一、概念
1.DOM:Document Object Model(文档对象模型)
2.DOM是W3C组织推荐的处理可扩展标记语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格。文档可以进一步被处理,处理的结果可以加入到当前的页面。
3.DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。

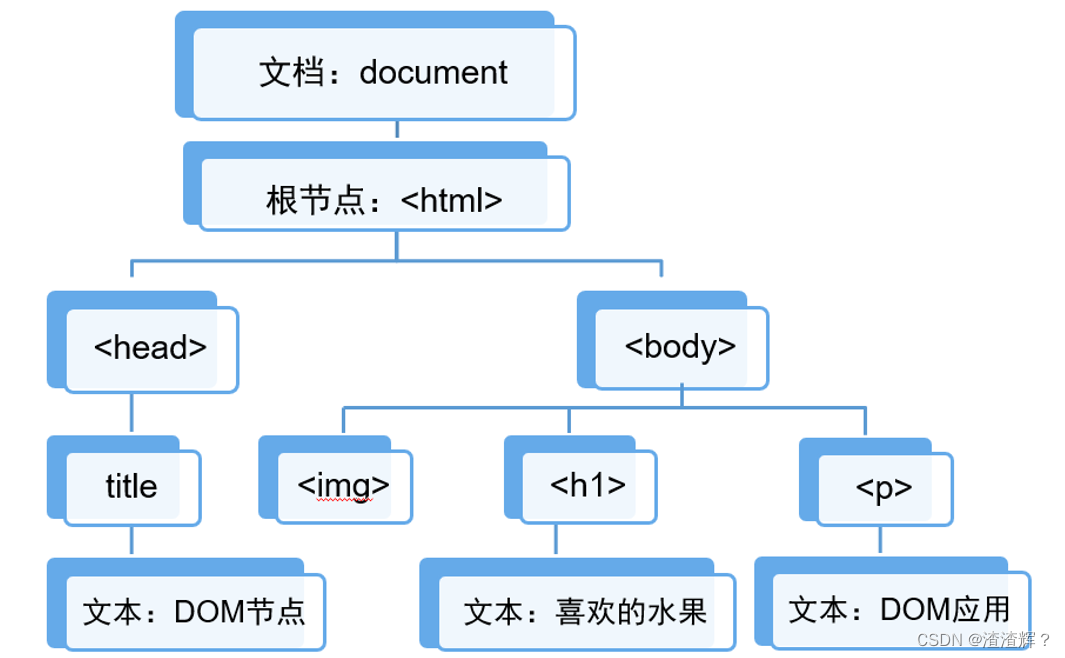
二、节点和节点的关系

三、访问节点
使用getElement系列方法访问指定节点
getElementById()、getElementsByName()、getElementsByTagName()
根据层次关系访问节点
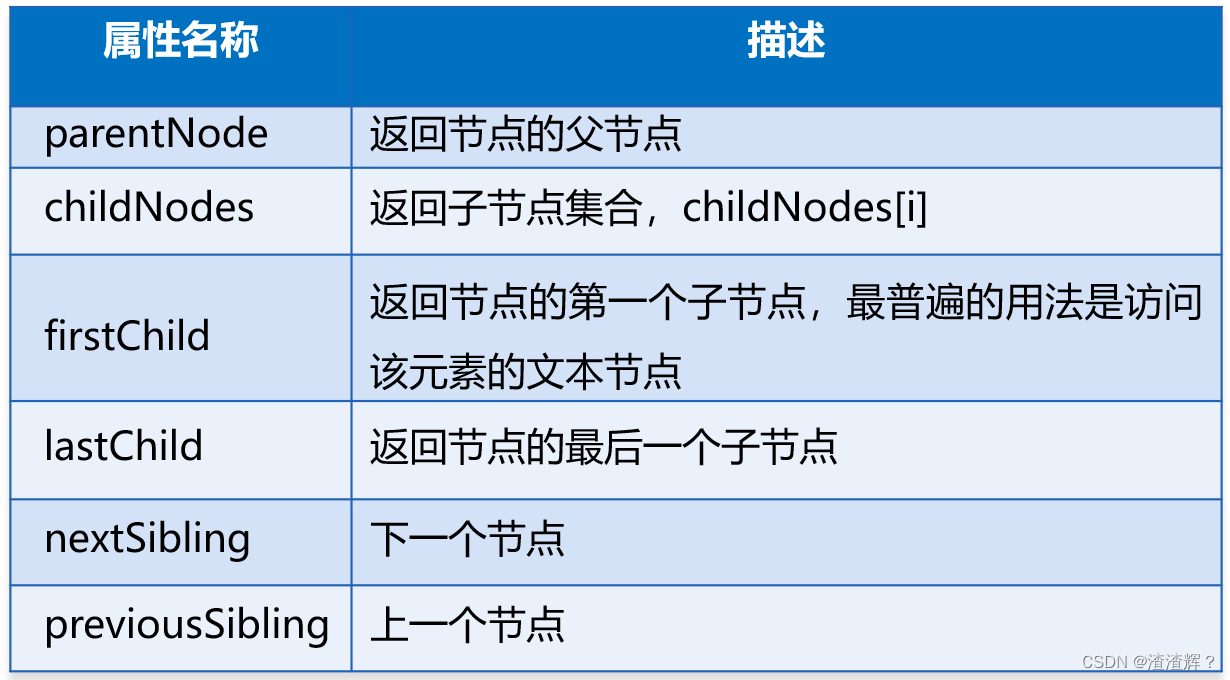
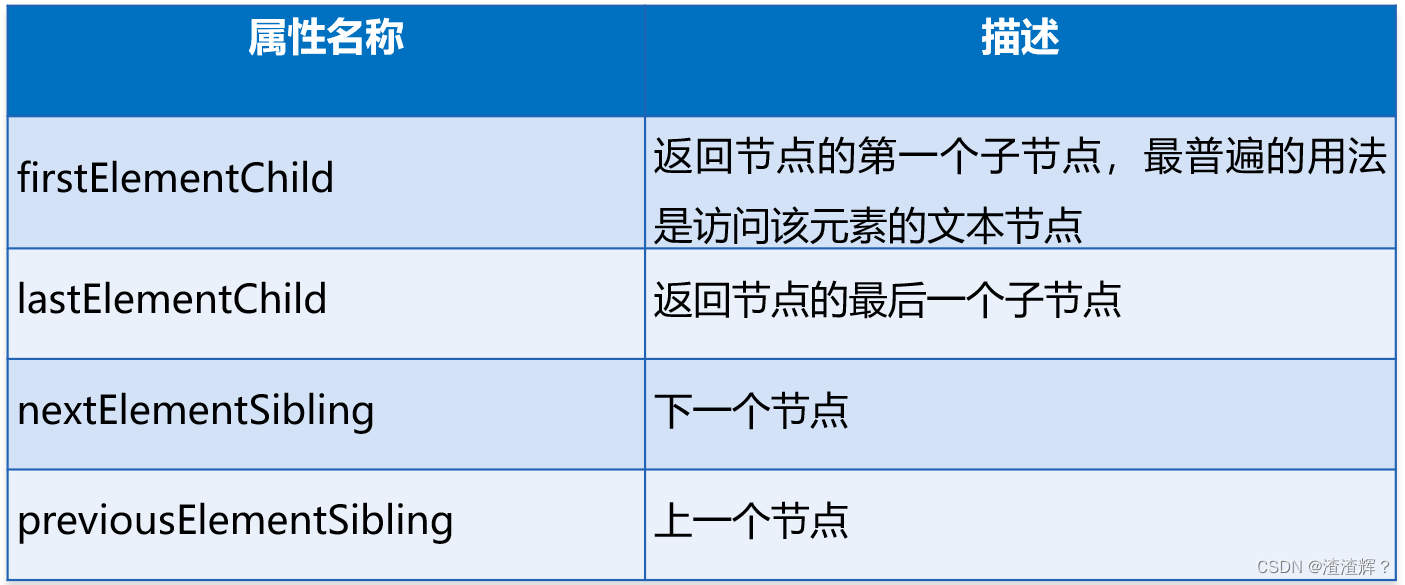
四、根据层次关系访问节点


五、节点信息

六、操作节点的属性
getAttribute("属性名")
setAttribute("属性名","属性值")
七、创建和插入节点

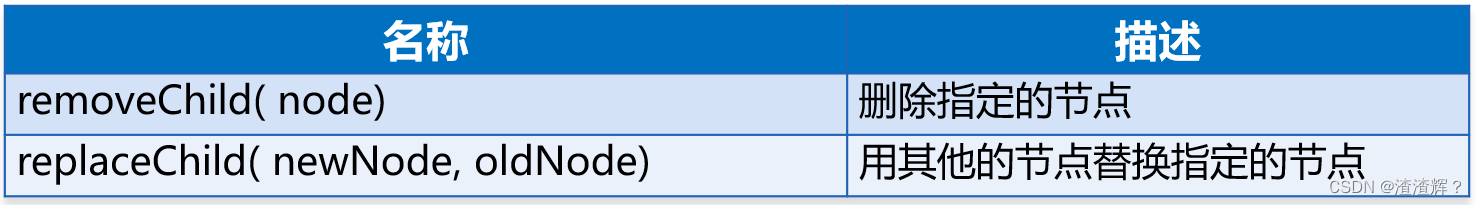
八、删除和替换节点

九、style属性
HTML元素.style.样式属性="值"
document.getElementById("titles").style.color="#ff0000";
document.getElementById("titles").style.fontSize="25px ";

十、className属性
HTML元素.className="样式名称"
function over(){
document.getElementById("cart").className="cartOver";
document.getElementById("cartList").className="cartListOver";
}
function out(){
document.getElementById("cart").className="cartOut";
document.getElementById("cartList").className="cartListOut";
}
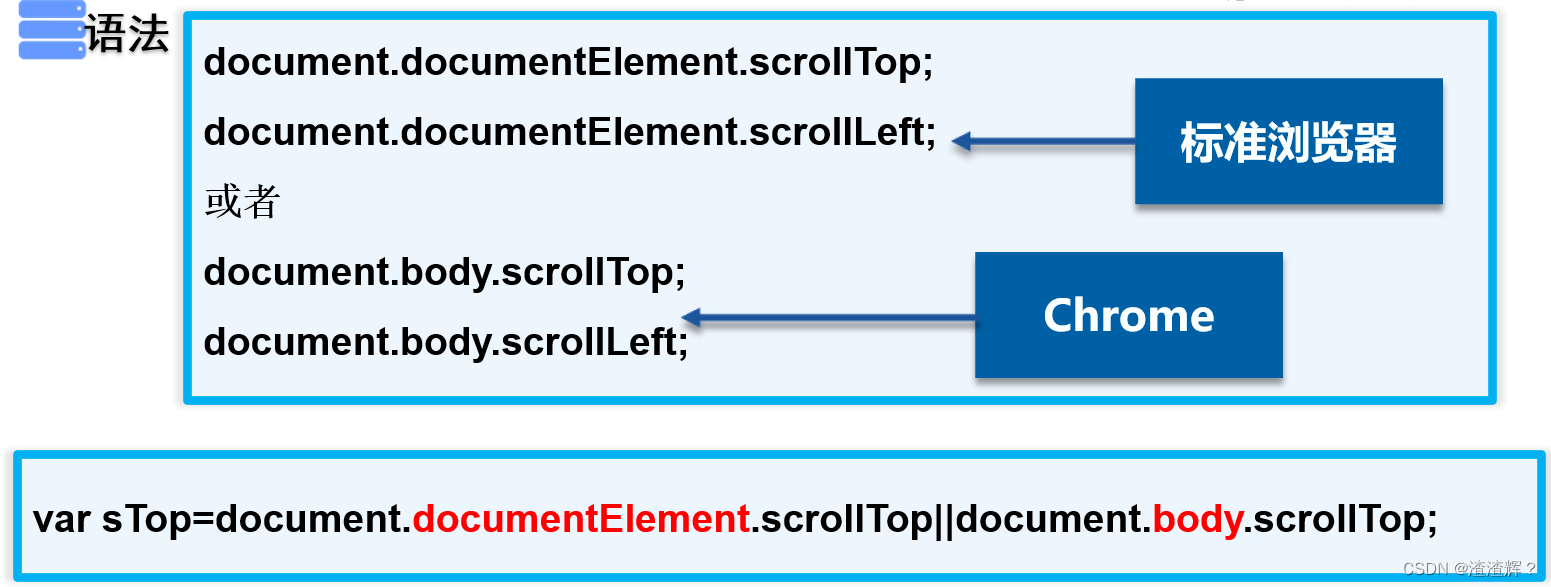
十一、获取元素样式
HTML元素.style.样式属性;(这个方法只能获取写在html标签中的style属性的值)alert(document.getElementById("adver").style.top);
document.defaultView.getComputedStyle(元素,null).属性;
var adverObj=document.getElementById("adver");
alert(document.defaultView.getComputedStyle(adverObj,null). top);
HTML元素. currentStyle.样式属性;
alert(document.getElementById(“adver").currentStyle.top);
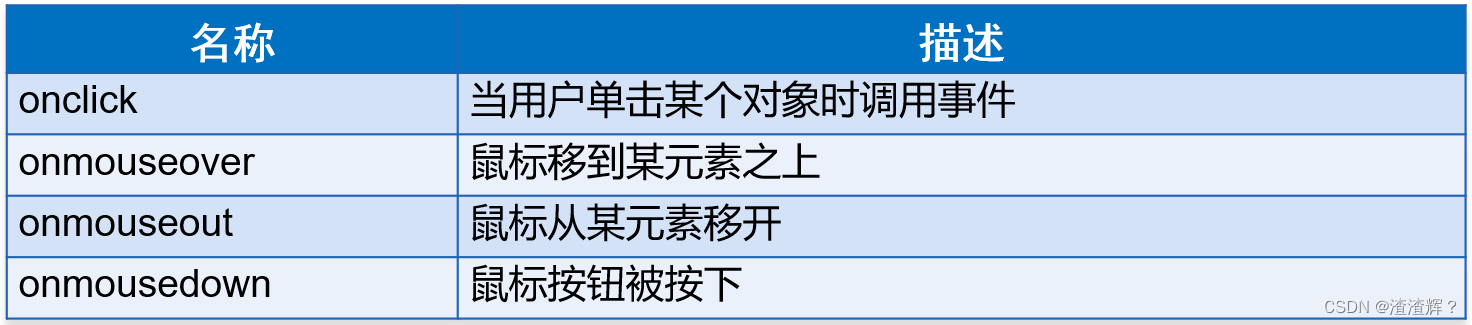
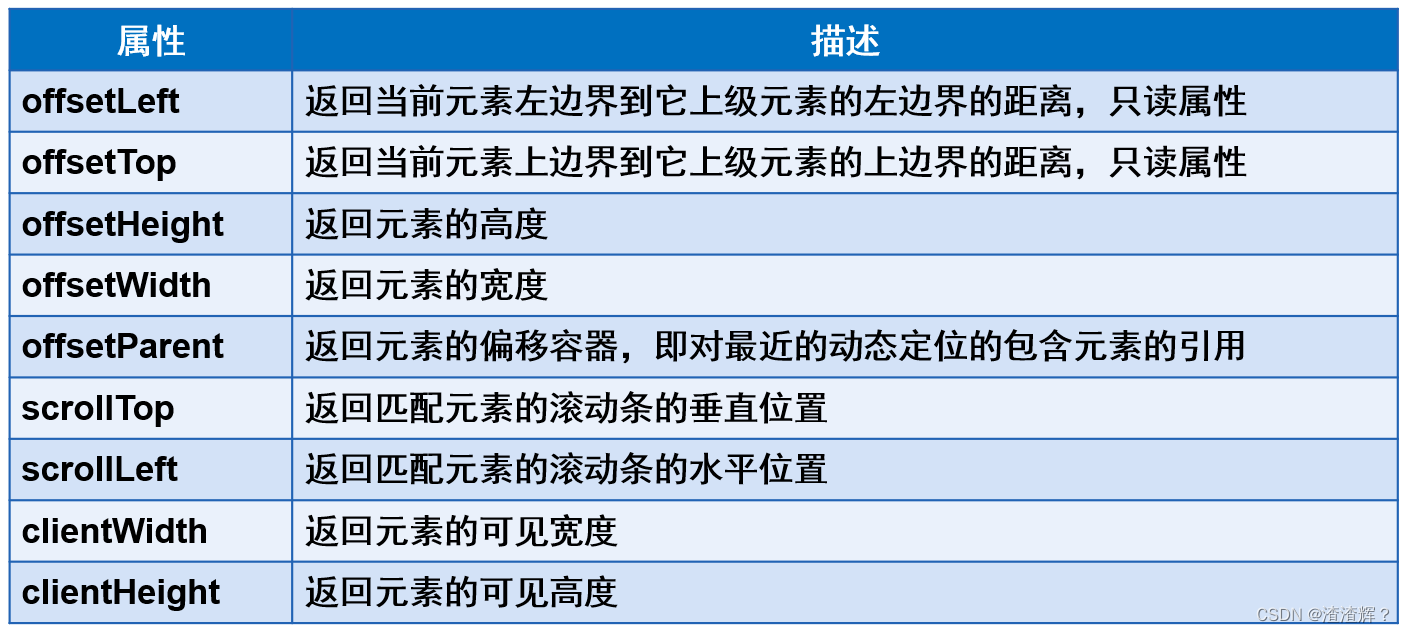
十二、HTML中元素属性

十三、元素属性应用






















 1683
1683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








