这里主要借助Object.create方法实现普通对象的继承
let parent = {
name: '亚瑟',
friends: ['鲁班','安琪拉','李白'],
getName: function() {
return this.name;
}
}
let p1 = Object.create(parent);
p1.name = '妲己';
p1.friends.push('诸葛亮');
let p2 = Object.create(parent);
p1.friends.push('貂蝉');
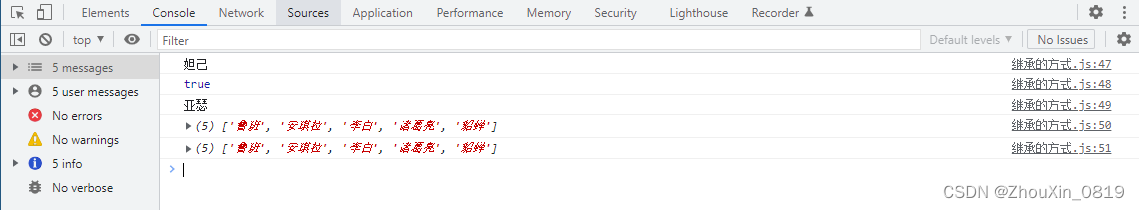
console.log(p1.name);
console.log(p1.name === p1.getName());
console.log(p2.name);
console.log(p1.friends);
console.log(p2.friends);

这种继承方式的缺点也很明显,因为Object.create方法实现的是浅拷贝,多个实例的引用类型属性指向相同的内存,存在篡改的可能。






















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








