直接上传到云存储上面,至于另外上传到自己的服务器上面的话,后面搞好再说吧
首先主要是用到这三个API:wx.chooseMedia、wx.cloud.uploadFile、wx.cloud.init
wx.chooseMedia:用于选择文件(包括视频图片),它的success会返回一个临时文件路径链,
官方文档:wx.chooseMedia(Object object) | 微信开放文档 (qq.com)
wx.cloud.uploadFile:上传文件到云存储上面,区别于原生态的wx.uploadFlie。wx.cloud.uploadFile只有两个必填项就是cloudpath和fliename,cloudpath是指存在的路径,filename是指你选择的文件名。就是比如选择图片你们应该使用到choosemedia的success的tempflies.tempfliepath内容,
官方文档:wx.cloud.uploadFile | 微信开放文档 (qq.com)
wx.cloud.init:这个是为了给你那个项目初始化云开发的需要在app.js上加。
首先需要搞一下云开发,左上角那个云开发,你要开通一下获得那个环境ID不然你用不了。
开通之后要初始化一下
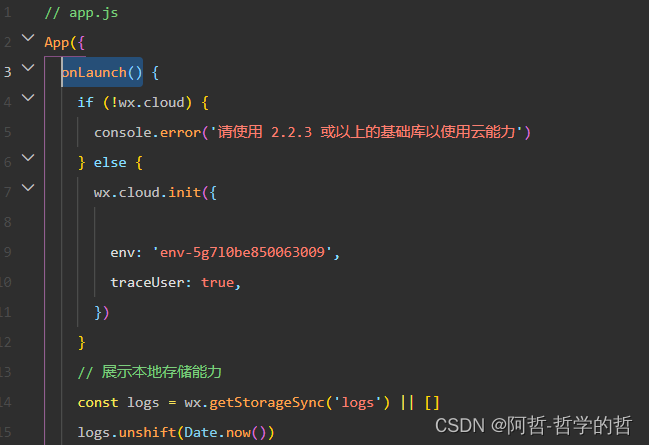
先打开app.js在里面加入:直接加到onLaunch()里面如图:

if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: 'env-5g7l0be850063009',
traceUser: true,
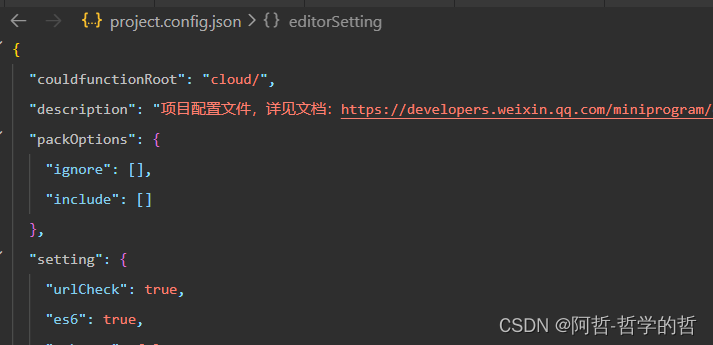
})然后到project.config.json加一句:"couldfunctionRoot": "cloud/",//could是名称,自己命名。
到这来既可以用了,但是要用云函数还是不行的,要使用云函数的话
上点代码:
wxml部分,就是设个按钮,做一下点击事件,
<button class="ToTheyuan" bindtap="totheyuan">
上传图片
</button>js部分:注意那个data哪里
就是这里cloudPath: "myImageTotheYUAN/" + "myimage" + that.data.j + ".png",
这个是为了放到myImageTotheYUAN/文件夹里面,然后文件名不重复(重复会覆盖)。wx.chooseMedia、wx.cloud.uploadFile两个API的参数,建议去官方文档看看。上面有简单实例(读官方文档是必要的)
totheyuan: function () {
var fliename
var that = this
wx.chooseMedia({
count: 9,
mediaType: ['image', 'video'],
sourceType: ['album', 'camera'],
maxDuration: 30,
camera: 'back',
success(res) {
/* console.log(res)
console.log(res.tempFiles) */
for (var i = 0; i < res.tempFiles.length; i++) {
console.log(res.tempFiles[i].tempFilePath);
wx.cloud.uploadFile({
cloudPath: "myImageTotheYUAN/" + "myimage" + that.data.j + ".png",
//cloudPath:"myImageTotheYUAN/"+res.tempFiles[i].tempFilePath,
filePath: res.tempFiles[i].tempFilePath,
success: res => {
console.log("上传成功")
wx.showToast({
title: "上传成功!",
// duration: 2000
}),
wx.hideLoading()
},
fail: err => {
console.log(errCode)
console.log(errMsg)
wx.showToast({
title: "上传失败,请检查网络!"+errCode,
// icon: "none",
//duration: 2000
})
wx.hideLoading()
}
})
that.data.j = that.data.j+1
}
},
fail() {
console.log('调用失败')
}
})
},
上面那个信息提示框可能会有点问题,可以看情况调一下,或者直接不要
至于wx.uploadFlie的话是原生态的上传方式,可以接自己的服务器

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










