知乎热榜总会出现奇奇怪怪的,我不想看见的问题。于是从0 js基础开始淦油猴脚本,写了个知乎热榜关键字屏蔽器。
// ==UserScript==
// @name Fuck Zhihu Hot Timeline
// @namespace Ras0N
// @version 0.1
// @description Use Regular Expression blacklist to block content that you don't want to see.
// @author Ras0N
// @match https://www.zhihu.com/hot
// @icon https://www.google.com/s2/favicons?domain=zhihu.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
var blackWords = ['修真','男朋友','情侣','仙侠','颜值','原神','阴阳师'];
function CheckIfContainBlackWords(title){
var res = false;
for(var i=0;i<blackWords.length;i++)
{
var strelements = blackWords[i];
if(title.match(strelements) != null){
res = true;
break;
}
}
return res;
}
//debugger;
// Get all elements
function DoBlock(){
var hotItems = document.getElementsByClassName("HotItem");
var length = hotItems.length;
for(var i = 0;i<length;i++){
if(hotItems == null){
hotItems = document.getElementsByClassName("HotItem");
}
var elements = hotItems[i];
if( CheckIfContainBlackWords(elements.childNodes[1].childNodes[0].title) == true){
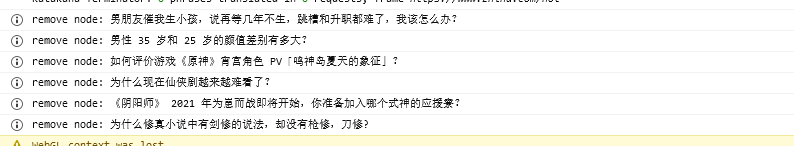
console.info('remove node :'+ elements.childNodes[1].childNodes[0].title);
elements.remove();
i--;
length--;
}
}
}
var observer = new MutationObserver(function redelete(){
console.info('Webpage changed! Re-search nodes and delete.');
DoBlock();
});
observer.observe(document.body, {attributes:true,childList: true, subtree: true});
// Your code here...
})();获取热榜标题,有关键字整条删掉。眼不见心不烦。

可以自己修改黑名单。以后逐渐丰富黑名单。净化知乎热榜,从我开始。






















 3674
3674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








