ECharts绘制图例动态变化的柱状图
或许想要 柱状图 实现下面这样的效果?👇
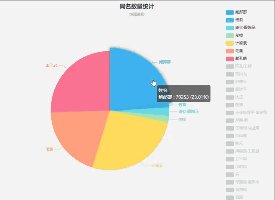
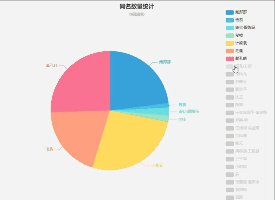
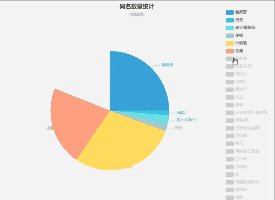
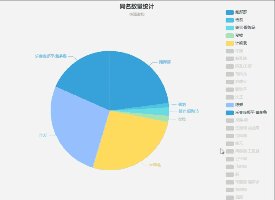
👉官方饼图案例
获取 ECharts
1 👉从 Apache ECharts (incubating) 官网下载界面 获取官方源码包后构建。
2 👉在 ECharts 的 GitHub 获取。
echarts 5.0.0 【2020/12/2
$ https://github.com/apache/incubator-echarts.git
3 👉通过 npm 获取 echarts
$ npm install echarts --save
4 👉通过CDN的方式
- 通过 jsDelivr 等 CDN 引入
- bootcdn引入,然后会产生一个全局变量
window.echarts。
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.7.0/echarts.min.js"></script>
引入 ECharts
通过标签方式直接引入构建好的 echarts 文件
<!--bootcdn引入无需引入-->
<script src="***/echarts.min.js"></script>
初始化一个 echarts 实例(echarts.init
不能在单个容器上初始化多个 ECharts 实例。
// 基于准备好的dom,初始化echarts实例
var dom = echarts.init(document.getElementById('dom-id'))
//内置了两套主题,分别为 'light' 和 'dark'
var dom = echarts.init(document.getElementById('dom-id'), 'light'<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3052
3052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








