编辑器: Visual Studio Code
插件:Vue i18n
vue包: vue- i18n
// 控制台下载包:
yarn add vue-i18n
// 或者
npm install vue-i18n
安装成功后在main.js中引入
import Vue from 'vue'
import i18n from './locales'
import App from './App'
import store from './store'
import router from './router'
const vue = new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
在src下新建文件夹 locales

// index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import { get as CookieGet} from '@js-cookie'
/**中文语言包 */
import zh from "./zh-CN"
/**英文语言包 */
import en from "./en"
Vue.use(VueI18n)
export const messages = {
zh,
en
}
/**获取当前语言 */
export function getLanguage() {
const chooseLanguage = CookieGet('language')
if (chooseLanguage) return chooseLanguage
// if has not choose language
const language = (navigator.language || navigator.browserLanguage).toLowerCase()
const locales = Object.keys(messages)
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale
}
}
return 'en'
}
const i18n = new VueI18n({
locale: getLanguage(),
// set locale messages
messages
})
export default i18n
在项目中使用i18n时推荐使用 vs code 的插件 Vue I18n

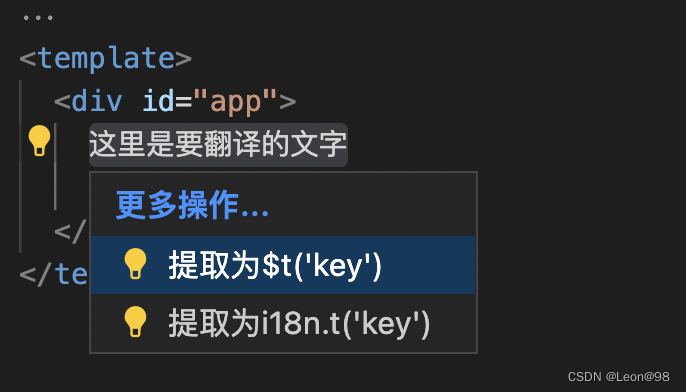
在项目中使用,选中要翻译的文字,使用Control + . 会出提示提取为 $t(‘key’)

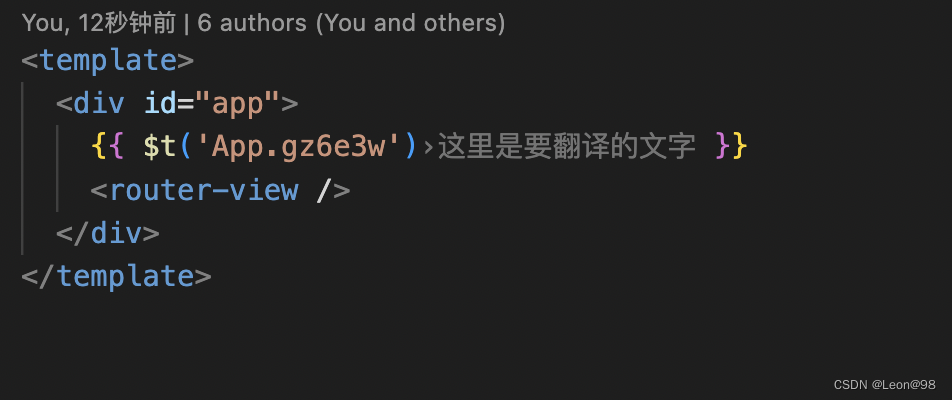
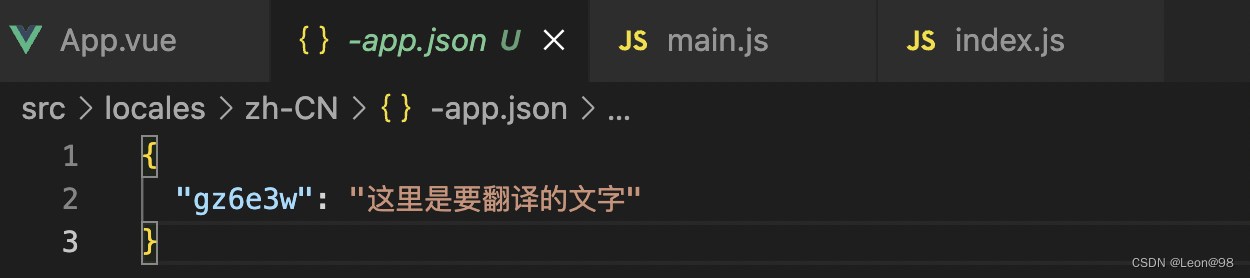
提取成功后会自动生成文件及翻译的内容,并且会在页面中预览文字。


能够快速迭代翻译的文件。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








