需求:
1、点击导航条中的导航项目,当前被点击的项目内容会显示在下方绿色方
块中,并且当前被点击项目的背景会变成红色
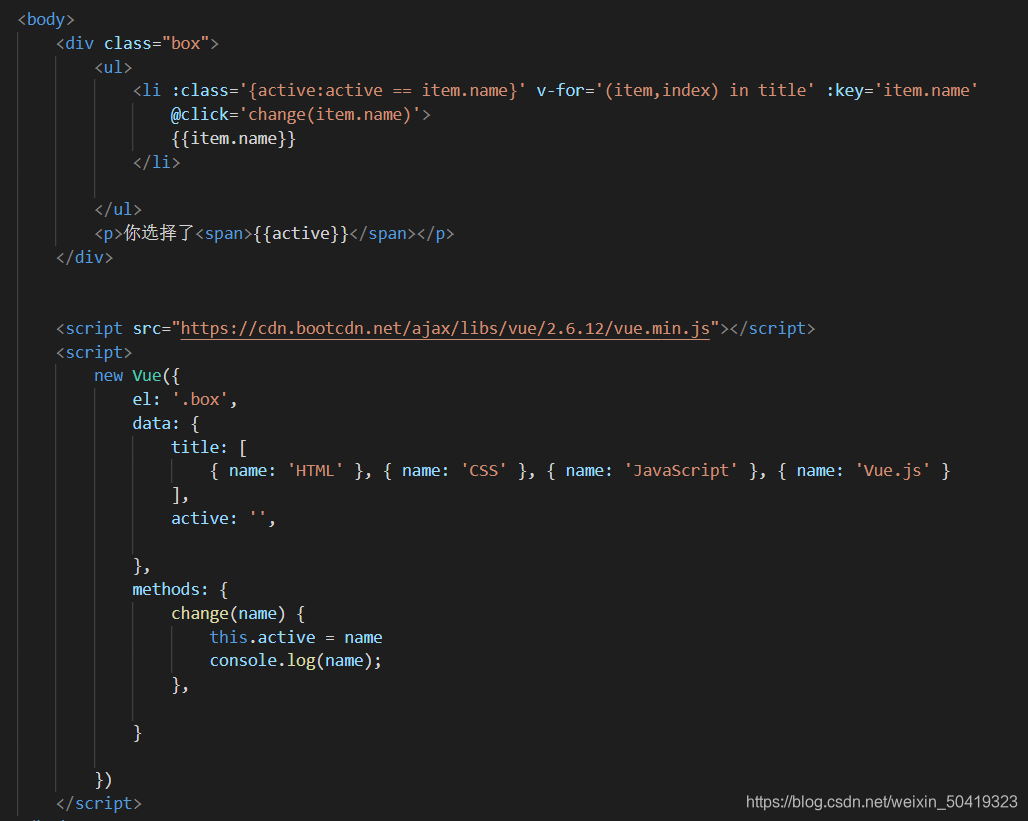
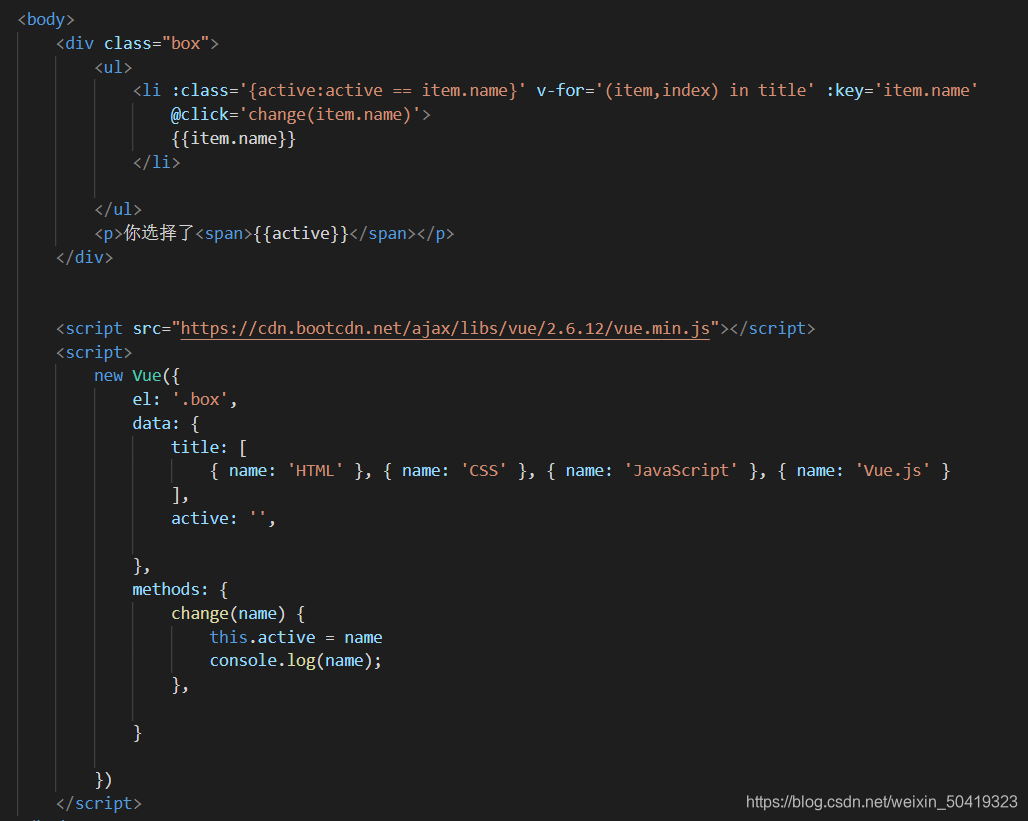
2、使用 v-for 指令遍历显示导航项目,使用 v-on 添加添加事件,使用
v-bind 指令动态绑定 class 和 key 属性,最后完成效果如图

css样式:


效果:

20201203
需求:




20201203
 1782
1782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


