开始的时候都是先准备安装环境:
1、安装icon组件
npm install @element-plus/icons-vue
2、安装自动导入图片插件
npm install -D unplugin-icons unplugin-auto-import
修改vue.config.js配置文件
在vue.config.js配置文件中添加如下内容,其中2-3行事element-plus的组件自动引入工具,8-10行才是Icon的图标引入
prefix是取别名这里不加别名默认就是"i",enabledCollections是可以使用的集合。
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
// 引入 Icon自动引入解析器
const IconsResolver = require('unplugin-icons/resolver')
const Icons = require('unplugin-icons/webpack')
const { FileSystemIconLoader } = require('unplugin-icons/loaders')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver(),
// 自动导入图标组件
IconsResolver({
//prefix: 'icon',
}),]
}),
// 使用自动引入插件
Components({
// 使用自动引入插件
resolvers: [
// 使用 ElementPlus 自动引入解析器
ElementPlusResolver(),
// Icon自动引入解析器
IconsResolver({
// 自动引入的Icon组件统一前缀,默认为 i,设置false为不需要前缀
//prefix: 'icon',
enabledCollections: ['ep'],
// 当图标集名字过长时,可使用集合别名
alias: {
system: 'system-uicons'
}
})
]
}),
Icons({
compiler: 'vue3',
autoInstall: true
}),
]
}
})
使用集合图标
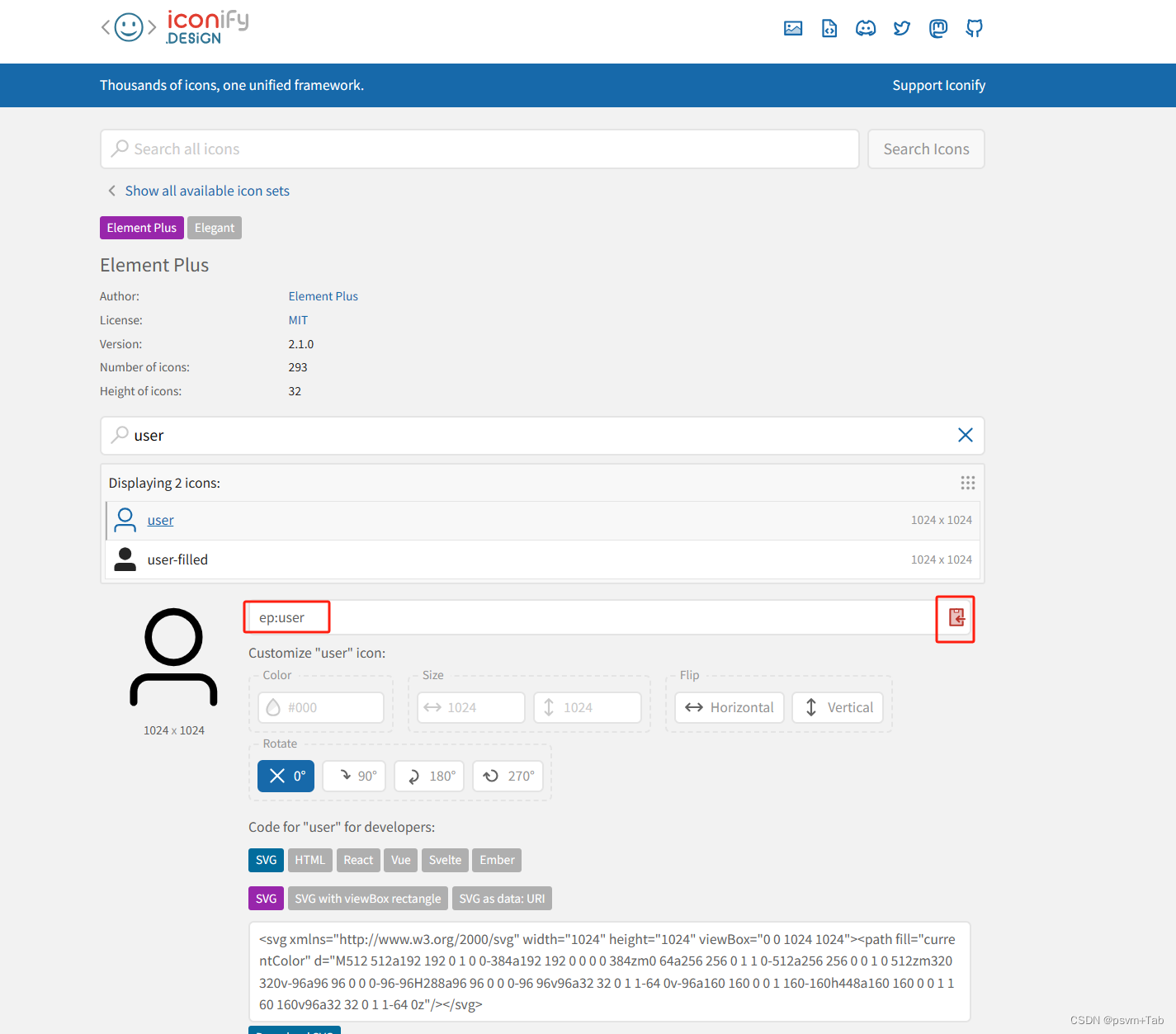
打开网址https://icon-sets.iconify.design/ep/这是iconify官网关于element-plus所有的图标,选择其中一个这里以user为例,":"前面的就是集合名称,后面是图标名称,所以在项目中图标的正确写法应该是
<el-icon><iEpUser/></el-icon>或者<el-icon><i-ep-user/></el-icon>

icon的自动引入就完成了不需要写import语句
注意:按需引入后input框中带有icon图标的写法就不再是官网教程中写的那样了,而是使用具名插槽插入图标,例如:
<el-input
v-model="userInfo.username"
placeholder="请输入账号"
size="large"
class="w-300 mar-b-20"
clearable>
<template #prefix> <i-ep-user /> </template>
</el-input>





















 5728
5728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








