基于cookie实现页面返回上级目录
实现原理
通过cookie在跳转时传入参数,然后在跳转成功后去解析cookie数据然后,在点击返回之后,通过读取到的值来决定返回的页面
阅读扩展:关于node.js和前端对浏览器的cookit的操作
补充扩展:express教程
前言
1,由于是演示demo所以这边就没使用MD5加密以及接口传参等的简化版便于理解
2,本文约9325字(代码加解说)完全阅读理解大约需要25分钟
3,由于可能出现一些代码失误所以准备了项目链接: demo下载(不需要付费和积分下载)
觉得写得好的话不要忘记一键三连哦
简单的cookie操作
cookie是写入在本地文件里的一段字符串,cookie的最大长度只有4KB为4096个字节,但是也足够实现一些操作了,一般存储的是一些本地配置,或者你的登录信息(加密的密钥或者服务器验证信息),这就是为什么你访问一些不安全网站后你的账号密码明明没有泄露但是账号还是被盗取了,就是基于cookie
一些基本操作
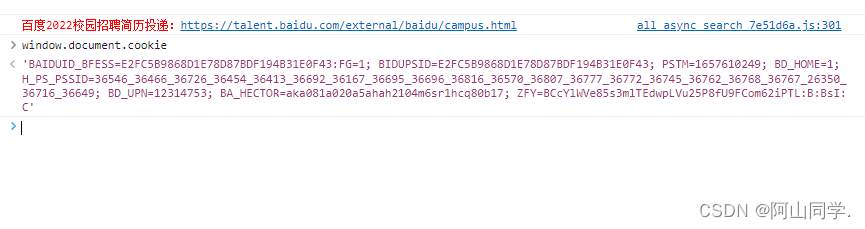
查看当前cookie
//控制台输入
window.document.cookie
以百度为例,这边百度的cookie是加密的,一般项目中都为加密,因为安全(主流为MD5加密)

设置cookie
1,嵌入代码
const cookies = "user=startrr,password=123456";
// 获取账号位置
window.document.cookie = cookies;
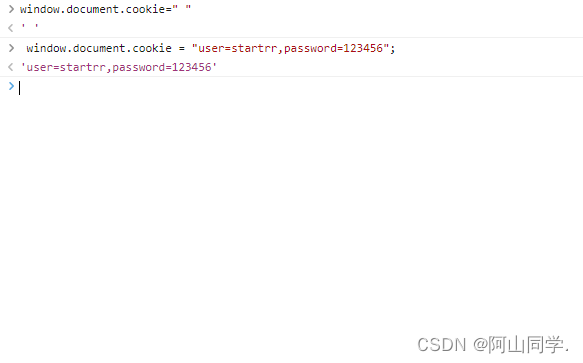
2,控制台代码
const cookies = "user=startrr,password=123456";
// 获取账号位置
window.document.cookie = "user=startrr,password=123456";
// 格式
window.document.cookie = "需要设置的cookie";
// 具体要看你的值来,把赋值改就可以啦
实践

清除cookie
总而言之就是把要清除的cookie给赋值为o或者直接清除
赋值为空
var arr="user=,password=,fid=,to="
window.document.cookie=arr
// 具体要看你的值来,把赋值改为空就可以啦
完全清除
const clearCookies = document.cookie
.split(";")
.forEach(
(cookie) =>
(document.cookie = cookie
.replace(/^ +/, "")
.replace(/=.*/, `=;expires=${new Date(0).toUTCString()};path=/`))
);
了解完基本使用后接下来我们就开始上硬菜吧!
开始实现
demo满足的需求

1,在请求一个页面后跳转过去,当点击返回页面的时候跳回来*
2,不能出现无限跳转循环
3,…
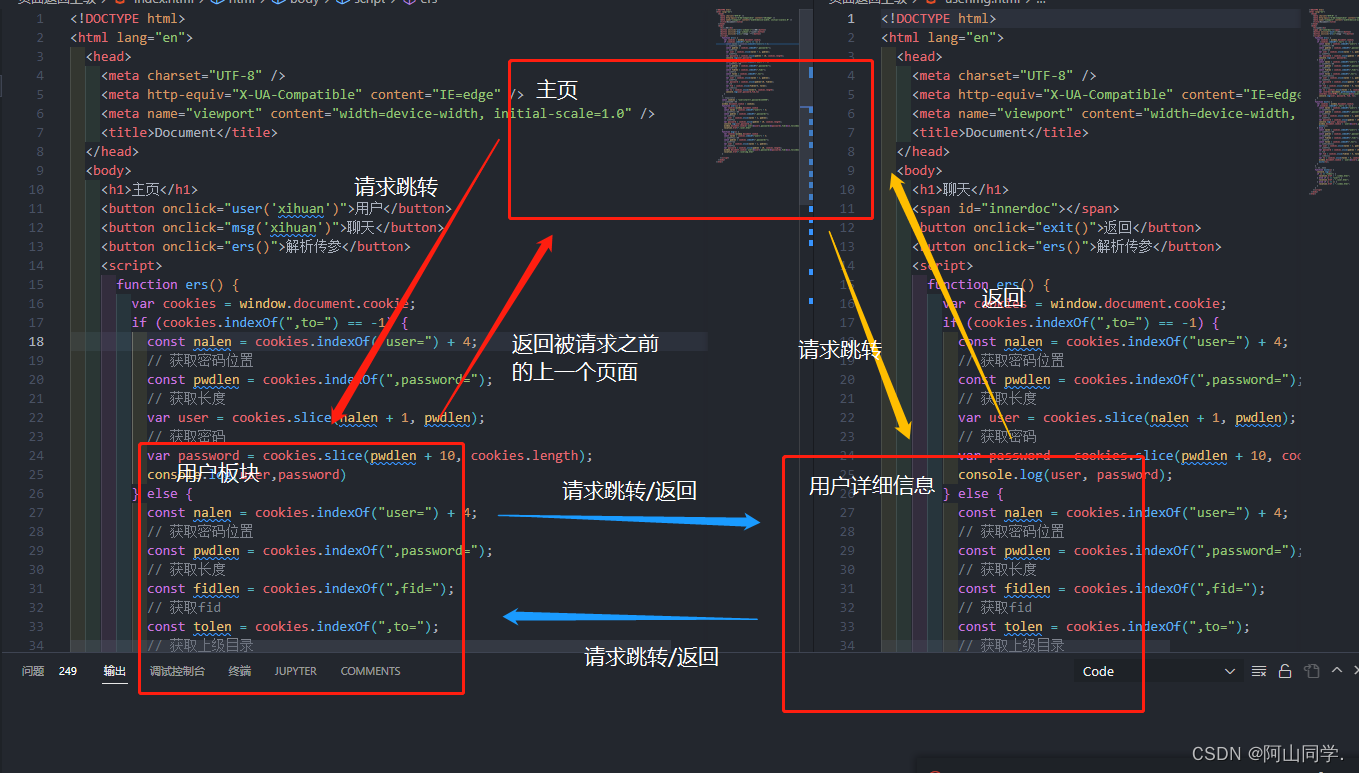
准备文件

创建index.html后写入如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>主页</h1>
<button onclick="user('xihuan')">用户</button>
<button onclick="msg('xihuan')">聊天</button>
<button onclick="ers()">解析传参</button>
<script>
function ers() {
var cookies = window.document.cookie;
if (cookies.indexOf(",to=") == -1) {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, cookies.length);
console.log(user,password)
} else {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
const fidlen = cookies.indexOf(",fid=");
// 获取fid
const tolen = cookies.indexOf(",to=");
// 获取上级目录
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen+10, fidlen);
// fid
var fid = cookies.slice(fidlen+5, tolen);
// 上级目录
var to = cookies.slice(tolen+4, cookies.length);
console.log(user,password,fid,to)
}
}
// 解析cookie
const cookies = "user=startrr,password=123456";
// 获取账号位置
window.document.cookie = cookies;
function user(x) {
var cookies=window.document.cookie
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, cookies.length);
console.log(user,password,x)
window.document.cookie=`user=${user},password=${password},fid=${x},to=index`
location.href="./user.html"
}
function msg(x) {
var cookies=window.document.cookie
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, cookies.length);
window.document.cookie=`user=${user},password=${password},fid=${x},to=index`
location.href="./userimg.html"
}
</script>
</body>
</html>
创建user.js后写入如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>用户</h1>
<span id="innerdoc"></span>
<button onclick="exit()">返回</button>
<button onclick="togo()">用户详细</button>
<button onclick="ers()">解析目录</button>
<script>
function ers() {
var cookies = window.document.cookie;
if (cookies.indexOf(",to=") == -1) {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, cookies.length);
console.log(user,password)
} else {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
const fidlen = cookies.indexOf(",fid=");
// 获取fid
const tolen = cookies.indexOf(",to=");
// 获取上级目录
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen+10, fidlen);
// fid
var fid = cookies.slice(fidlen+5, tolen);
// 上级目录
var to = cookies.slice(tolen+4, cookies.length);
// 获取id'
var innerdoc=document.getElementById('innerdoc')
innerdoc.innerHTML=`当前目录:${to}>usermsg.html`
console.log(user,password,fid,to)
}
}
// 用户详细
function togo() {
var cookies = window.document.cookie;
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
const fidlen = cookies.indexOf(",fid=");
// 获取fid
const tolen = cookies.indexOf(",to=");
// 获取上级目录
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen+10, fidlen);
// fid
var fid = cookies.slice(fidlen+5, tolen);
// 上级目录
var to = cookies.slice(tolen+4, cookies.length);
window.document.cookie=`user=${user},password=${password},fid=${fid},to=user`
location.href="./userimg.html"
}
// 判断返回
function exit() {
var cookies = window.document.cookie;
if (cookies.indexOf(",to=") == -1) {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, cookies.length);
console.log(user,password)
window.document.cookie=`user=${user},password=${password}`
exito(1)
} else {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
const fidlen = cookies.indexOf(",fid=");
// 获取fid
const tolen = cookies.indexOf(",to=");
// 获取上级目录
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen+10, fidlen);
// fid
var fid = cookies.slice(fidlen+5, tolen);
// 上级目录
var to = cookies.slice(tolen+4, cookies.length);
window.document.cookie=`user=${user},password=${password}`
exito(to)
}
}
// 跳转判断
function exito(x){
console.log(x)
if(x=="index"){
location.href="./index.html"
}else if(x=="user"){
location.href="./user.html"
}else if(x==1){
location.href="./index.html"
}
}
</script>
</body>
</html>
创建userimg.js后写入如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>聊天</h1>
<span id="innerdoc"></span>
<button onclick="exit()">返回</button>
<button onclick="ers()">解析传参</button>
<script>
function ers() {
var cookies = window.document.cookie;
if (cookies.indexOf(",to=") == -1) {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, cookies.length);
console.log(user, password);
} else {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
const fidlen = cookies.indexOf(",fid=");
// 获取fid
const tolen = cookies.indexOf(",to=");
// 获取上级目录
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, fidlen);
// fid
var fid = cookies.slice(fidlen + 5, tolen);
// 上级目录
var to = cookies.slice(tolen + 4, cookies.length);
var innerdoc=document.getElementById('innerdoc')
innerdoc.innerHTML=`当前目录:${to}>user.html`
console.log(user, password, fid, to);
}
}
// 判断返回
function exit() {
var cookies = window.document.cookie;
if (cookies.indexOf(",to=") == -1) {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, cookies.length);
console.log(user, password);
window.document.cookie = `user=${user},password=${password}`;
exito(1);
} else {
const nalen = cookies.indexOf("user=") + 4;
// 获取密码位置
const pwdlen = cookies.indexOf(",password=");
// 获取长度
const fidlen = cookies.indexOf(",fid=");
// 获取fid
const tolen = cookies.indexOf(",to=");
// 获取上级目录
var user = cookies.slice(nalen + 1, pwdlen);
// 获取密码
var password = cookies.slice(pwdlen + 10, fidlen);
// fid
var fid = cookies.slice(fidlen + 5, tolen);
// 上级目录
var to = cookies.slice(tolen + 4, cookies.length);
window.document.cookie = `user=${user},password=${password}`;
exito(to);
}
}
// 跳转判断
function exito(x) {
console.log(x);
if (x == "index") {
location.href = "./index.html";
} else if (x == "user") {
location.href = "./user.html";
} else if (x == 1) {
location.href = "./index.html";
}
}
</script>
</body>
</html>
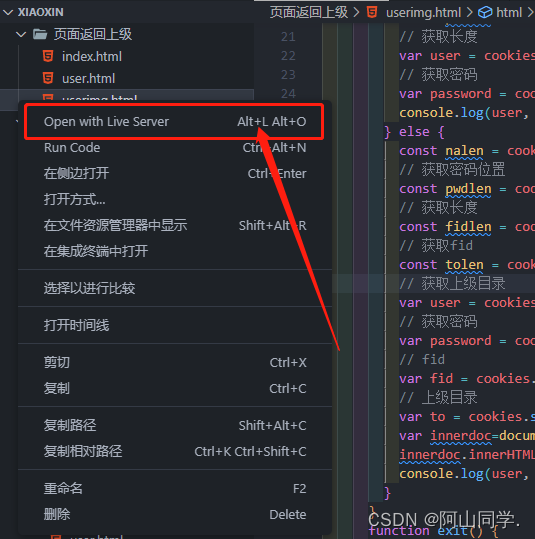
确保在同一目录下后在vscode下LiveServer或者使用express静态托管也可
补充扩展:express教程

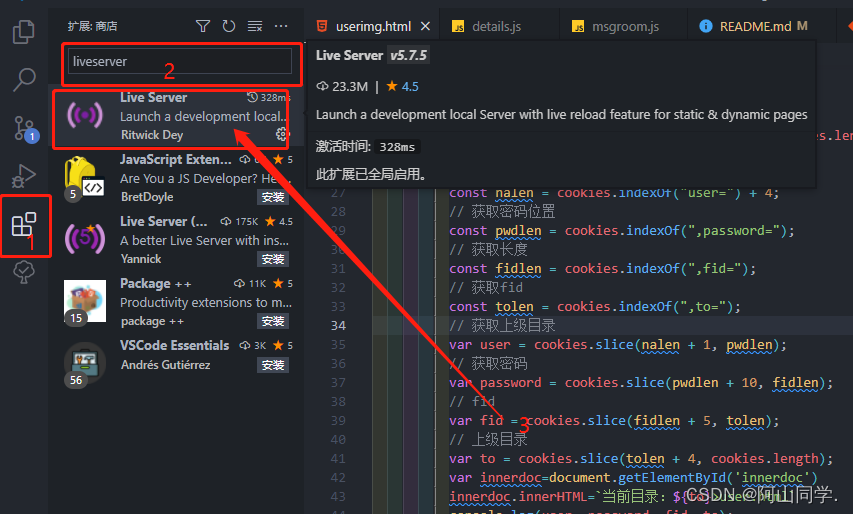
如果没有LiveServer请在扩展列表中下载此插件

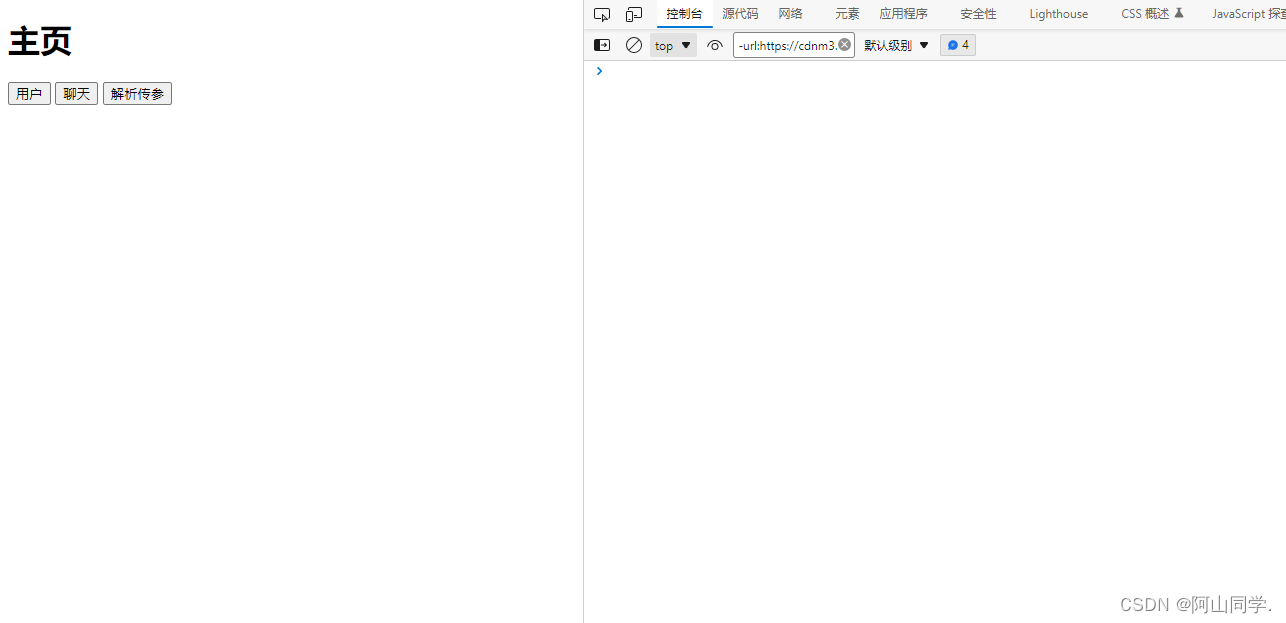
然后我们的浏览器就会打开

测试
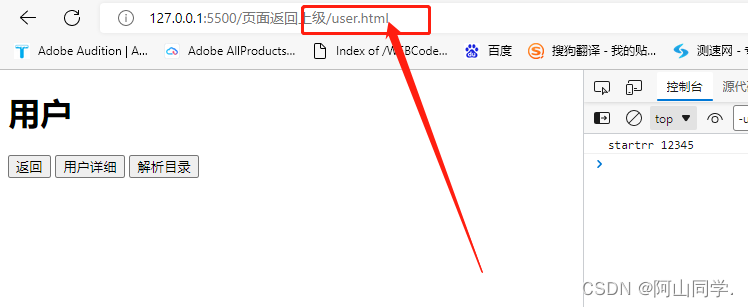
1,当点击【聊天】后我们就进入了聊天页面,我们上面是index.html页面
当解析后就是

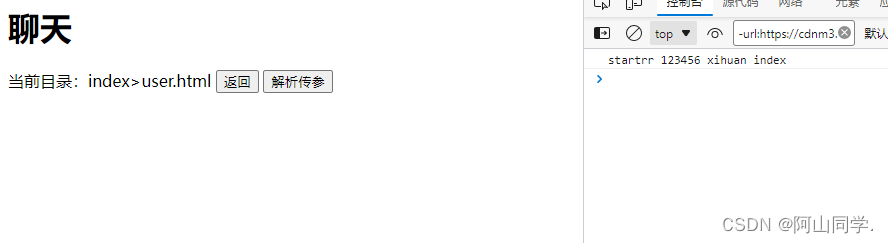
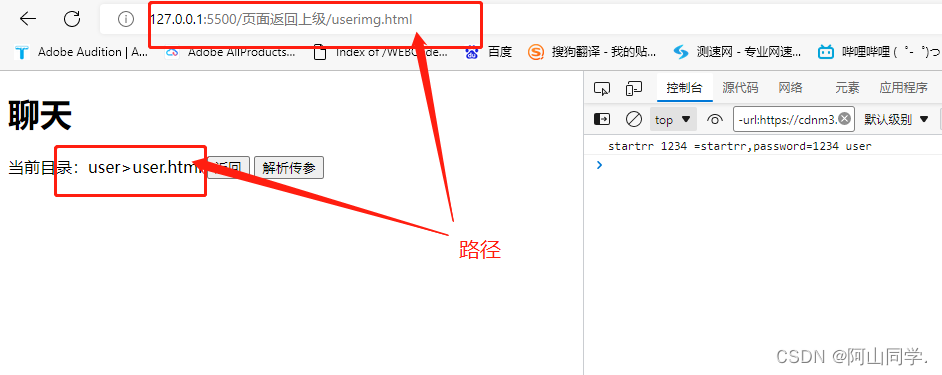
2,当依次点击【用户】>【聊天】后我们又进入了聊天页面,我们上个页面是user.html
当解析后就是

当我们点击返回之后我们就会到了上个页面(【用户】)

后话
所以我们就实现了功能
觉得写的可以的可以一键三连
如果有疑问请在评论区留言
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










