注:本章的MVC应用,和另一篇文章“ Razor Pages Web应用 ”是大同小异的,更明显的不同就是项目布局架构,各位可以根据实际项目的功能或需求,考虑是否要采用架构(有能力者可自行架构),是否要对功能进行迭代、延展?这都是基于实际项目的复杂度,可以理解成小项目简单写,大项目布局架构写。
一、创建Web应用
打开Visual Studio Code,新建Web应用,终端输入:
dotnet new mvc -o MvcTest
code -r MvcTest信任HTTPS开发证书
dotnet dev-certs https --trust二、准备工作
在当前项目文件下,安装脚手架工具和ef工具,终端输入:
dotnet tool install --global dotnet-aspnet-codegenerator
dotnet tool install --global dotnet-ef如果发现本地已有脚手架工具和ef工具且版本过低的话,可以先卸载再重新安装,终端输入:
dotnet tool uninstall --global dotnet-aspnet-codegenerator
dotnet tool uninstall --global dotnet-ef根据项目开发环境,添加相应的Nuget包,终端输入:
dotnet add package Microsoft.EntityFrameworkCore.Design
dotnet add package Microsoft.EntityFrameworkCore.SQLite
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
三、实现CRUD
使用上文安装的脚手架工具自动生成CRUD的方法和对应的页面,终端输入:
注:自动创建的文件和文件更新被称为脚手架,脚手架可以理解为微软官网封装好的代码块,当然也是可以进行修改的,可根据自身项目需求进行改进。
dotnet-aspnet-codegenerator controller -name GoodsController -m Goods -dc GoodsContext --relativeFolderPath Controllers --useDefaultLayout --referenceScriptLibraries -sqlite| -m | 模型的名称。 |
| -dc | 数据上下文。 |
| --relativeFolderPath | 用于创建文件的相对输出文件夹路径。 |
| --useDefaultLayout|-udl | 应为视图使用默认布局。 |
| --referenceScriptLibraries | 向“编辑”和“创建”页面添加 _ValidationScriptsPartial。 |
| -sqlite | 标记来指定 DbContext 是否应使用 SQLite,而不是 SQL Server。 |
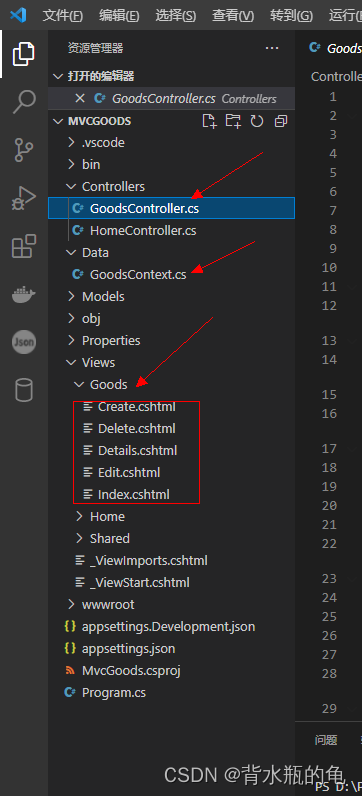
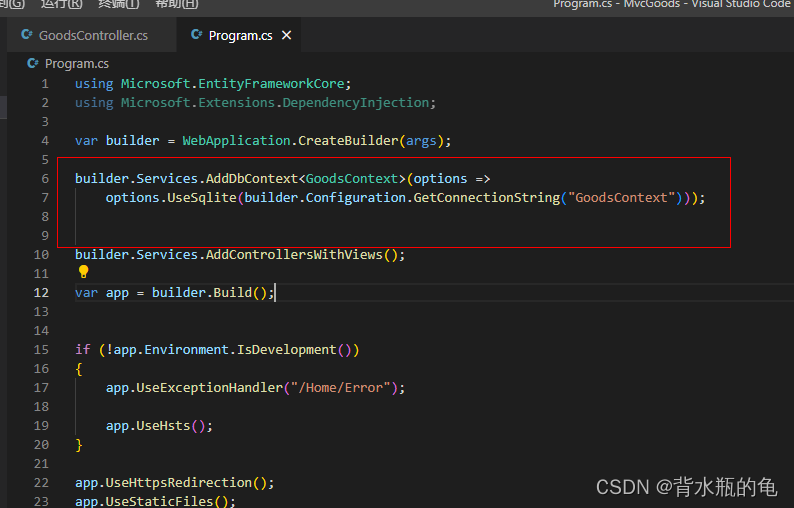
执行完命令行会得到如图所示对应的控制器、视图、数据库上下文,连对应Program.cs中的注册也自动完成(Program注册那里??及后面代码也是可以去掉的)。


EF Core数据迁移
这时候要使用到文章开头安装的ef工具,直接在终端输入:
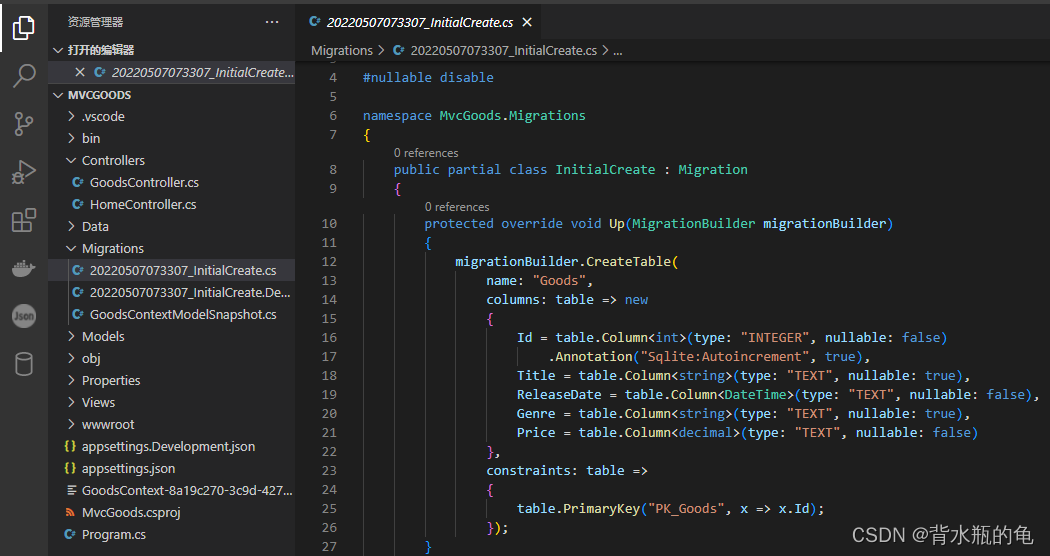
dotnet ef migrations add InitialCreate
dotnet ef database update(ef migrations add InitialCreate:生成 Migrations/{timestamp}_InitialCreate.cs 迁移文件,其中InitialCreate 参数是迁移名称。ef database update:将数据库更新到上一个命令创建的最新迁移。)
迁移的数据文件就存放在Migrations文件夹下

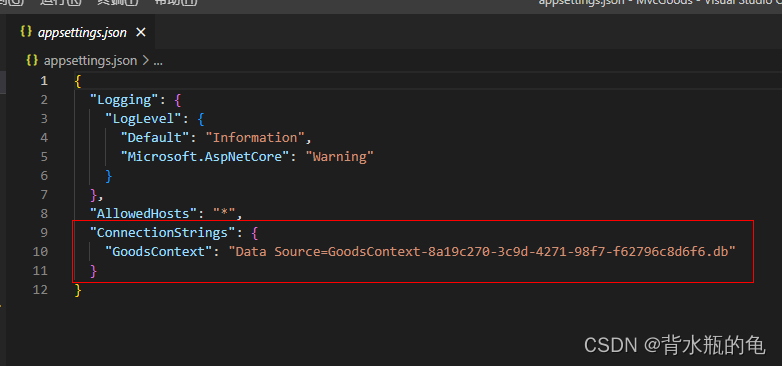
相应的appsettings.json文件中的数据库字符串也自动生成了

一定要静下心来去认真研究并揣摩其他部分代码块是很有收获的。
最后再启动项目进行CRUD的功能验证即可。
对于搜索、验证等部分内容与另外一篇文章都是相差无几的,这里就不再重复赘述
有兴趣的可以前往另一篇文章: Razor Pages Web应用






















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








