CSS3中有一个box-reflect属性,也就是图片反射,主要的效果是将一张图片反射到对应面并且可以设置想要的一些效果(如:渐变)等
语法
box-reflect:包括三个值
direction 定义方向
- above 反射到对象的上面
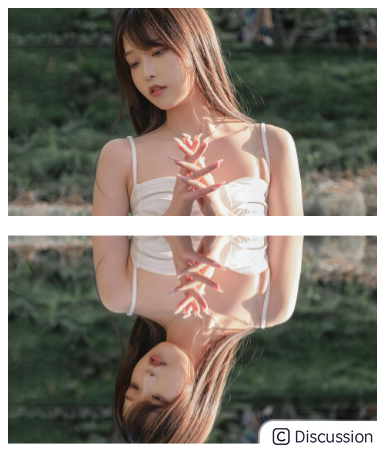
- below 反射到对象的下面
- left 反射到对象的左面
- right 反射到对象的又面
offset定义反射偏移的距离
- 默认为0 也可以为负
mask-box-image定义遮罩图像
原图:

示列一
below反射到对象的下方,这是方向一类代码;不管上面左右原理是一致的,大家根据语法修改即可
代码:
```javascript

```
效果图

示列二
此代码及效果是设置偏移量;大家也可以理解为反射对象的间隔距离
此处设置的是20像素
代码:
```javascript

```
效果图:

示列三
此代码及效果是将反射对象的图片做了一个渐变效果
代码:
```javascript

```
效果图:

今天CSS相关的内容就分享到这儿了,如果有帮助到你;那么就请您给我点个赞吧!我们下期再见
往期文章




















 3116
3116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








