先看需求: 我们要实现的是长按右边按钮拖拽排序 而不是选中这条数据就可以拖拽,因此vuedraggable 组件在这里是不合适的

1.首先需要用到一个SortableJS

官网: http://www.sortablejs.com/index.html
这里我们直接下载就可以了
npm install sortablejs --save2. 然后在官网的案例中有个 handle的案例 是点中哪一条数据里的按钮才可以实现拖拽

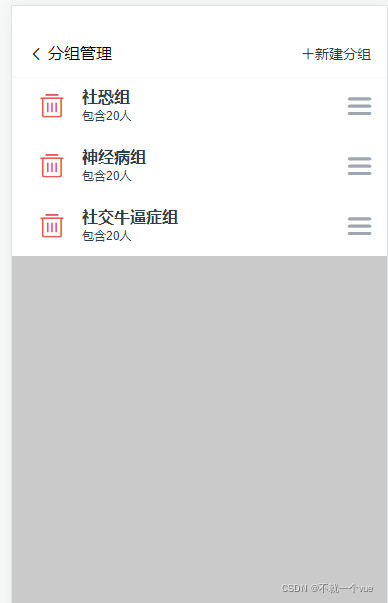
这样子点中前面的图标才可以拖拽
我们就用这个吧
3.引入 组件
<script>
import Sortable from "sortablejs";
export default {
data(){
return{
}
</script>
4.在遍历的数据上使用
<div class="list_item"
v-for="(item, index) in bingList"
:key="index"
>
<div class="remove">
<van-icon
@click="removeFn()"
class="remove_icon"
name="delete-o"
size="30"
color="#eb5757"
/>
</div>
<div class="name">
<div>{{ item.name }}</div>
<div>包含{{ item.num }}人</div>
</div>
<div class="sort">
<-- !这里是排序的图标 -->
<van-icon name="wap-nav" size="30" color="#a0a6b1" />
</div>
</div>
</div>5.然后我们在mounted里使用这个方法
mounted() {
//这里是获取到数组的元素
var el = document.getElementById("list_item");
new Sortable(el, {
handle: ".sort", // handle's class
animation: 150,
onEnd:(evt)=>{
//拖拽动作结束后执行
this.bingList.splice(evt.newIndex, 0, this.bingList.splice(evt.oldIndex, 1)[0])
var newArray = this.bingList.slice(0)
this.bingList = []
this.$nextTick(function () {
this.bingList = newArray
console.log(this.bingList);
})
}
});
},弄好之后 拖拽可能会超出屏幕 css里加入 overflow: hidden;就好了
备注:具体的配置项还要看官方文档 就不一一解释了
点个赞吧





















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








