常见的形式 :
// 1
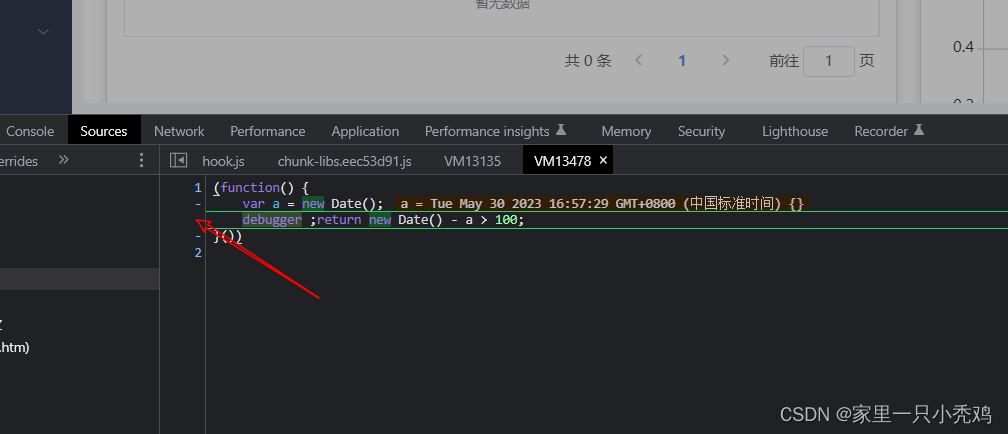
(function() {var a = new Date(); debugger; return new Date() - a > 100;}())
// 2
setInterval(function (){debugger;},1000);
方法一:
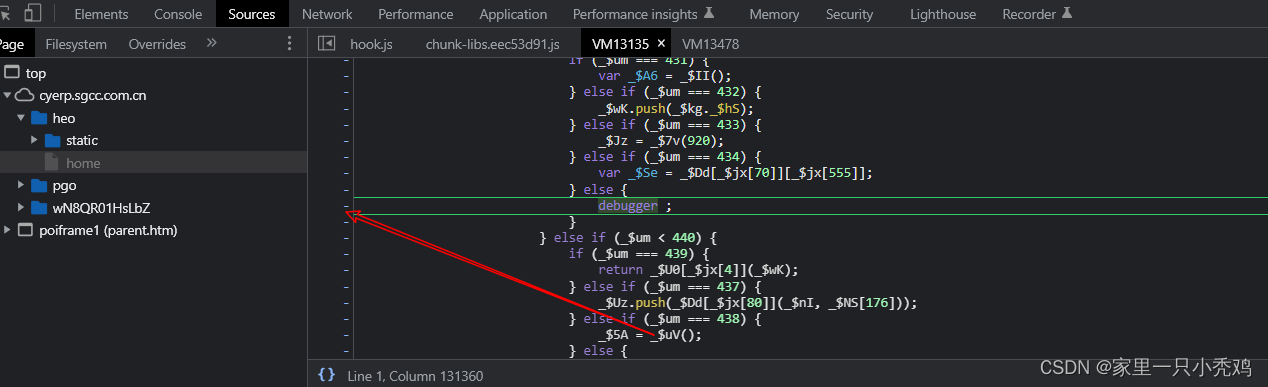
一. 右击带有debugger的那行代码前面(注意格式化代码呦)

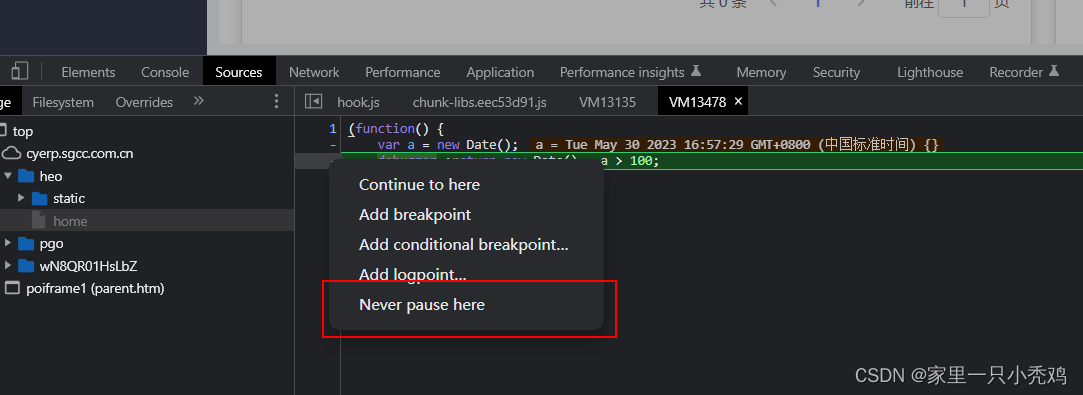
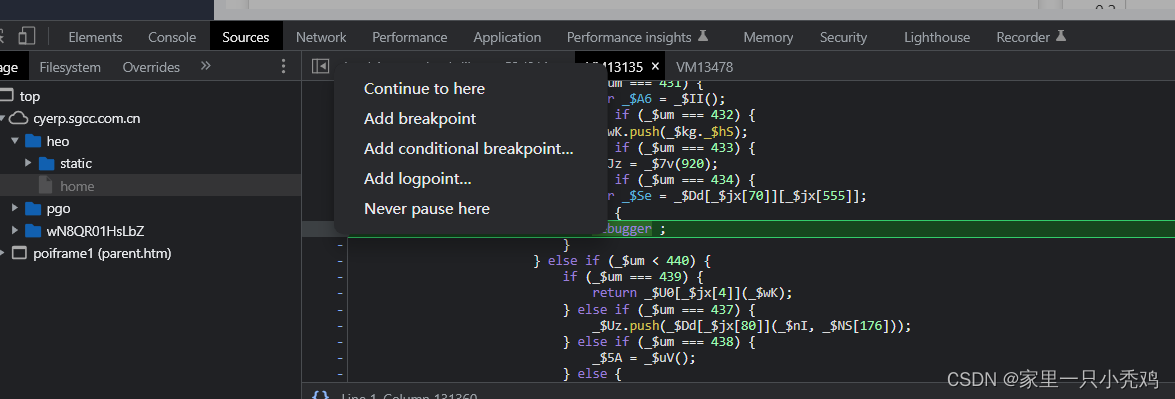
二. 选择【Never pause here】

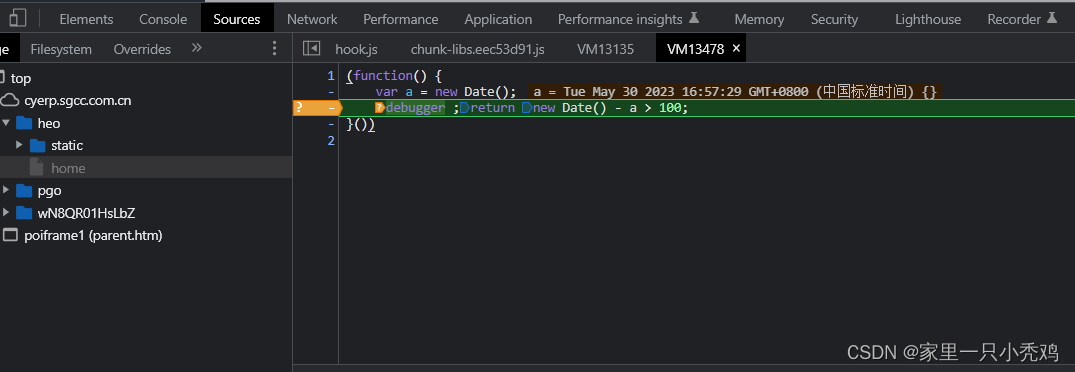
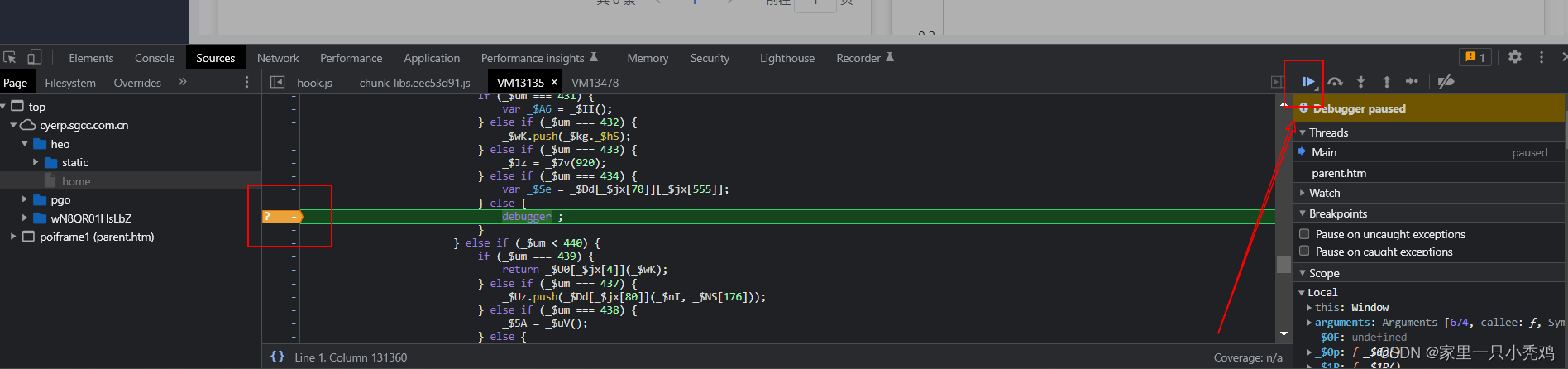
变成这样(如图)

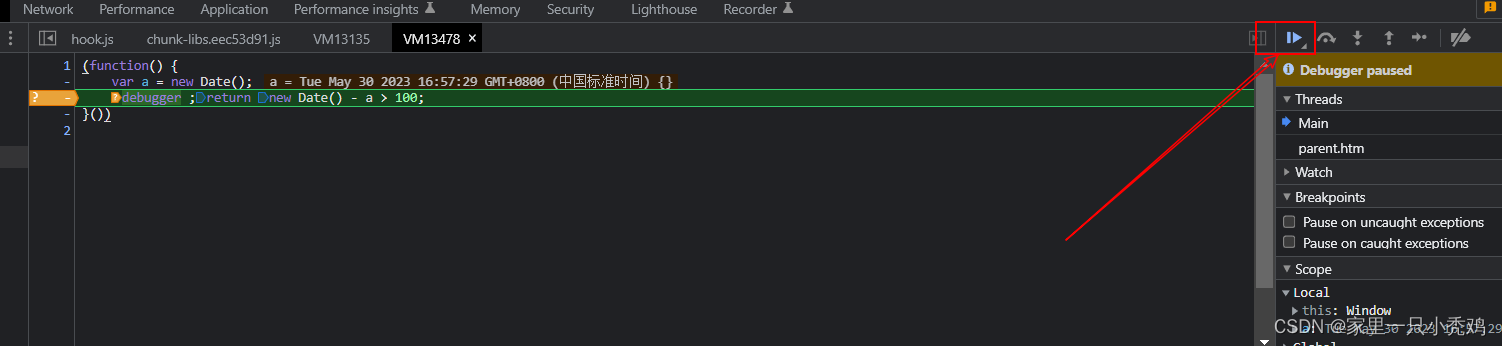
再点击运行代码就完成了

方式二:
一. 依旧点击这行的代码前面

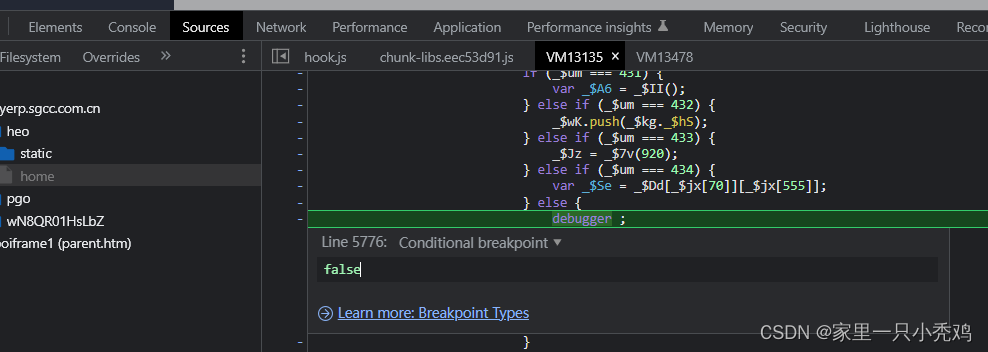
二. 点击 [ add conditional breakpoint… ]

三. 添加条件为 false

四. 这样就完成了,点击运行代码就 ok 了























 1913
1913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








