初始化的说明
开发工具与关键技术: MVC
作者:黎金全
撰写时间:2019/8/18
1.表单初始化前要通过声明一个全局的变量可以命名为layuiTable
2.表格初始化需要通过layer插件实现他
3.获取table表单通过tabStudent获取它的ID
3.获取传递的路径url通过Selectudents方法()传递到控制器
4.通过cols:[[]]样式设置表头
5.title定义 table 的大标题(在文件导出等地方会用到)layui 2.4.0 新增
6.type:设定列类型。可选值有:normal(常规列,无需设定)、checkbox(复选框列)、radio(单选框列,layui 2.4.0 新增)、numbers(序号列)、space(空列),我们现在用的就是序号列
7.field:设定字段名。字段名的设定非常重要,且是表格数据列的唯一标识
8.templet:自定义列:自定义列模板,模板遵循 laytpl 语法。这是一个非常实用的功能,你可借助它实现逻辑处理,以及将原始数据转化成其它格式,如时间戳转化为日期字符等
9.align:单元格排列方式。可选值有:left(默认)、center(居中)、right(居右)

异步数据接口
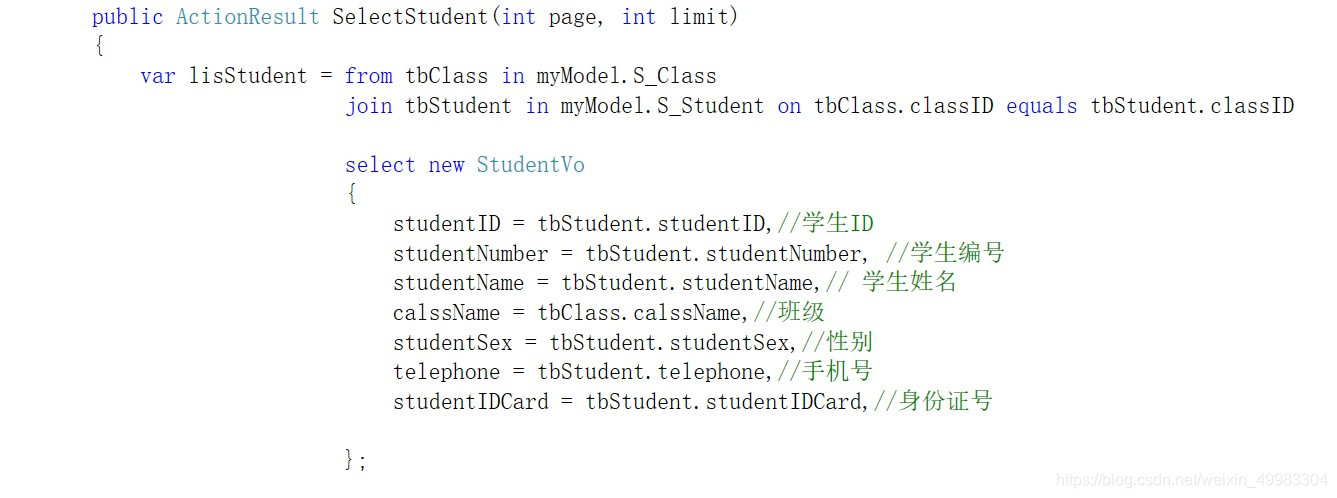
1.url:异步请求为自定义的方法()SelectStudent传递都控制器页面上它的接口地址。默认会自动传递两个参数:?page=1&limit=30(该参数可通过 request 自定义)
page 代表当前页码、limit 代表每页数据量
2.通过查询出数据库中获取学生表和班级表
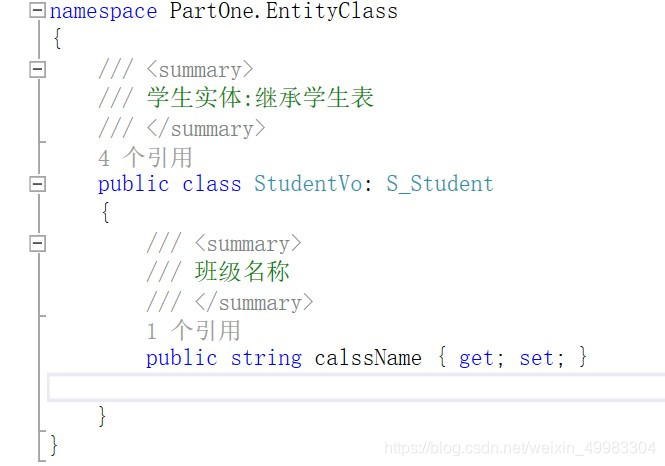
3.StudentVo类里面包含了班级表继承了学生表
4.获取出表格初始化想要的字段
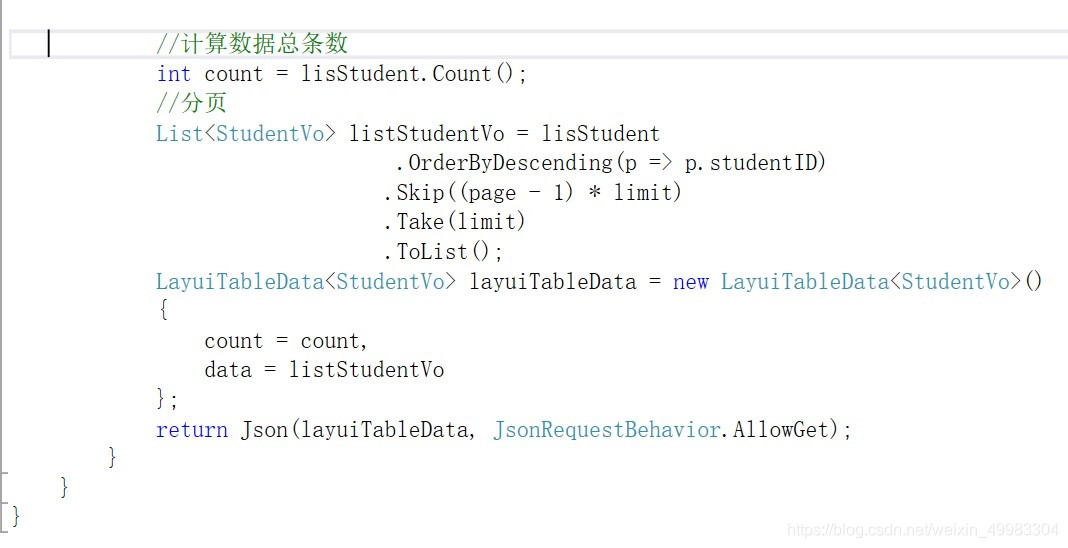
5.计算出查询的总条数
6.通过分页查询查询出他所要的分页大小
7.通过layuiTableData类包含这几个字段:"code": res.status, //解析接口状态、"msg": res.message, //解析提示文本、"count": res.total, //解析数据长度、"data": res.data.item //解析数据列表



8.表格初始化的样式表






















 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








