一、概论:
1.1、基本介绍:
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
1.2、作用:
可以把多个组件共用的配置提取成一个混入对象
二、背景情况
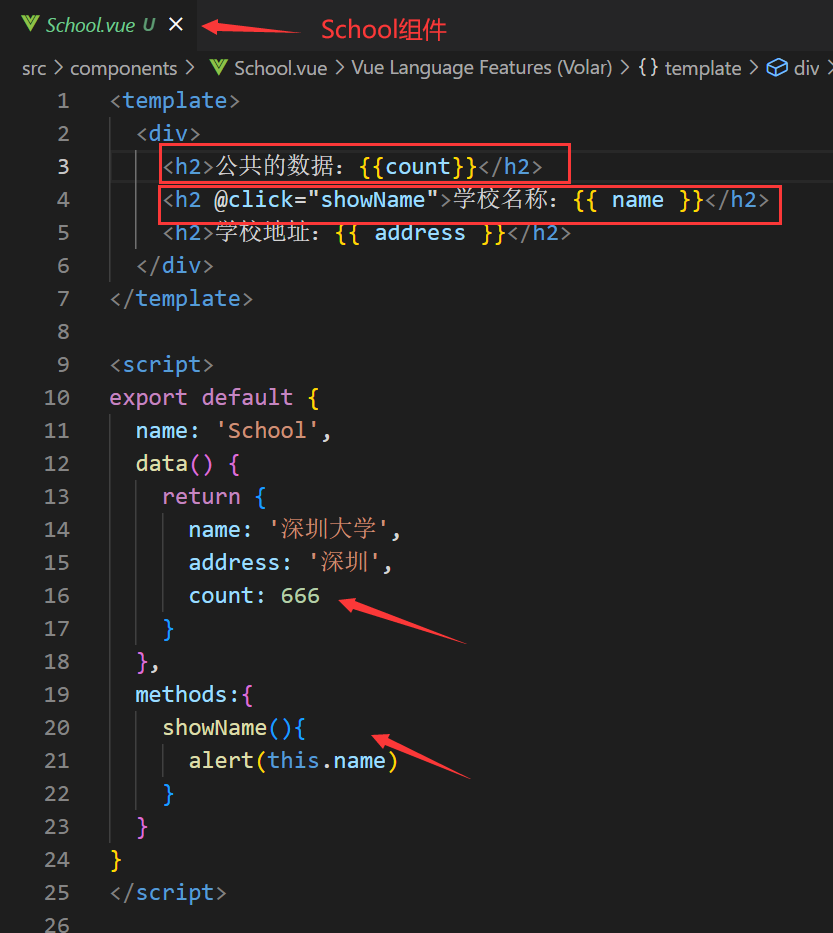
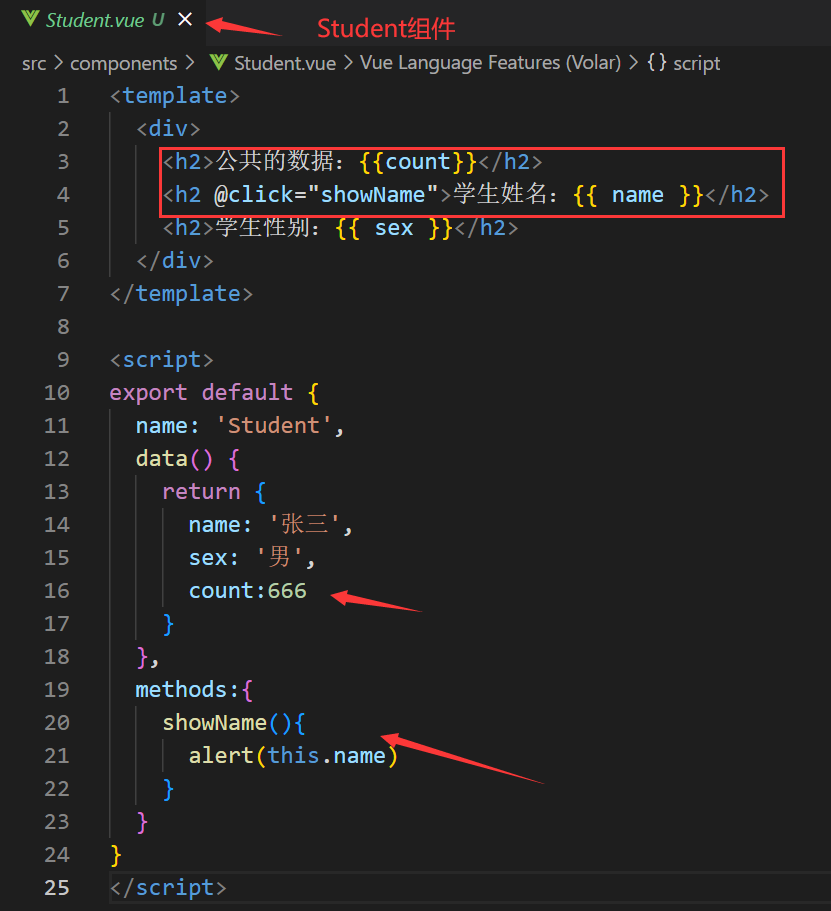
以下是两个不同的组件,其中data中的count属性与定义的showName()方法是一致的,此时可以利用mixin混入,提高代码的复用性



三、实现方式
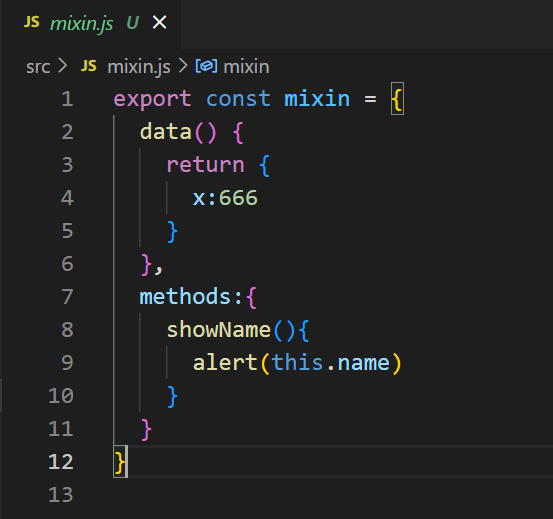
3.1、定义混入

3.2、使用混入
①局部混入使用
备注:Student组件也是一样的引入使用步骤
<script>
//1、引入
import {mixin} from '../mixin'
export default {
name: 'School',
data() {
return {
name: '深圳大学',
address: '深圳',
count: 666
}
},
//2、使用
mixins:[mixin]
}
</script>②全局混入使用(请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。)
//在main.js中配置全局混入
import {mixin} from './mixin'
Vue.mixin(mixin)四、优缺点
4.1、优点:
1.提高代码复用性
2.维护方便,只需要修改一个地方
3.无需传递状态
4.2、缺点:
1.不清晰的数据来源,不好追溯源
2.不同的开发者使用混入,会存在命名空间冲突
3.乱用的话后期不好维护
最后:👏👏😊😊😊👍👍























 6330
6330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








