混入 (mixins): 是一种分发 Vue
组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
定义mixins
定义mixin也非常简单,它就是一个对象而已,只不过这个对象里面可以包含Vue组件中的一些常见配置,如data、methods、created等等。
定义一个混入对象
export const mixins = {
data(){
return {
msg:'我是myMixins中的msg',
list:[
{id:1,value:1},
{id:2,value:2},
{id:3,value:3},
{id:4,value:4},
]
}
},
methods:{
//
click(){
// console.log('我是混入中的click方法')
document.write('我是混入中的click方法')
}
},
created() {
console.log('我是混入的组件')
}
}
局部混入
把混入对象混入到当前的组件中,混入和组件引用方法一样
<template>
<div>
<div>
<p>{{msg}}</p>
<ul>
<li v-for="(item,index) in list" :key="index">
<p>混入组件中数组对象的id:{{item.id}}</p>
<p>混入组件中数组对象的value:{{item.value}}</p>
</li>
</ul>
<span>点击之后执行混入组件中的方法:</span>
<button @click="click">按钮</button>
</div>
</div>
</template>
<script>
// 导入混入的组件
import {mixins} from "../mixins/myMixins";
export default {
name: "fatherView",
// mixins: [mixins],
created(){
console.log("组件调用minxi数据",this.msg);
},
methods:{
}
}
</script>
<style scoped>
</style>
全局混入
全局混入则代表在项目的任何组件中都可以使用mixin
在main.js中添加
import {mixins} from "@/mixins/myMixins.js";
app.mixin(mixins)
全局引入混入后将mixins的引入注释掉一样可以用
<template>
<div>
<div>
<p>{{msg}}</p>
<ul>
<li v-for="(item,index) in list" :key="index">
<p>混入组件中数组对象的id:{{item.id}}</p>
<p>混入组件中数组对象的value:{{item.value}}</p>
</li>
</ul>
<span>点击之后执行混入组件中的方法:</span>
<button @click="click">按钮</button>
</div>
</div>
</template>
<script>
// 导入混入的组件
// import {mixins} from "../mixins/myMixins";
export default {
name: "fatherView",
// mixins: [mixins],
created(){
console.log("组件调用minxi数据",this.msg);
},
methods:{
}
}
</script>
<style scoped>
</style>
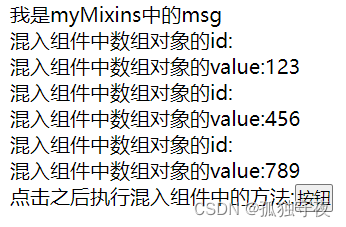
效果图:






















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








