自己写localStorage.setItem等 需要一个个写, 很麻烦
这里介绍一个vuex的插件包叫做vuex-persistedstate@3.2.1版本(配合vue2使用, 默认最新版是配合vue3使用)
1.下载此包工具
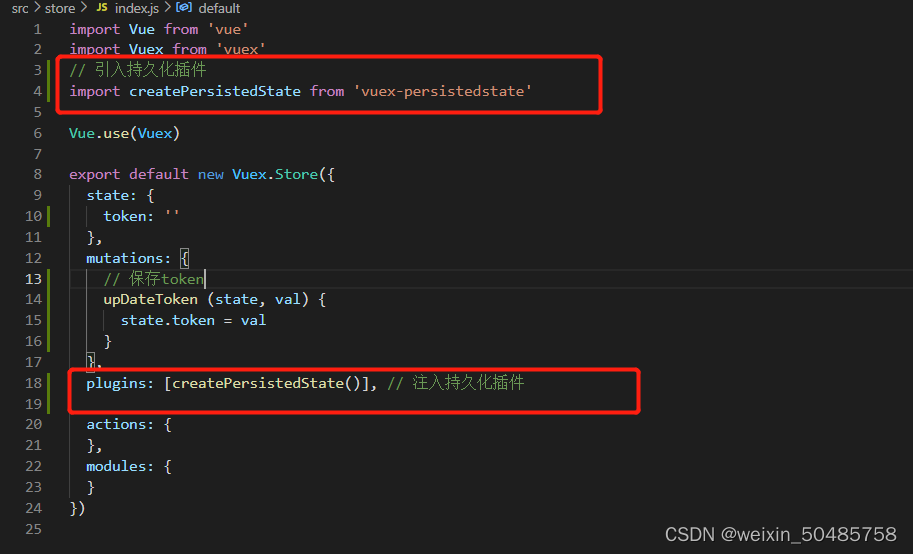
yarn add vuex-persistedstate@3.2.12.在src/store/index.js 中,导入配置

3.这次再来重新登录, 查看浏览器调试工具vuex和浏览器本地存储位置, 是否自动同步进入
4.刷新网页看调试工具里vuex的默认值确实从本地取出了默认值, 保证了vuex的持久化





















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








