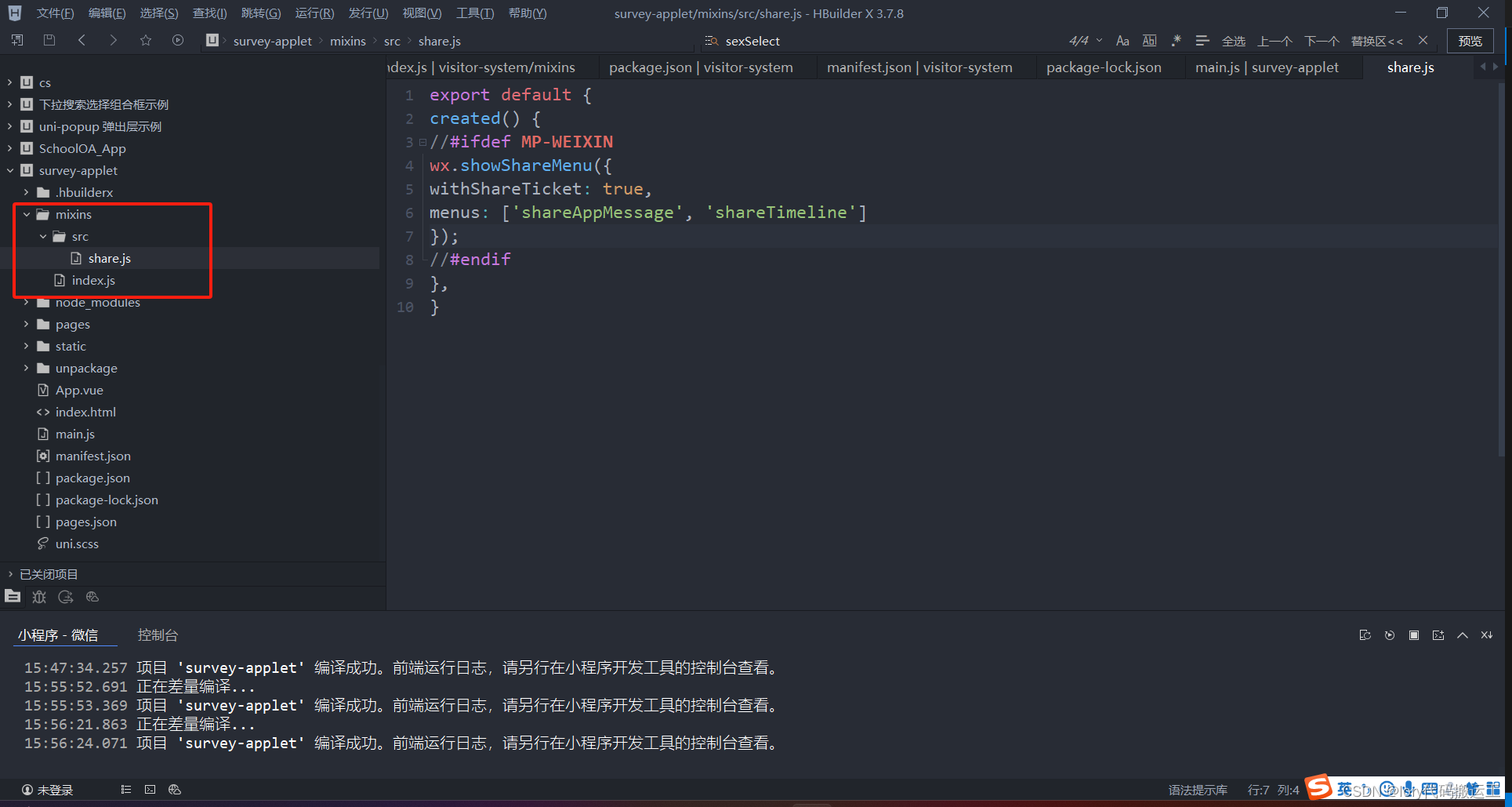
一、根目录创建mixins文件夹,在里面新建index.js,mixins文件夹下创建share文件夹,在里面新建share.js
index.js
import share from './src/share.js';
export {share}
share.js
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
//#endif
},
}

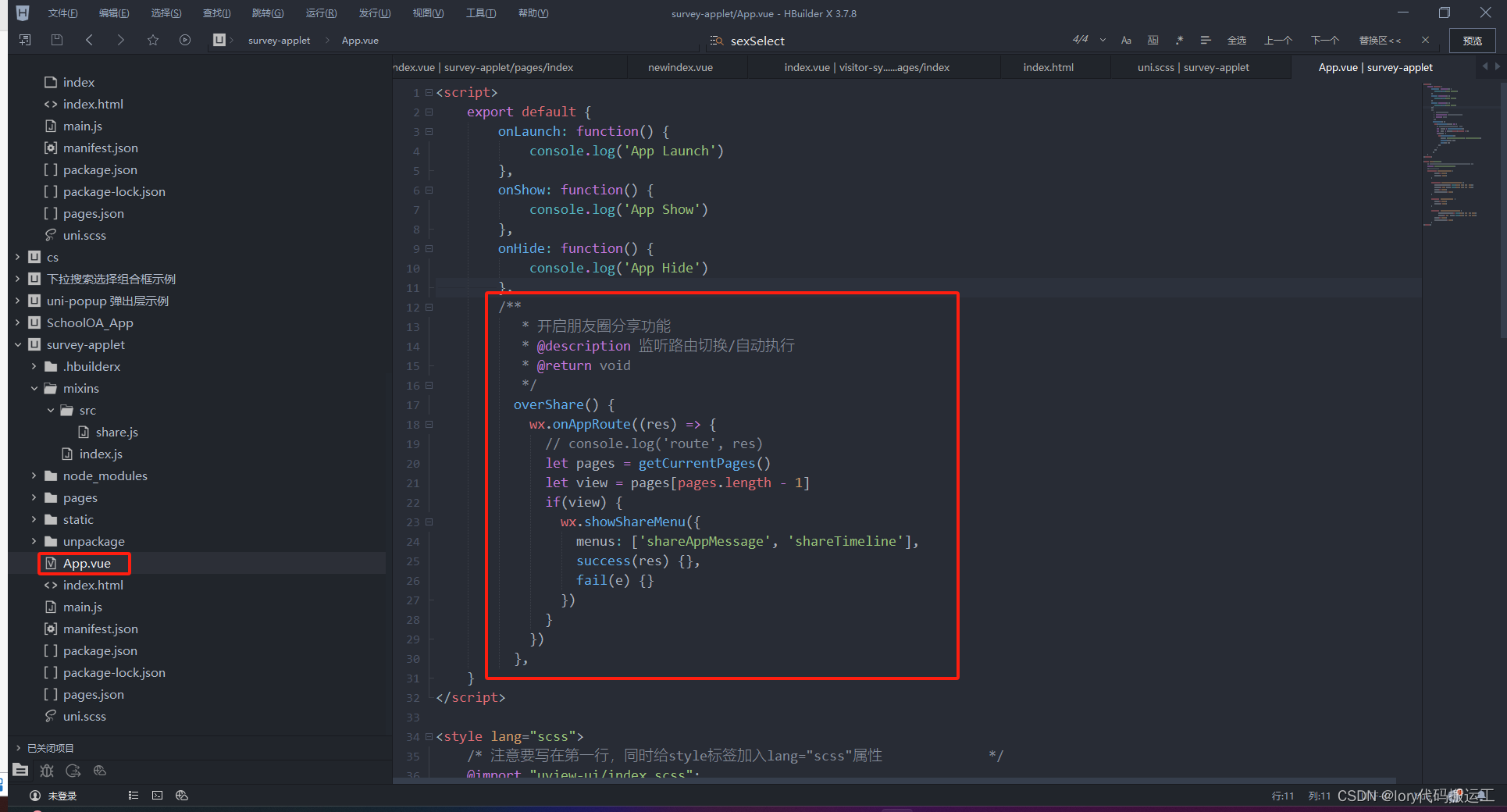
二、在App.vue开启分享朋友圈功能
/**
* 开启朋友圈分享功能
* @description 监听路由切换/自动执行
* @return void
*/
overShare() {
wx.onAppRoute((res) => {
// console.log('route', res)
let pages = getCurrentPages()
let view = pages[pages.length - 1]
if(view) {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {},
fail(e) {}
})
}
})
},

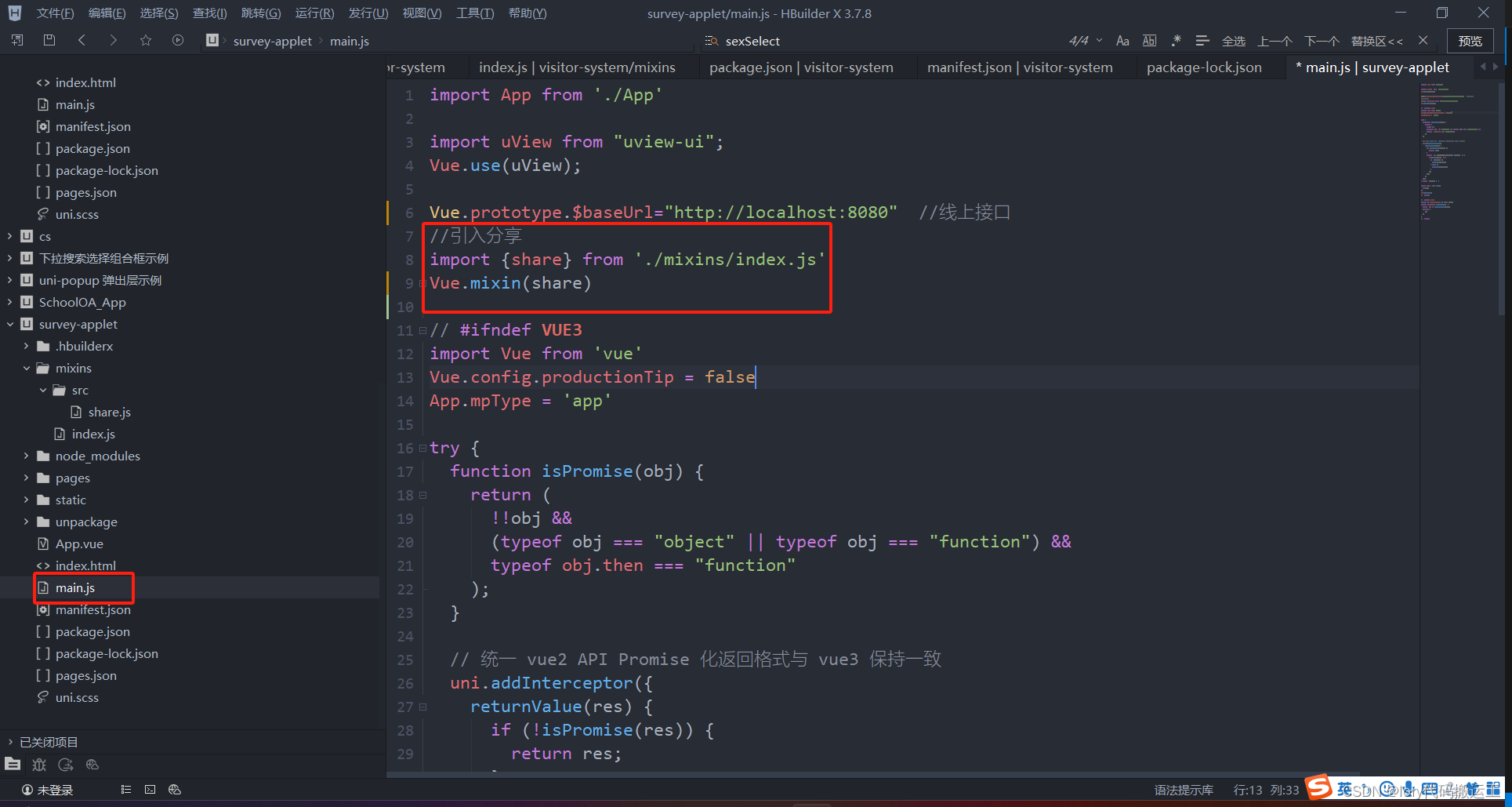
三、main.js引入index.js
//引入分享
import {share} from './mixins/index.js'
Vue.mixin(share)






















 1169
1169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








