本质区别
javaScript是通过<script></script>标签插入到html页面中,支持当前所有主流浏览器的轻量级的编程语言。
jQuery是一个javaScript函数库(javaScript框架),使用jQuery,需要在html页面开始引入jQuery库。例:
<script src="js/jquery.min.js"></script>
库文件可以放到本地,也可以放在知名公司的cdn中,用户访问别的页面时可能已经将该库文件缓冲到浏览器中,故能够加快网站的打开速度。还可以节省网站的流量宽带。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> //Google 或者:
<script src="http://code.jquery.com/jquery-1.6.min.js"></script> //jQuery 官方
二:语法上的差异
-
<body> -
<ul> -
<li id="first">哈哈</li> -
<li class="cls" name ="na">啦啦</li> -
<li class="cls">呵呵</li> -
<li name ="na">嘿嘿</li> -
</ul> -
<div id="div"> -
<ul> -
<li class="cls">呵呵</li> -
<li>嘿嘿</li> -
</ul> -
</div> -
</body>
1、操作元素节点
JavaScript使用:(getElement系列和query系列)
-
var first = document.getElementById('first'); -
console.log('first', first); -
var cls = document.getElementsByClassName('cls'); -
console.log('cls', cls); -
var li = document.getElementsByTagName('li'); -
console.log('li', li); -
var naName = document.getElementsByName('na'); -
console.log('naName', naName); -
var queryContent = document.querySelector('#a3'); -
console.log('queryContent', queryContent); -
var queryContents = document.querySelectorAll('.cls'); -
console.log('queryContents cls', queryContents);
jQuery的使用
-
console.log('jQuery cls', $('.cls')); -
console.log('jQuery first', $('#first')); -
console.log('nameLi', $("li type[name='na']")); -
console.log('li', $('li'));
2.操作属性节点
JavaScript使用:
-
var firstProp = document.getElementById('first').getAttribute('id'); -
console.log('firstProp', firstProp); -
document.getElementById('first').setAttribute('name', 'one'); -
document.getElementById('first').removeAttribute('name');
jQuery的使用
-
console.log('firstAttr', $('#first').attr('id')); -
$('#first').attr('name' ,'one'); -
$('#first').removeAttr('name'); -
// prop获取操作属性节点 -
console.log('propGet', $('#first').prop('id')); -
$('#first').prop("id",'propSet'); -
$('#propSet').prop("id",'first'); -
console.log('propClass', $('.cls')[0]); -
// $('.cls')[0].removeProp('name'); -
console.log('a3', $("#ab")); -
$("#ab").removeProp("name"); -
$("#first").removeProp("name"); -
// 注:在使用prop设置时,只能设置已经存在于属相的属性值;使用removeProp删除时,现在使用暂时无法实 现;
1、 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
2、对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
prop和attr的使用,传入一个参数获取,传入两个参数设置;两者的不同 在:读取checked,disabled等属性名=属性值的属 性时,attr 返回 属性值或者undefined,当读取checked属性时,不会根据是否选中而改变;prop返回true和false,当读取的 checked属性时,会根据是否选中而改变;
3.操作文本节点
JavaScript的使用
innerHTML:取到或设置一个节点的HTML代码,可以取到css,以文本的形式返回
innerText:取到或设置一个节点的HTML代码,不能取到css
value:取到input[type='text']输入的文本
-
<body> -
<ul> -
<li id="serven_times" ><span style="color: chartreuse">嘿嘿</span></li> -
<li id="eight_times" ><span style="color: chartreuse">嘿嘿</span> </li> -
</ul> -
姓名:<input type="text" id="input" value="222333"> -
</body> -
// JavaScript 方法 -
<script type="text/javascript"> -
console.log('serven_times', document.getElementById('serven_times').innerHTML); -
document.getElementById('serven_times').innerHTML = "<span style='color: #ff3a29'>呵呵</span>"; -
console.log('serven_times text', document.getElementById('serven_times').innerText); -
document.getElementById('serven_times').innerText = '123'; -
console.log('sdfads',document.getElementById("input").value); -
</script>
结果为:

JQuery使用
.html()取到或设置节点中的html代码
.text()取到或设置节点中的文本
.val()取到或设置input的value属性值
-
console.log('serven',$('#serven_times')); -
console.log('servenHTML',$('#serven_times').html()); -
console.log('servenText',$('#serven_times').text()); -
$('#serven_times').html("<span style='color: #ff3a29'>呵呵</span>"); -
$('#serven_times').text('123'); -
$('input').val('3333')
结果为:

4.操作css样式
JavaScript使用
-
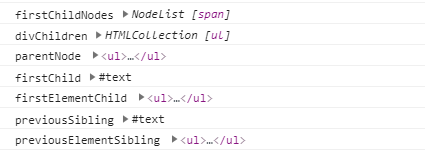
// childNodes获取当前节点的所有子节点 -
console.log('firstChildNodes',document.getElementById('first').childNodes); -
// children 获取当前节点的所有元素子节点 -
console.log('divChildren', document.getElementById('div').children); -
// parentNode:获取当前节点的父节点下的所有节点 -
console.log('parentNode', document.getElementById('ab').parentNode); -
// #text (文本节点的 nodeName 永远是 #text) [获取第一个元素节点,包括回车等文本节点] -
console.log('firstChild', document.getElementById('div').firstChild); -
// 获取第一个元素节点,不包括回车节点 -
console.log('firstElementChild', document.getElementById('div').firstElementChild); -
// lastChild、lastElementChild 同理 -
console.log('previousSibling', document.getElementById('div').previousSibling); -
console.log('previousElementSibling', -
document.getElementById('div').previousElementSibling); -
// nextSibling、nextElementSibling同理
答案是:

jQuery的使用
console.log('jQuery first-child',$('.cls:first-child'));答案是:
![]()
1.提供了大量的选择器:
- :first-child :first-of-type1.9+ :last-child :nth-child :nth-last-child()1.9+ nth-last-of-type()1.9+
nth-of-type()1.9+ :only-child :only-of-type1.9+
2. 除此之外也提供了对应的函数:
first() last() children() parents() parent() siblings()
6.给一个节点绑定事件
javaScript的使用:
-
document.getElementById('first').onclick = function (ev) { -
alert('123'); -
}
jQuery的使用:
①.事件绑定的快捷方式
-
$('#first').click(function () { -
alert('456'); -
})
②:使用on进行事件绑定(可以使用on同时给同一对象绑定多个事件)
-
$('#ab').on('click', function () { -
alert('111'); -
})
/③使用on,给一个对象绑定多个事件
$("button:eq(0)").on({
"click":function () {
console.log("click");
},
"mouseover":function () {
console.log("mouseover");
},
"mouseover":function () {
console.log("mouseover2");
}
});
//④使用on给回调函数传参,要求是对象格式,传递的参数可以在e.data中取到;jquery中的e只能通过参数传进去,不能用window.event
$("button:eq(0)").on("click",{"name":"zhangsan","age":15},function (e) {
console.log(e);
console.log(e.data);
console.log(e.data.name);
console.log(e.data.age);
console.log(window.event);//js中的事件因子
});
7.JQuery的文档就绪函数和window.onload的区别
*①.window.onload必须等待网页资源(包括图片等)全部加载完成后,才能执行; * 而文档就绪函数只需要等到网页DOM结构加载完成后,即可执行 *②.window.onload在一个页面中,只能写一次,写多次会被最后一次覆盖 * 而文档就绪函数在一个页面中可以有N个
三、JavaScript对象和JQuery对象的方法不能混用。
1.JavaScript对象和JQuery对象
① 使用$("")取到的节点为JQuery对象,只能调用JQuery方法,不能调用JavaScript方法;
* $("#div").click(function(){})√
* $("#div").onclick = function(){}× 使用JQuery对象调用JavaScript方法
*
* 同理,使用、document.getElement系列函数取到的对象为JavaScript对象,也不能调用JQery函数
2.JavaScript对象和JQuery对象互转
*① JQuery ---> JavaScript :使用get(index)或者[index]选中的就是JavaScript对象
* $("div").get(0).onclick = function(){}
* $("div").[0].onclick = function(){}
* ② JavaScript ---> JQuery :使用$()包裹JavaScript对象 (我们发现JQuery不管获得几个对象都是一个数组,可以直接给整个数组都添加某一事件)
* var div = document.getElementById("div");
* $(div).click(function(){});






















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








