一、方法一
第三方服务接口地址:XDOC文档预览服务
特征:有文件大小限制,超过要收费!
使用方法
// Url 为 .docx 格式的链接地址
<iframe :src="'https://view.xdocin.com/view?src='+Url" frameborder="0" style="" width='100%' height='100%'></iframe>二、方法二
参考地址:https://api.gitee.com/zhou_andong/vue-office/
一、安装插件 vue-office
//docx、excel、pdf文档预览组件,vue-office插件,其中docx文档预览是通过对docx-preview插件的二次封装,docx-preview插件不支持doc格式文件;docx文档预览是对exceljs插件的二次封装;不支持移动端。
npm install --save @vue-office/docx @vue-office/excel @vue-office/pdf vue-demi二、在引用时会涉及版本不兼容的问题
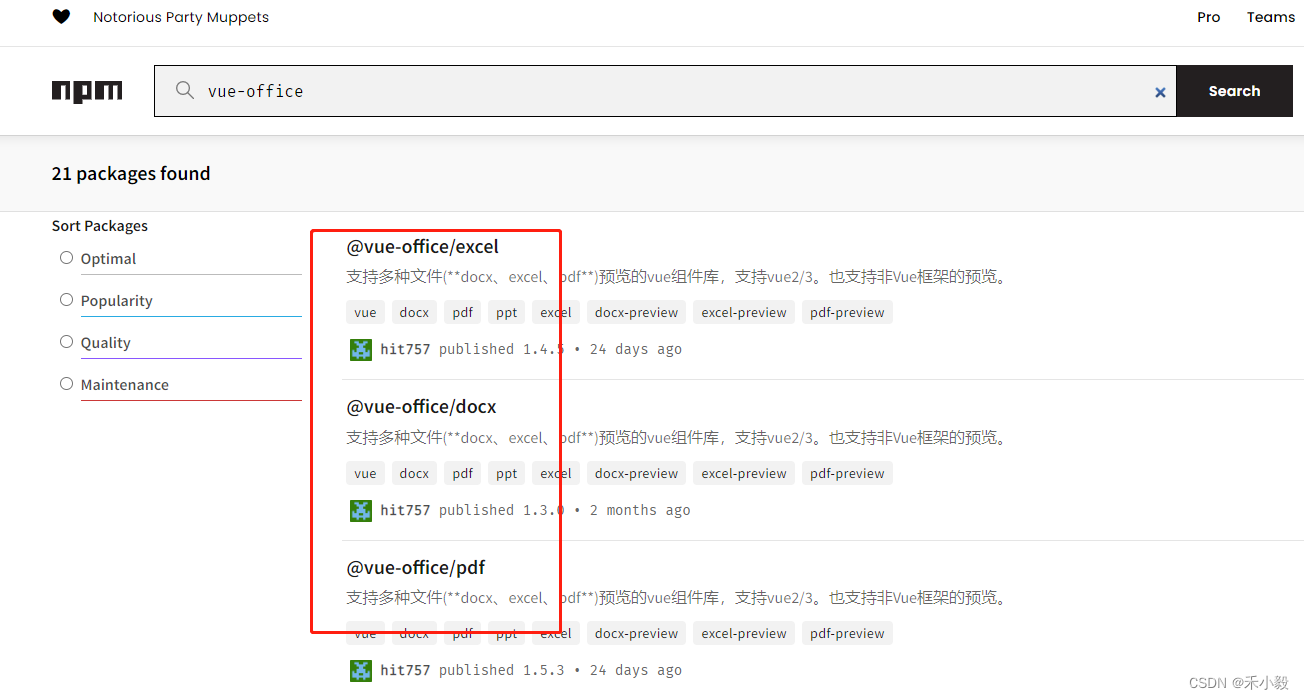
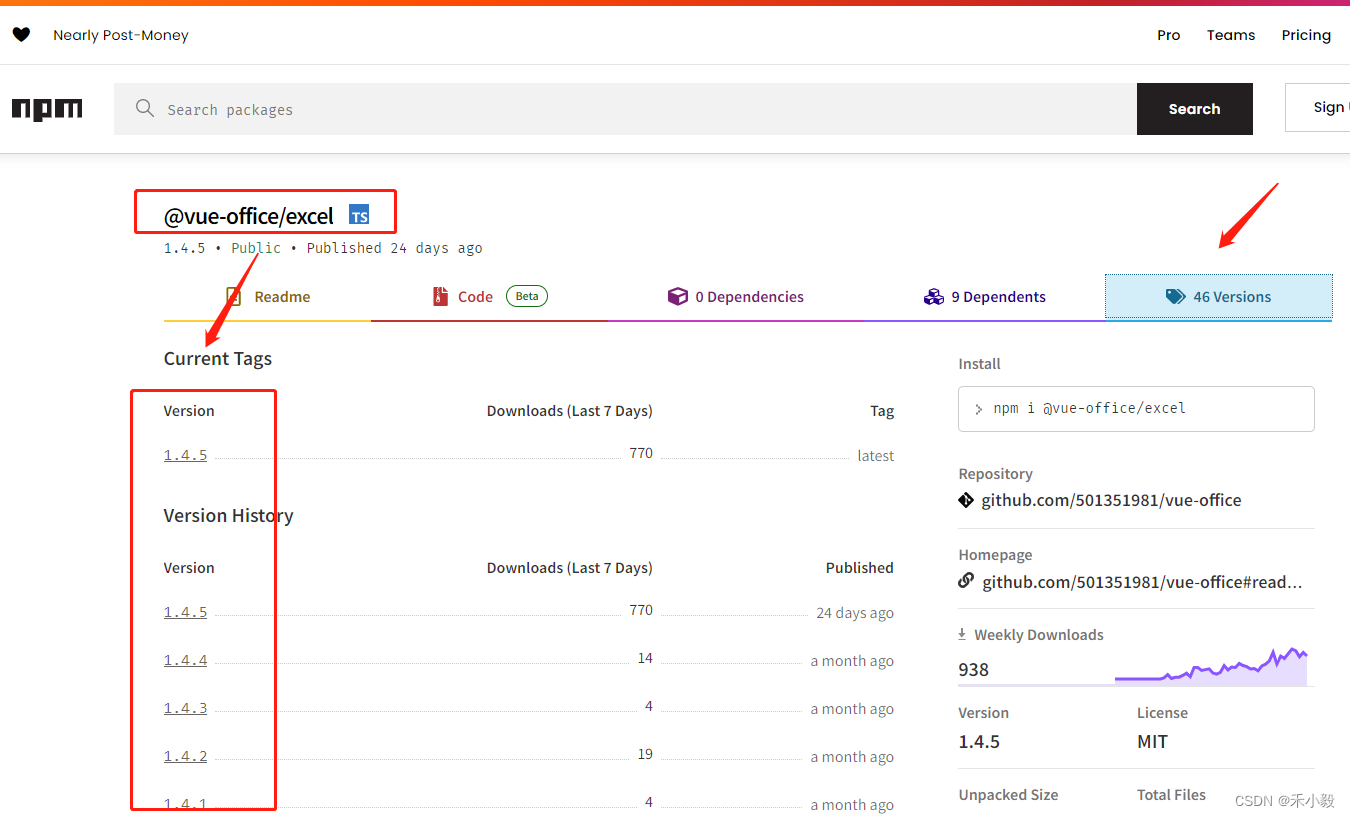
可以在npm包库 ,查看版本:https://www.npmjs.com/
1、搜索插件名

2、以下版本没有具体说明的话,只能根据你的vue版本去试,哪个版本合适
三、页面引用
<template>
<vue-office-docx :src="url" />
<vue-office-excel :src="url" />
<vue-office-pdf :src="url" />
</template>
<script>
import VueOfficeDocx from '@vue-office/docx'
import '@vue-office/docx/lib/index.css'
import VueOfficeExcel from '@vue-office/excel'
import '@vue-office/excel/lib/index.css'
import VueOfficePdf from '@vue-office/pdf'
export default {
components:{
VueOfficeDocx
},
data(){
return {
url: 'http://static.shanhuxueyuan.com/test6.docx' //设置文档网络地址,可以是相对地址
}
}
}
</script>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
























 6680
6680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








