在vue项目中要实现数字动态滚动效果时,通常使用vue-count-to插件来实现。步骤如下:
一、安装依赖
npm install --save vue-count-to
二、单独页面引用并注册组件
<script>
import countTo from 'vue-count-to';
export default {
components: {
countTo,
},
}
三、直接使用
<div>
<countTo class="num" :startVal='0' separator="" :endVal='item.num' :duration='2000'></countTo>
</div>
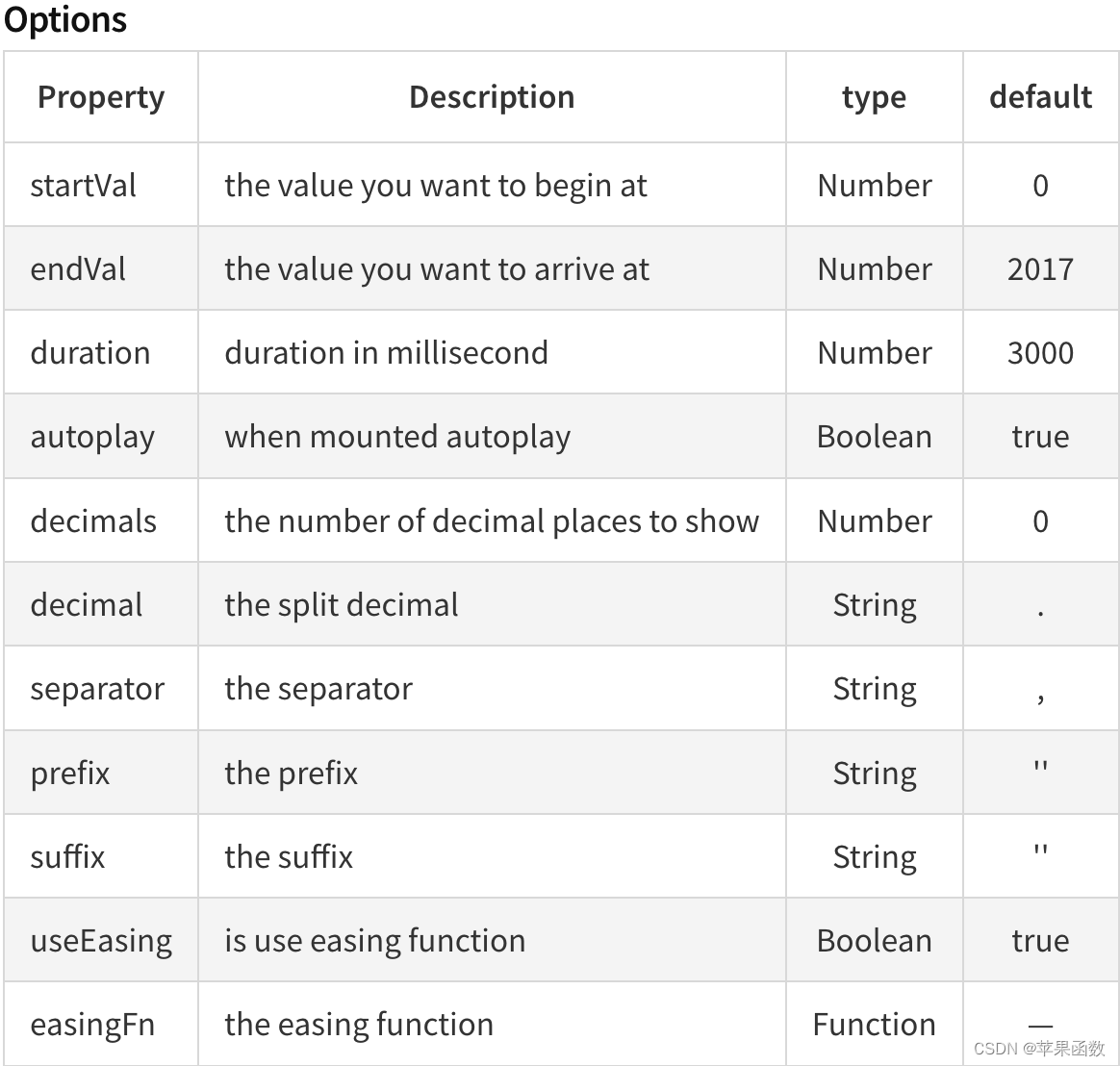
四、常见配置项
详情请见vue-count-to官网























 2120
2120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








