在vue2项目中要用到轮播的功能,用swiper插件实现遇到了一些坑 总结下。
一、运行安装命令:
npm i swiper@5.x vue-awesome-swiper -s如果直接运行npm i swiper 是默认安装的最新版本是适用vue3 不适用vue2的
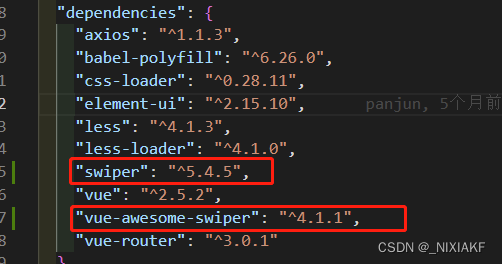
安装完成后oackage.json多了
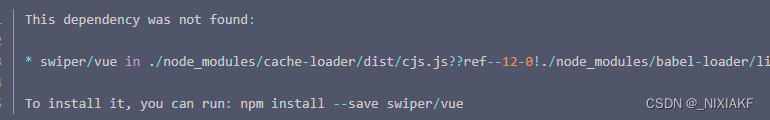
vue-awesome-swiper本来是5.0.1 我手动改成了4.1.1,因为当我运行时,我的项目报错

所以我将vue-awesome-swiper降低到4.1.1 并执行npm i ,完成后再运行项目 就不会再报上面个那个错了。
二、main.js引入
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper)三、页面代码
// template
<swiper
:options="swiperOption"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>123</swiper-slide>
<swiper-slide>456</swiper-slide>
<swiper-slide>789</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
// js
<script>
export default {
data () {
return {
swiperOption: {
slidesPerView: 1,
// 设置分页器
pagination: {
el: '.swiper-pagination',
// 设置点击可切换
clickable: true
},
// 设置前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
// 设置自动轮播
autoplay: {
delay: 5000 // 5秒切换一次
},
// 设置轮播可循环
loop: true
}
}
},
methods: {
onSwiper () {
},
onSlideChange () {
}
}
}
</script>---------------------------------------------------------------------------------------------------------------------------------
记录自动播放不卡顿
swiperOption: {
initialSlide: 5,
slidesPerView: 1,
// 设置自动轮播
autoplay: {
stopOnLastSlide: false,
disableOnInteraction: false,
delay: 0
},
loopFillGroupWithBlank: true,
normalizeSlideIndex: true,
autoplayDisableOnInteraction: false,
speed: 6000, // 匀速播放频率
freeMode: true,
// 设置轮播可循环
loop: true
}/deep/.swiper-wrapper {
-webkit-transition-timing-function: linear; /*之前是ease-out*/
-moz-transition-timing-function: linear;
-ms-transition-timing-function: linear;
-o-transition-timing-function: linear;
transition-timing-function: linear;
margin: 0 auto;
}



















 2015
2015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








