前言
当我们向浏览器的地址栏中输入一个网址并按下enter键之后,便可以跳转到网址对应的页面,那么浏览器内部是如何实现该功能的呢?从浏览器获取url到成功加载出页面主要经历了以下几个过程:
一、DNS查询
DNS解析的过程就是寻找哪台机器上有你需要资源的过程。一个网址到IP地址的转换,这个过程就是DNS解析。当浏览器解析到ip地址后,便会向该ip地址的服务器发送请求。
DNS解析是一个递归查询的过程。例如:
查找www.google.com的IP地址过程。首先在本地域名服务器中查询IP地址,如果没有找到的情况下,本地域名服务器会向根域名服务器发送一个请求,如果根域名服务器也不存在该域名时,本地域名会向com顶级域名服务器发送一个请求,依次类推下去。直到最后本地域名服务器得到google的IP地址并把它缓存到本地,供下次查询使用。从上述过程中,可以看出网址的解析是一个从右向左的过程: com -> google.com -> www.google.com。
二、TCP连接
HTTP:
HTTP协议是使用TCP作为其传输层协议的。HTTP报文是包裹在TCP报文中发送的,服务器端收到TCP报文时会解包提取出HTTP报文。但是HTTP报文是明文,如果中间被截取的话会存在一些信息泄露的风险。这就需要加密的HTTPS协议。
HTTPS:
HTTPS协议的本质就是HTTP + SSL(or TLS)。在HTTP报文进入TCP报文之前,先使用SSL对HTTP报文进行加密。
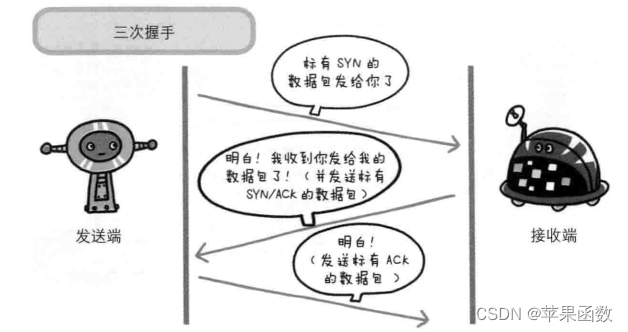
TCP的连接是通过三次握手实现的。
第一次握手:客户端应用进程主动打开,并向服务器端发送请求(即:发送端发送一个带有SYN标记的数据包给接收端)
第二次握手:服务端应用进程被动打开,若同意客户端的请求,则返回一个确认报文(即:接收端接收到数据包之后,回传一个带有SYN/ACK标记的数据包给发送端表示确认)
第三次握手:客户端接收到确认报文后,通知上层应用进程连接已经建立,并向服务器发送一个确认报文。服务器接收到客户端的请求也通知其上层应用进程连接已建立。(最后,发送端再回传一个带有ACK标记的数据包给接收端,代表“握手”’结束)

三、发送HTTP请求
发送HTTP请求的过程就是构建HTTP请求报文并通过TCP协议中发送到服务器指定端口(HTTP协议80/8080, HTTPS协议443)。
HTTP请求报文是由四部分组成: 请求行, 请求头,空行和请求体
请求行:请求方式+请求路径+协议版本
常用的求方式有: GET, POST, PUT, DELETE, OPTIONS, HEAD,TRACE,CONNECT.
(详细介绍请看文章《HTTP请求方式中8种请求方法》)
请求头:请求的附加信息和客户端自身的信息
下面是一些最常见的请求头:
MIME类型:可以理解为文件类型
Accept:浏览器可接受的MIME类型。
Accept - Charset:浏览器可接受的字符集。
Accept - Encoding:浏览器能够进行解码的数据编码方式,比如gzip。
Accept - Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。
Authorization:授权信息。
Connection:表示是否需要持久连接。值为keep-alive时告诉服务器回传数据不要马上关闭,保持一小段时间的;为closed则马上关闭。
Content - Length:表示请求消息正文的长度。
Cookie:这是最重要的请求头信息之一。
From:请求发送者的email地址。
Host:初始URL中的主机和端口。
If - Modified - Since:只有当所请求的内容在指定的日期之后又经过修改才返回它,否则返回304“Not Modified”应答。
Pragma:指定“no - cache”值表示服务器必须返回一个刷新后的文档,即使它是代理服务器而且已经有了页面的本地拷贝。
Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。
User - Agent:浏览器类型。
UA - Pixels,UA - Color,UA - OS,UA - CPU:由某些版本的IE浏览器所发送的非标准的请求头,表示屏幕大小、颜色深度、操作系统和CPU类型。
空行:请求头后面的空行是必须的。
请求体:当使用POST, PUT等方法时,通常需要客户端向服务器传递数据。这些数据就储存在请求正文中。
例子:
POST / HTTP1.1
host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
第一部分:请求行,第一行明了是post请求,请求根路径,以及http1.1版本。
第二部分:请求头,第二行至第六行。
第三部分:空行,第七行的空行。
第四部分:请求数据,第八行。
四、服务器处理HTTP请求并返回HTTP报文
HTTP响应也由四个部分组成,分别是状态行、消息报头、空行和响应正文。
状态行:由HTTP协议版本号, 状态码, 状态消息三部分组成。
状态码规律:
• 1xx:指示信息–表示请求已接收,继续处理。
• 2xx:成功–表示请求已被成功接收、理解、接受。
• 3xx:重定向–要完成请求必须进行更进一步的操作。
• 4xx:客户端错误–请求有语法错误或请求无法实现。
• 5xx:服务器端错误–服务器未能实现合法的请求。
平时遇到比较常见的状态码有:200, 301, 302, 304, 401, 403, 404, 500
200 (OK): 找到资源并成功返回数据。
301:永久重定向。
302:临时重定向。
304 (NOT MODIFIED): 该资源在上次请求之后没有任何修改。这通常用于浏览器的缓存机制。
401 (UNAUTHORIZED): 未经授权。这通常会使得浏览器要求用户输入用户名和密码,以登录到服务器。
403 (FORBIDDEN): 没有权限。这通常是在401之后输入了不正确的用户名或密码。
404 (NOT FOUND): 在指定的位置不存在所申请的资源。找不到页面
500:服务器内部出错。
响应报头:常见的响应报头字段有:Server, Connection…。
空行
响应正文:服务器返回给浏览器的文本信息,通常HTML, CSS, JS, 图片等文件就放在这一部分。
例子:
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head> <body> <!--body goes here--> </body>
</html>
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
空行后面的html部分为响应正文。
五、浏览器解析并渲染页面
浏览器是一个边解析边渲染的过程。首先浏览器的HTML解析器解析HTML文件构建DOM树,然后CSS解析器解析CSS文件构建渲染树,再结合HTML树和CSS树构建render树(渲染树),等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。这个过程比较复杂,涉及到两个概念: reflow(回流)和repain(重绘)。DOM节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为relow;当盒模型的位置,大小以及其他属性,如颜色,字体,等确定下来之后,浏览器便开始绘制内容,这个过程称为repain。页面在首次加载时必然会经历reflow和repain。reflow和repain过程是非常消耗性能的,尤其是在移动设备上,它会破坏用户体验,有时会造成页面卡顿。所以我们应该尽可能少的减少reflow和repain。
JS的解析是由浏览器中的JS解析引擎完成的。JS是单线程运行,也就是说,在同一个时间内只能做一件事,所有的任务都需要排队,前一个任务结束,后一个任务才能开始(此处涉及到js的事件循环机制,见以下分析)。但是又存在某些任务比较耗时,如IO读写等,所以需要一种机制可以先执行排在后面的任务,这就是:同步任务和异步任务。JS的执行机制就可以看做是一个主线程加上一个任务队列。同步任务就是放在主线程上执行的任务,异步任务是放在任务队列中的任务。所有的同步任务在主线程上执行,形成一个执行栈;异步任务有了运行结果就会在任务队列中放置一个事件;脚本运行时先依次运行执行栈,然后会从任务队列里提取事件,运行任务队列中的任务,每清空所有的微任务就执行一次宏任务,这个过程是不断重复的,所以又叫做事件循环(Event loop)。
浏览器在解析过程中,如果遇到请求外部资源时,如图像,iconfont,JS等。浏览器将重复1-5过程下载该资源。请求过程是异步的,并不会影响HTML文档进行加载,但是当文档加载过程中遇到JS文件,HTML文档会挂起渲染过程,这是因为渲染引擎和js引擎是互斥的。要等到文档中JS文件加载执行完毕,才会继续HTML的渲染过程。原因边渲染页面边执行js时js 有可能修改DOM结构,所以应该等js执行完毕再继续页面的渲染,否则起初渲染好的页面结构可能被js的解析执行破坏,所以js脚本一般放在页面最底部。CSS文件的加载不影响JS文件的加载,但是却影响JS文件的执行。JS代码执行前浏览器必须保证CSS文件已经下载并加载完毕。
六、HTTP连接断开
我们已经知道HTTP是依赖于TCP的,HTTP的连接断开依赖于TCP的连接断开,TCP的连接断开采用四次挥手策略。
第一次挥手:客户端的应用程序发出连接释放的报文,并停止发送数据。
第二次挥手:服务端接收到连接释放的报文后,发出确认报文。此时连接处于半封闭状态,客户端不再继续向服务端发送数据,但是服务端继续向客户端发送数据。
第三次挥手:若服务端没有了要向客户端发送的数据,其应用进程会通知服务器释放TCP连接
第四次挥手:客户端接收到释放报文后,必须确认。再经过2MSL(最长报文寿命)s后,本次TCP连接正式结束。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








