jsp听课笔记
一、Html的基本元素与属性
| 空格 |   |
|---|---|
| & | & |
| + | ± |
| x | × |
- 段落标记以 < p >开头,</ p> 结尾。 换行标记是 < br>.(enter键是没用的)。
- 注意word不是文本,txt是文本
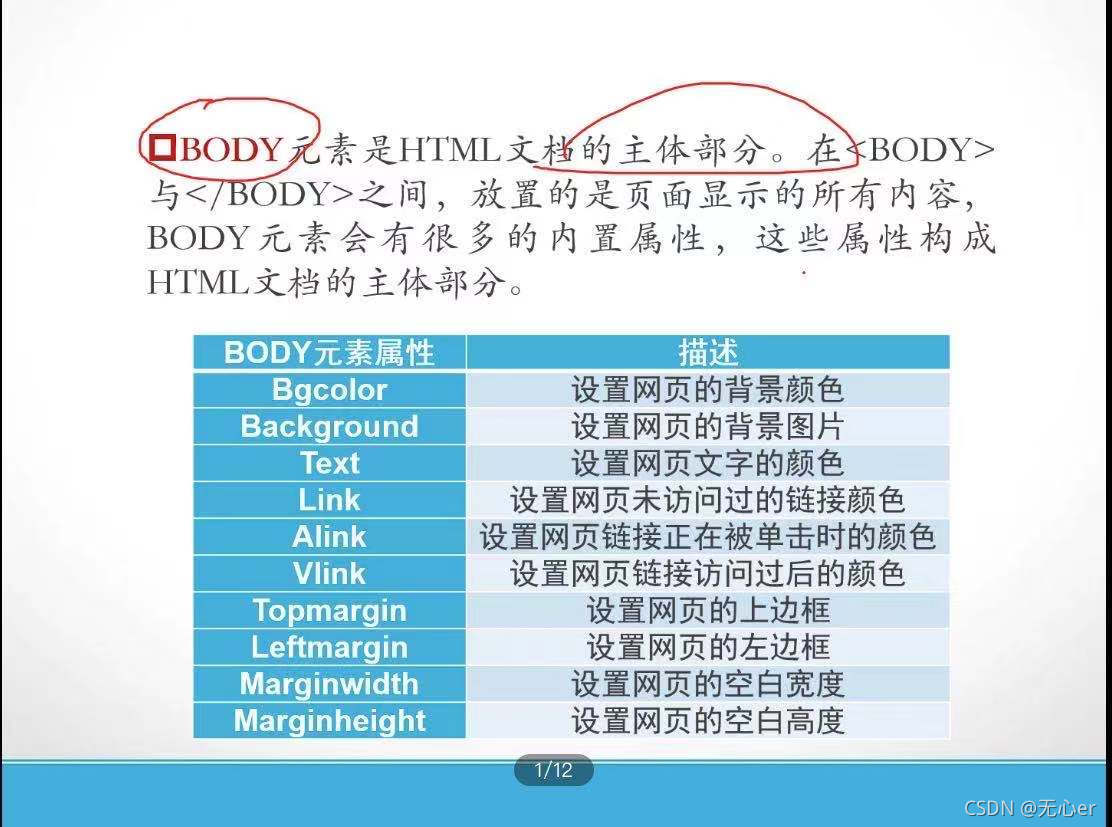
- body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)


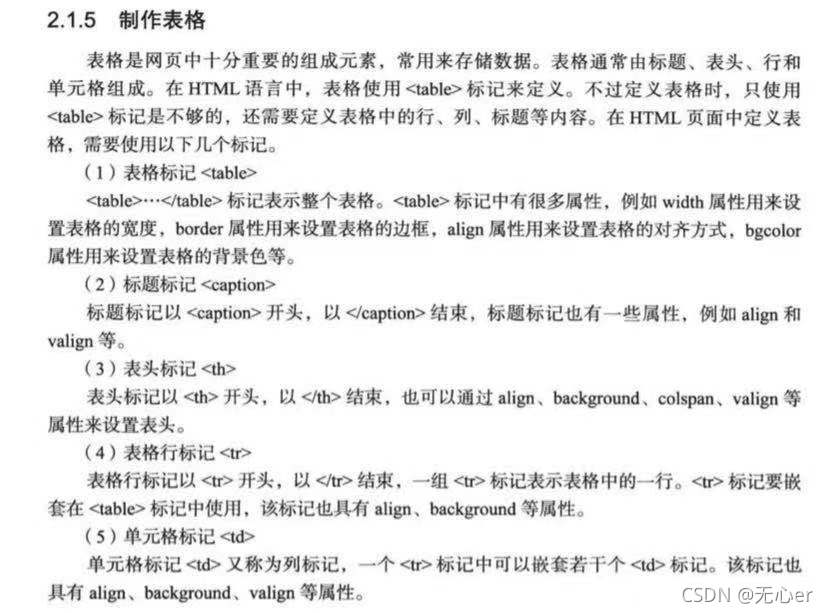
-caption 元素定义表格标题。caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
-
文字格式。
-
有序列表是 ol,无序列表是li。
-
图片标记: < img src=“uri” width=“value” height=“value” alt="提示文字 " >
-
HTML标准结构。都是成对出现。
<html> <head> </head> <body> </body> </html>

-
Title 标签定义文档的标题
-
base 为页面上所有链接规定默认地址或默认目标 注释: 标签必须位于 head 元素内部。 通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
-
link 标签定义文档与外部资源之间的关系
-
Bgcolor :设置文档背景颜色
-
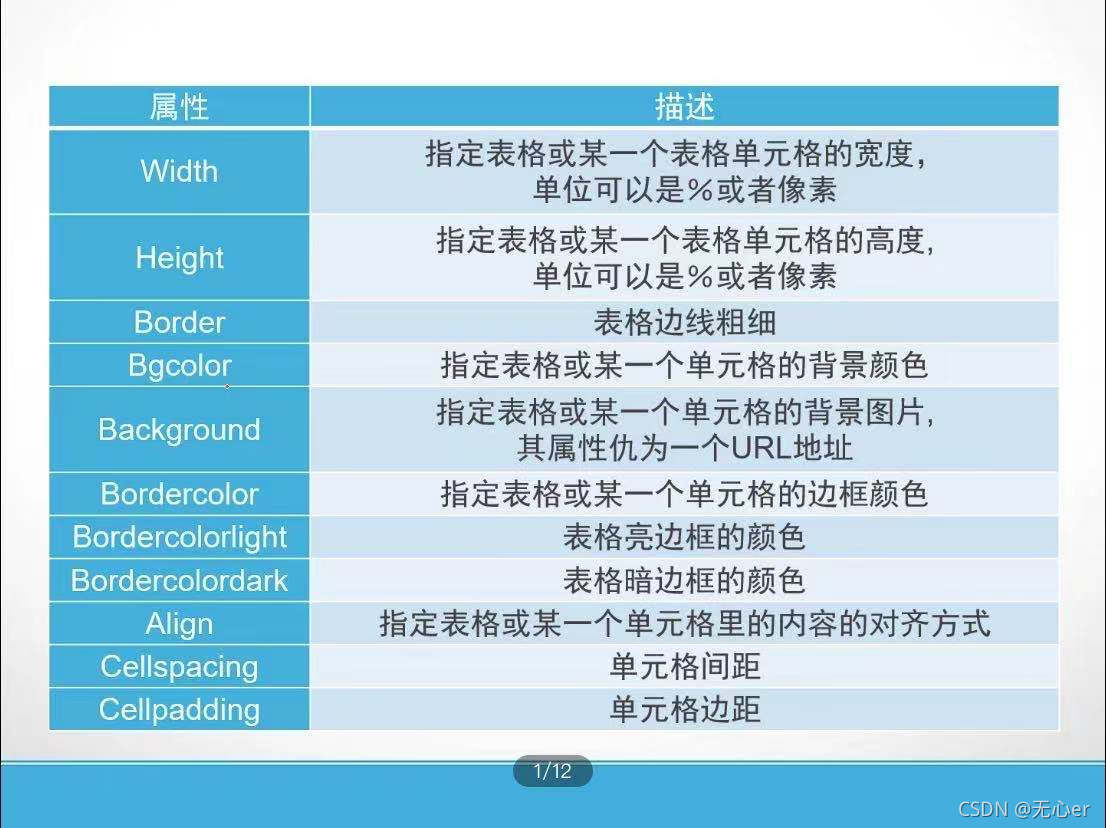
table:表格。每个表格有若干行,由标记定义,每行被分为若干单元,由定义。
<table> <tr> <th>表头</th> </tr> <tr> <td> 单元格</td></tr> </table>

-< dir >标签定义目录列表。
<dir>
<li>HTML</li>
<li>XHTML</li>
<li>CSS</li>
</dir>
-
< d iv > 可定义文档中的分区或节(division/section)。< div > 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 < div >,那么该标签的作用会变得更加有效。用法: < div > 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 < div > 固有的唯一格式表现。可以通过 < div > 的 class 或 id 应用额外的样式。不必为每一个 < div > 都加上类或 id,虽然这样做也有一定的好处。可以对同一个 < div > 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
-
注意 copsan
-
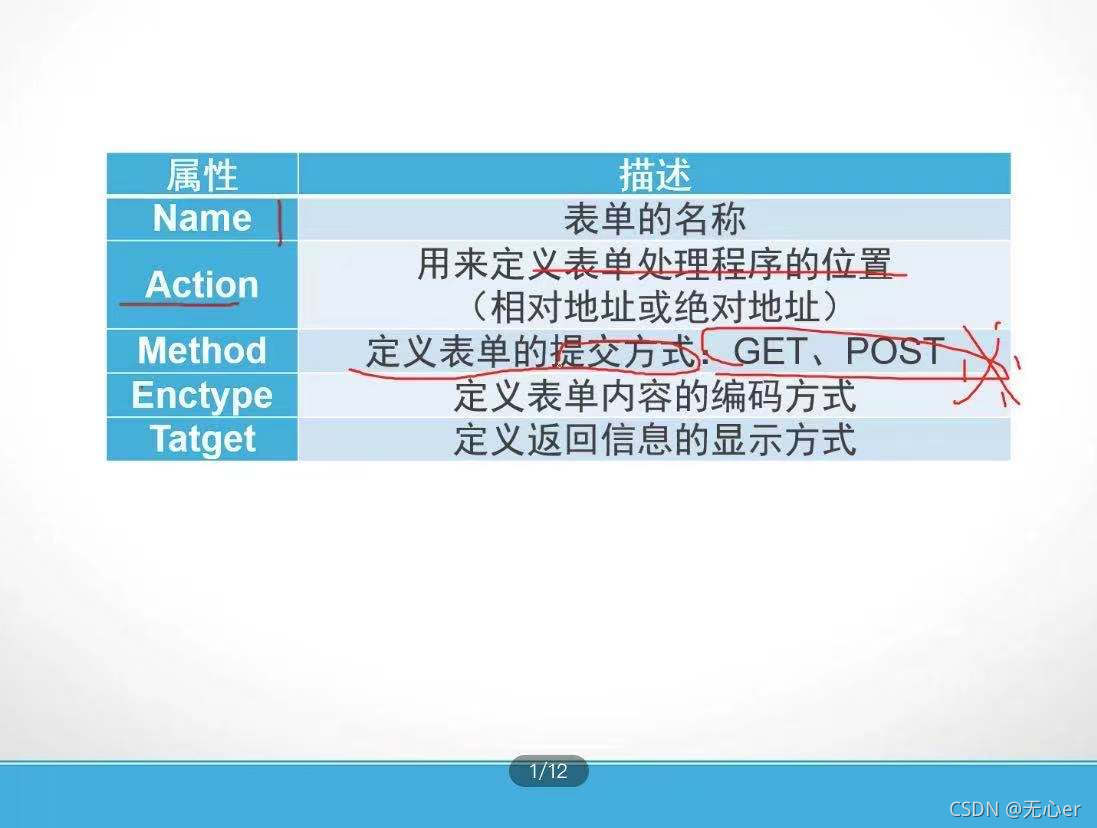
Form 定义表单
未完待续






















 1787
1787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










