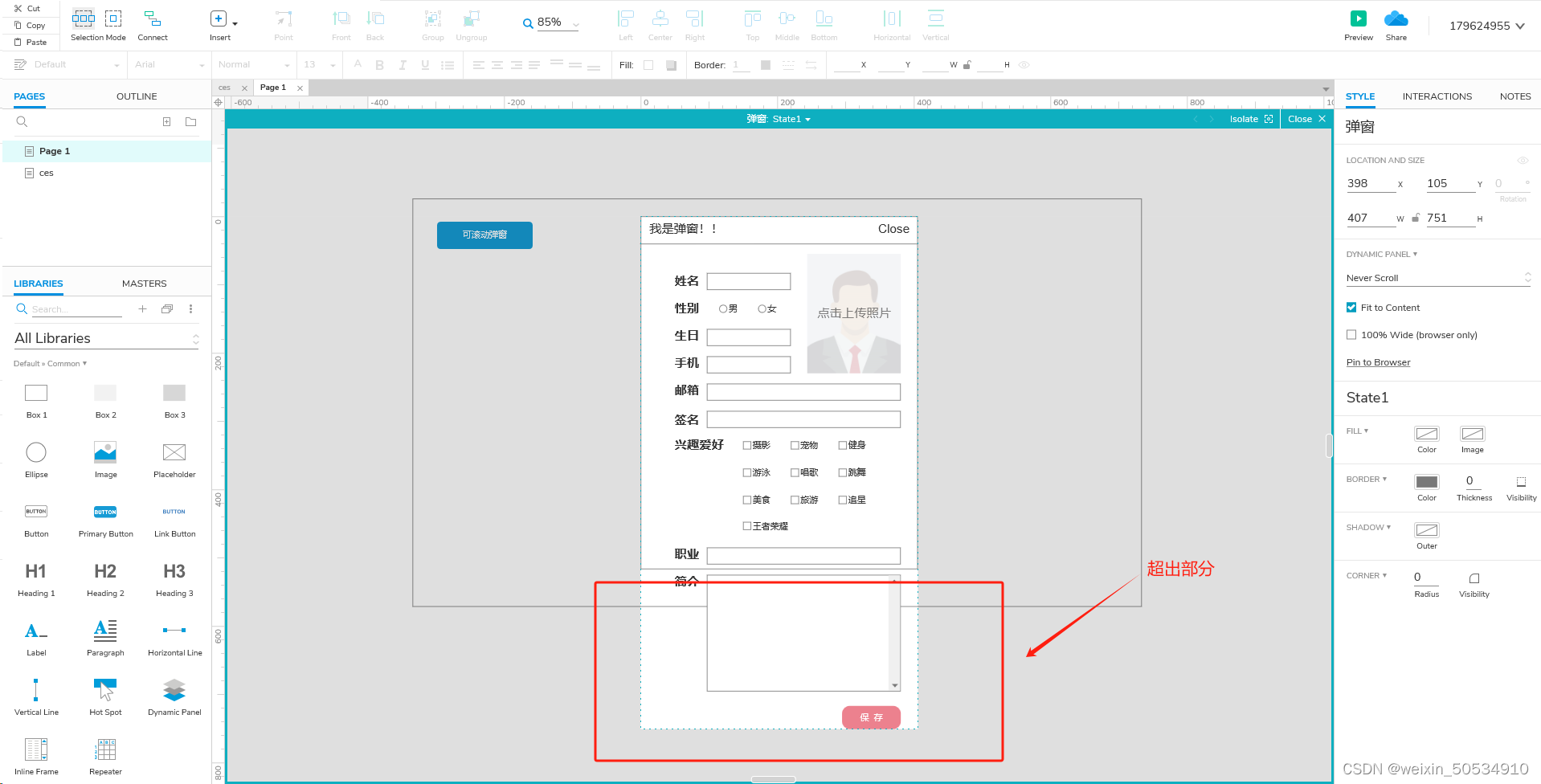
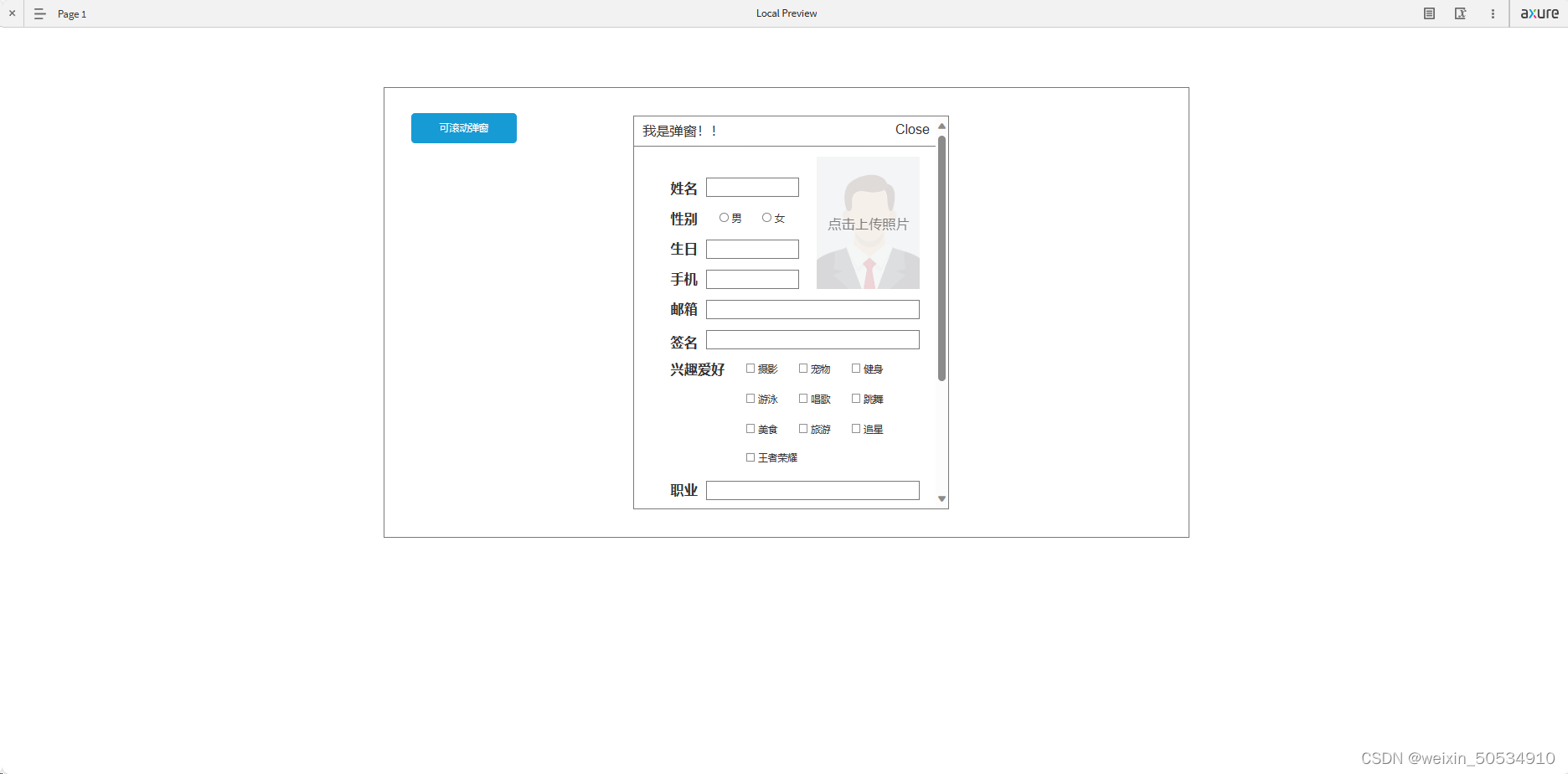
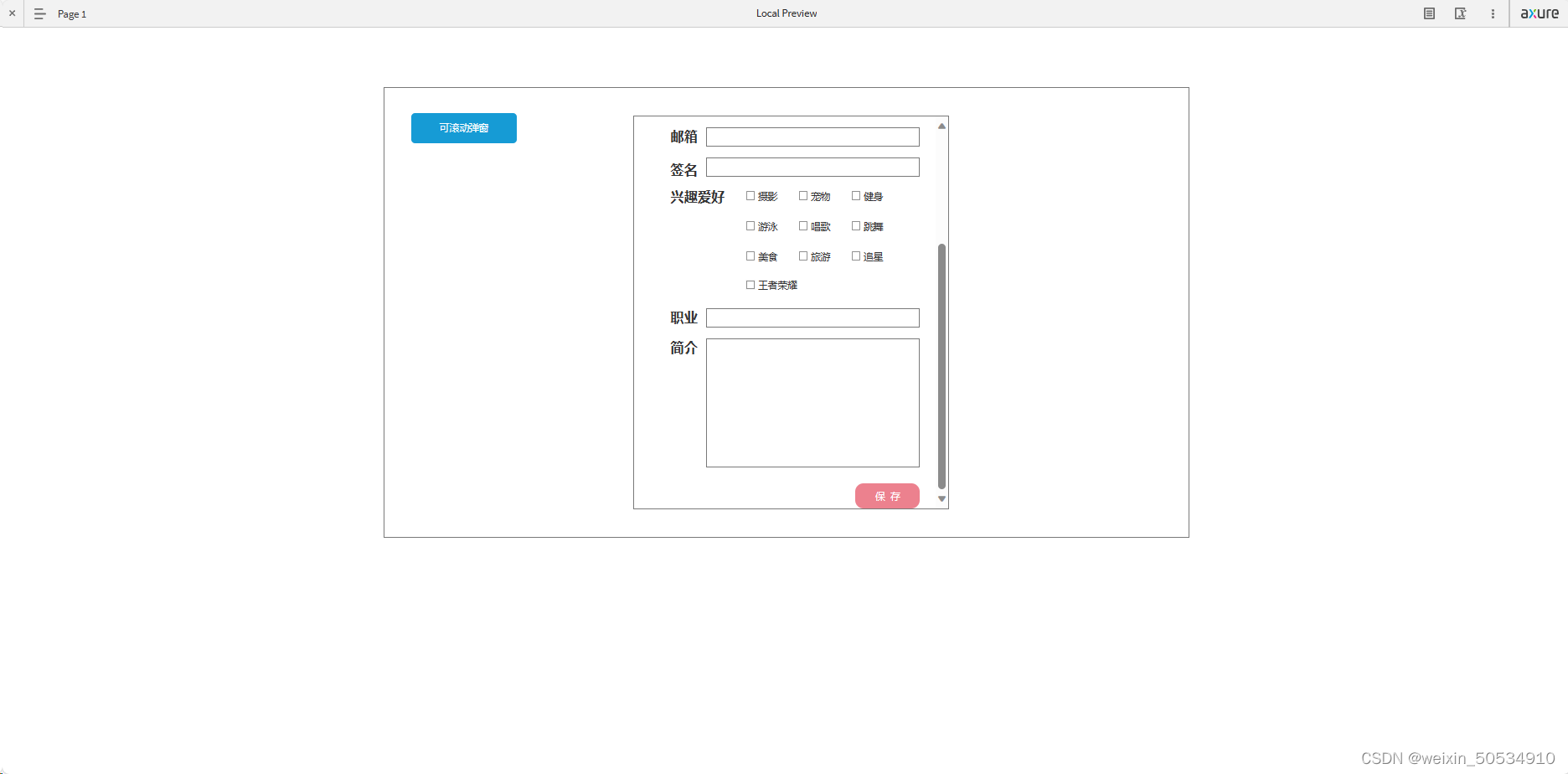
情景:页面上点击某个按钮,出现弹窗(例如一些提示窗口或表单填写),若弹窗内容过多一屏展示不全时,需要自行滚动。
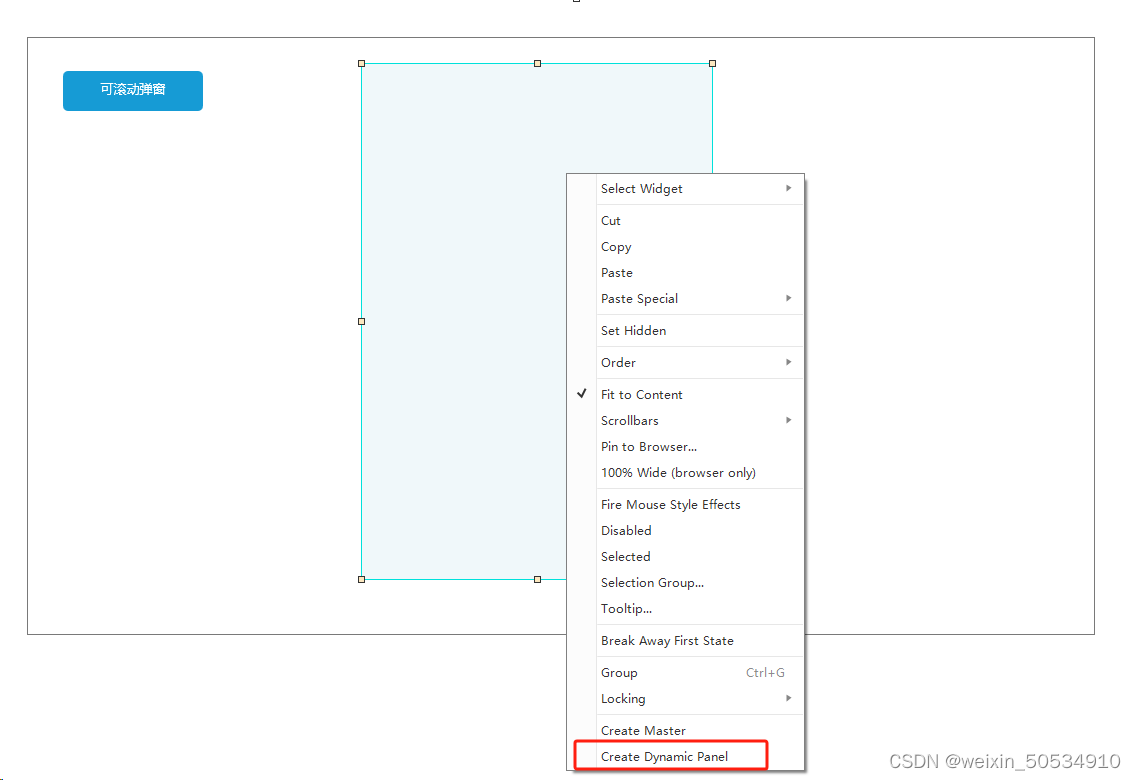
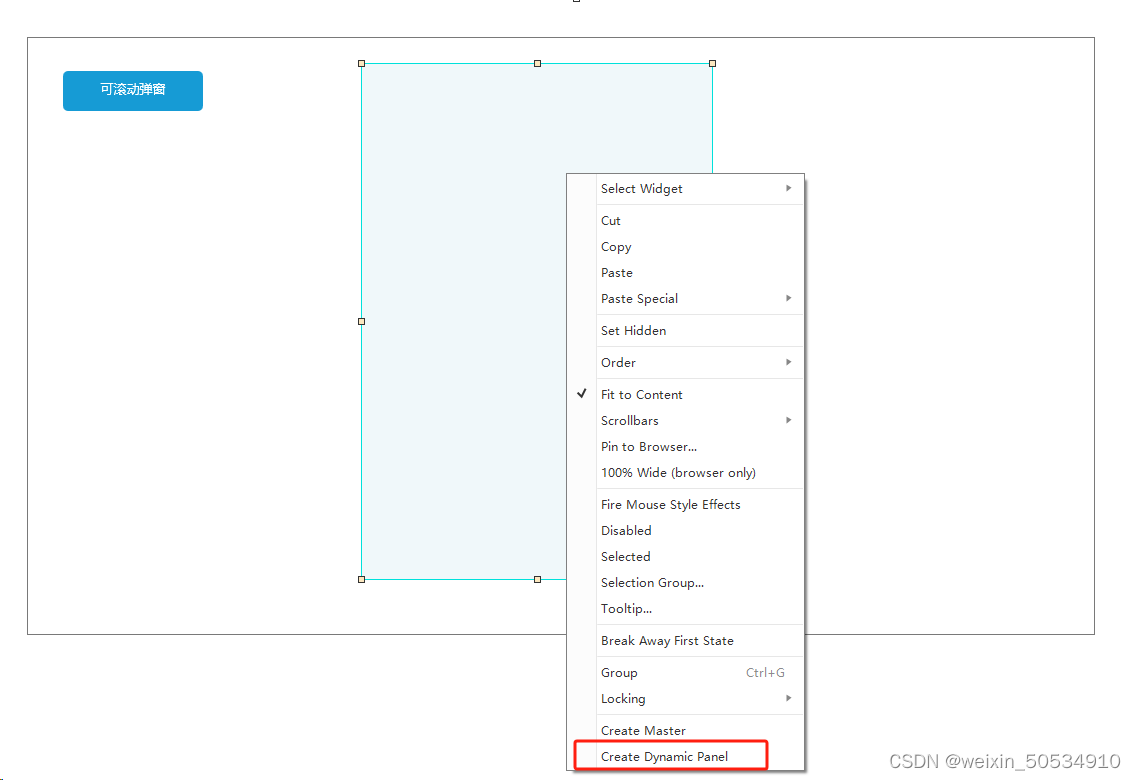
1、创建弹窗,并设置为动态面板。

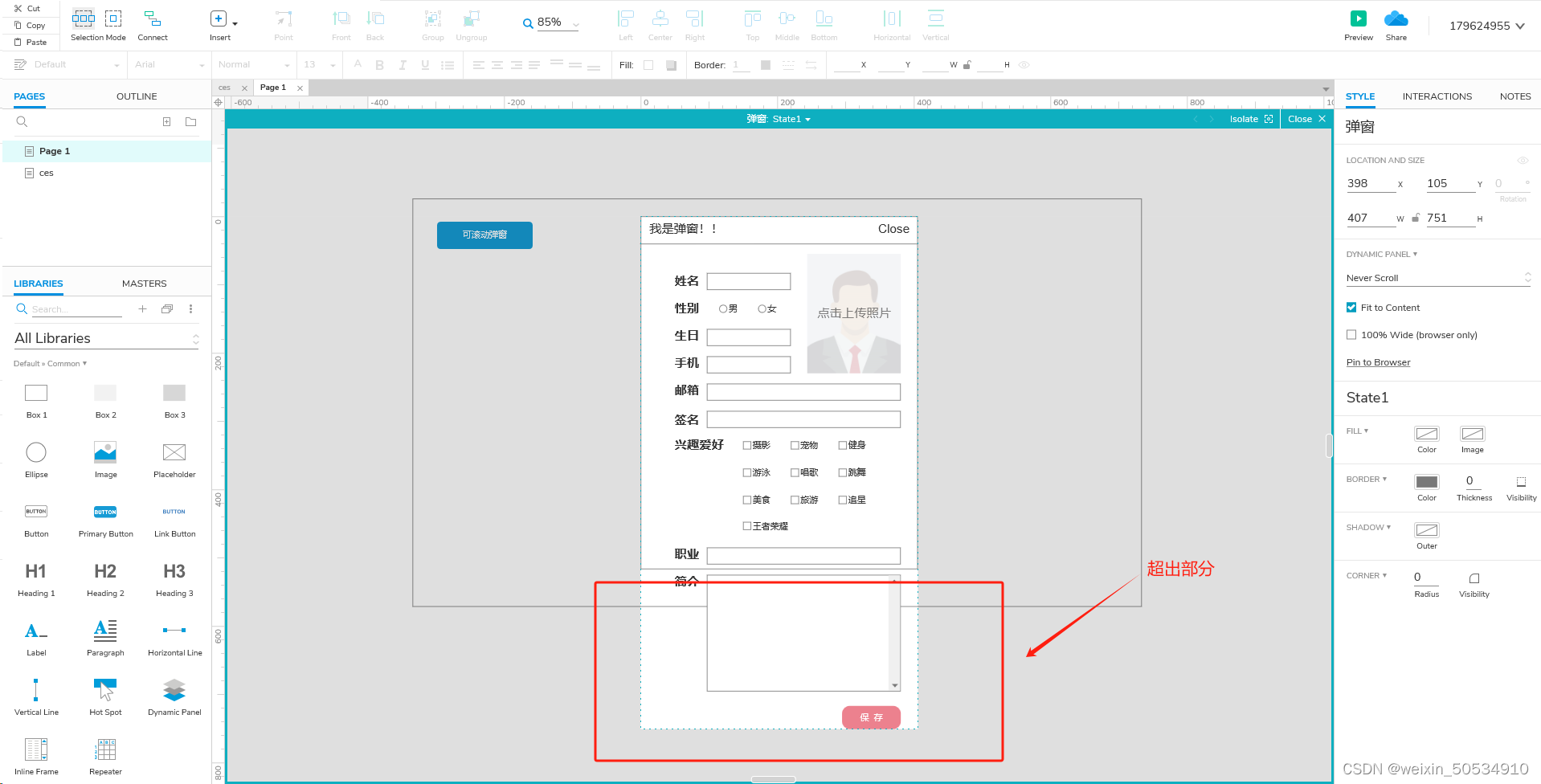
2、设置弹窗内容

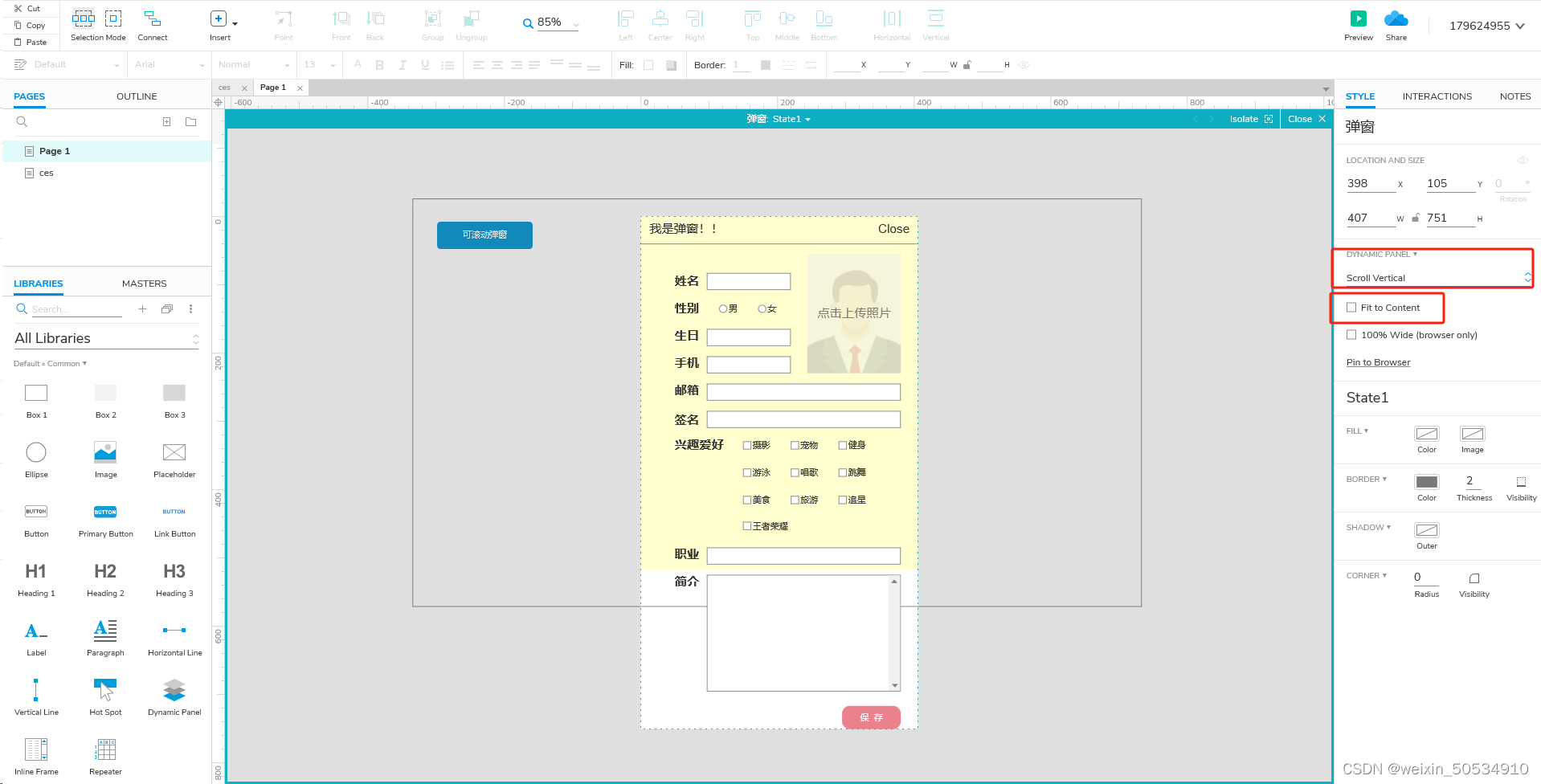
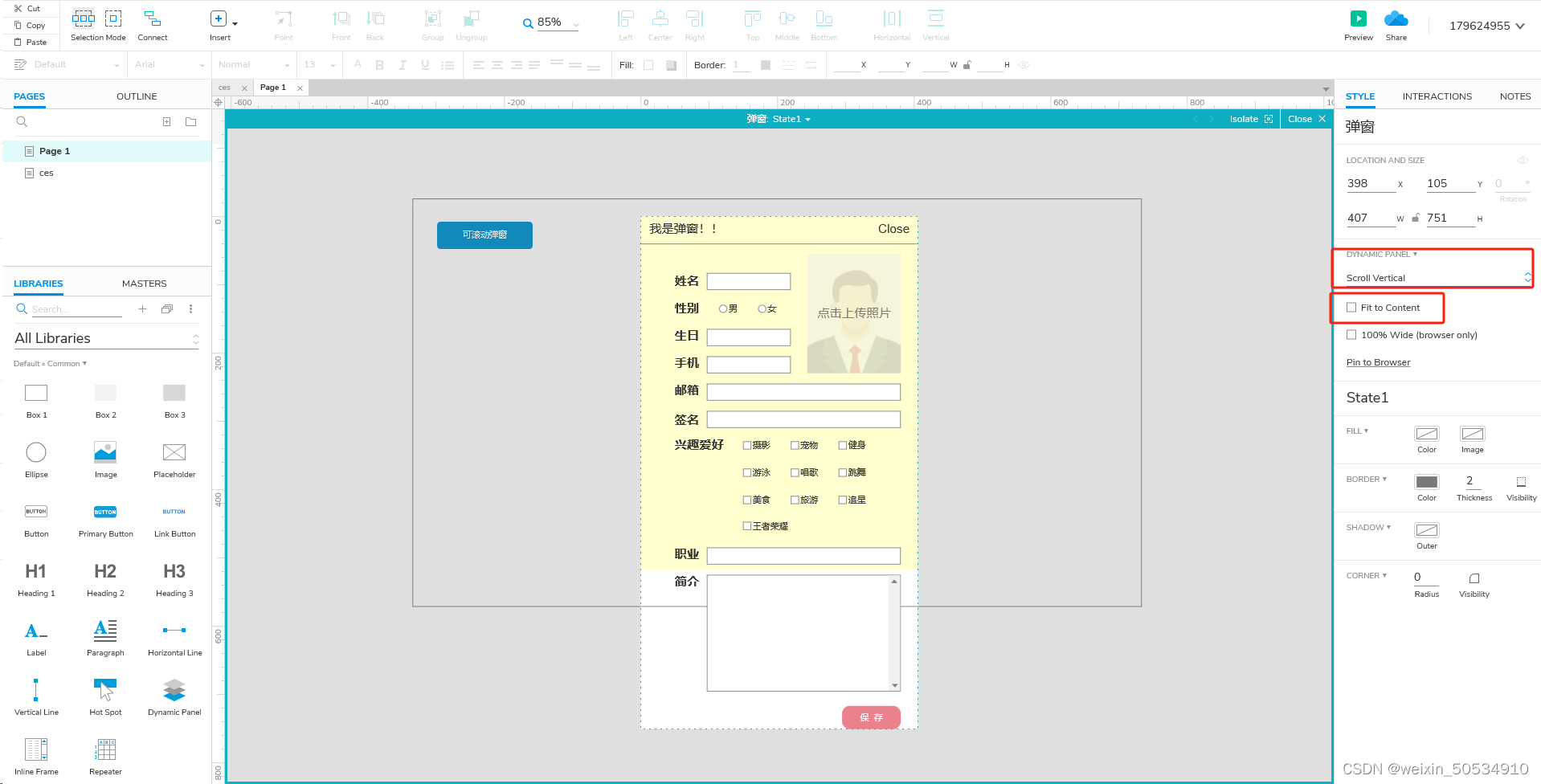
3、设置动态面板的滚动方式。一定不要勾选【fit to content】!

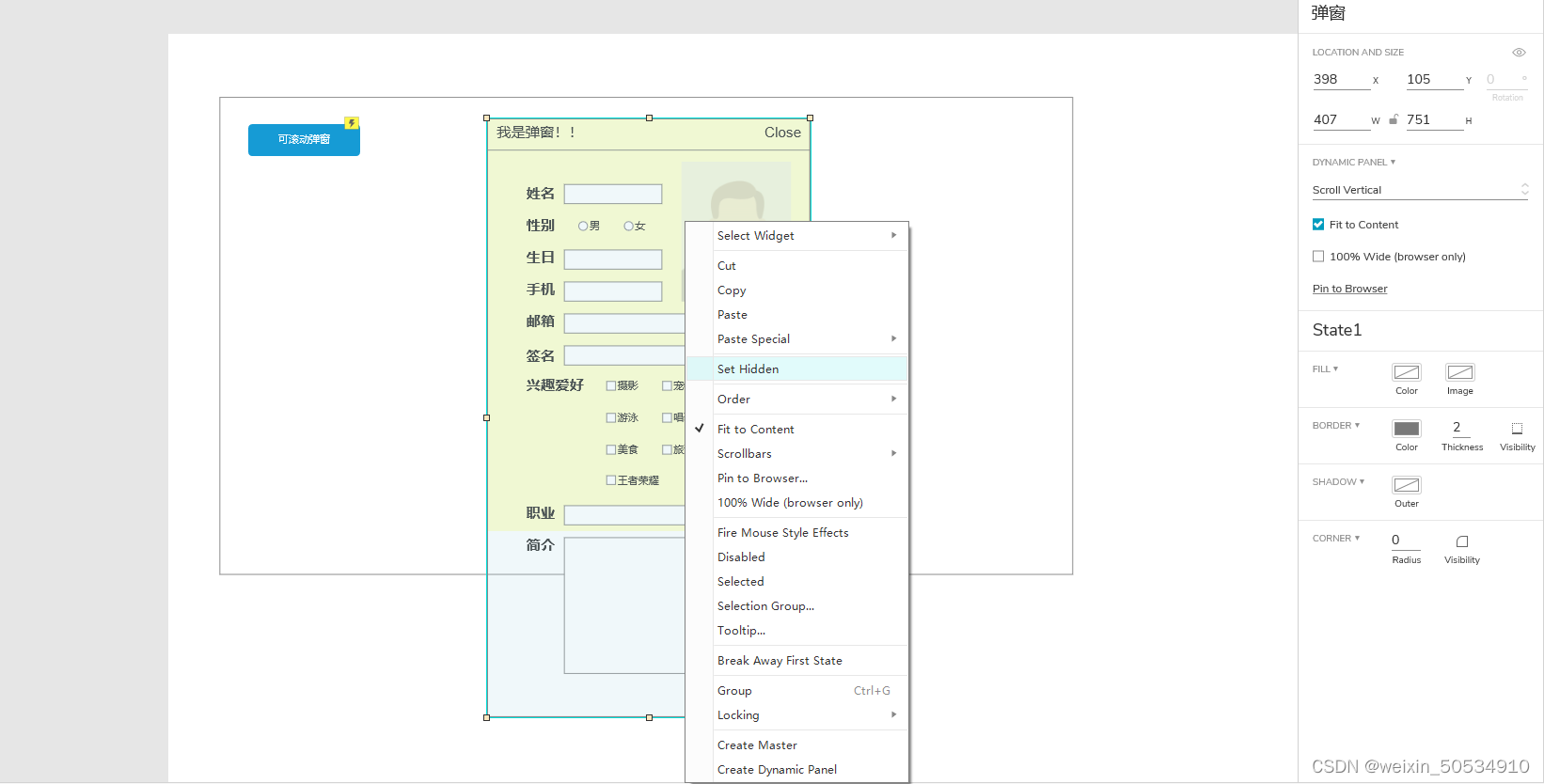
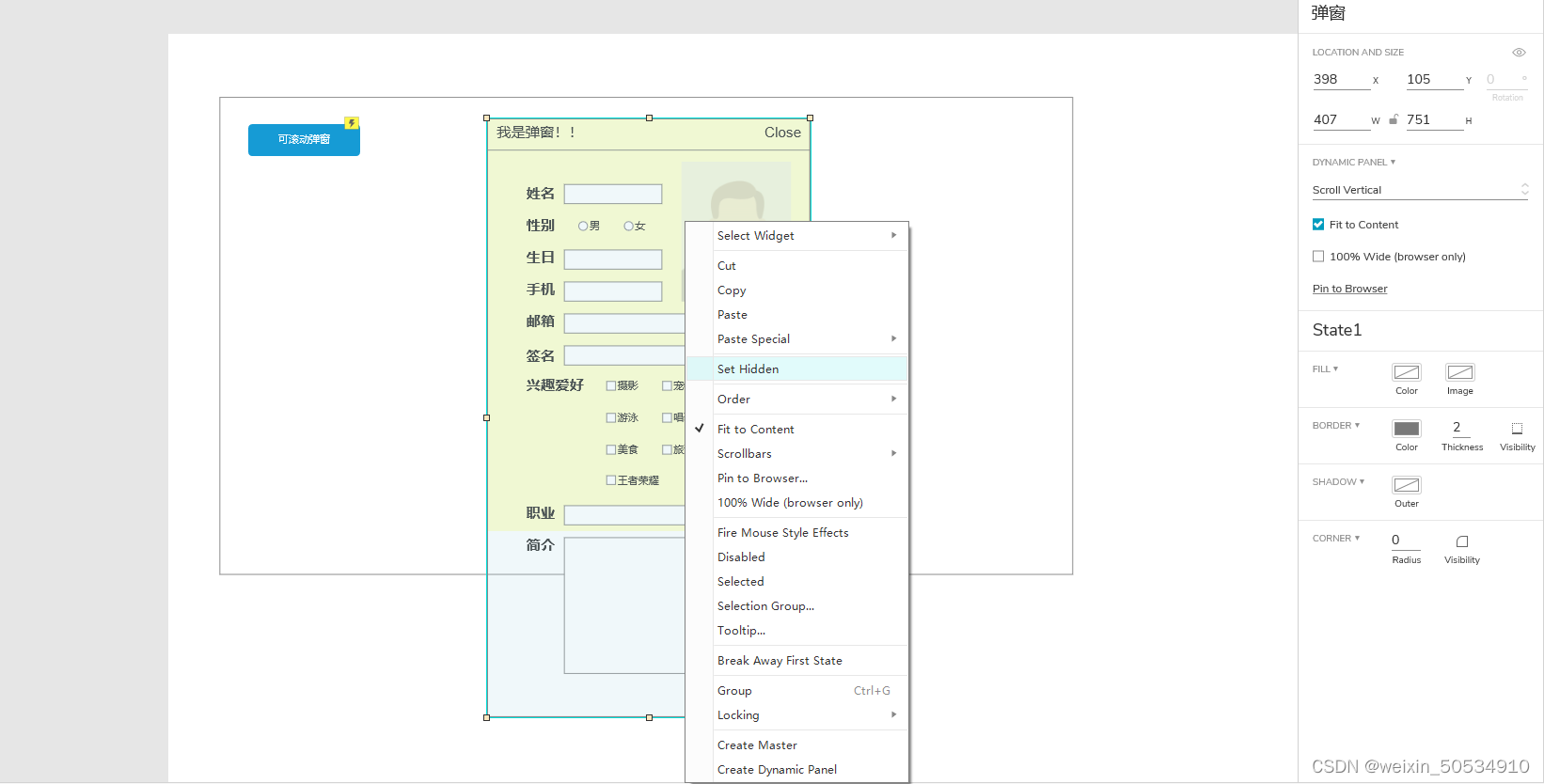
4、将动态面板设为“隐藏”状态。

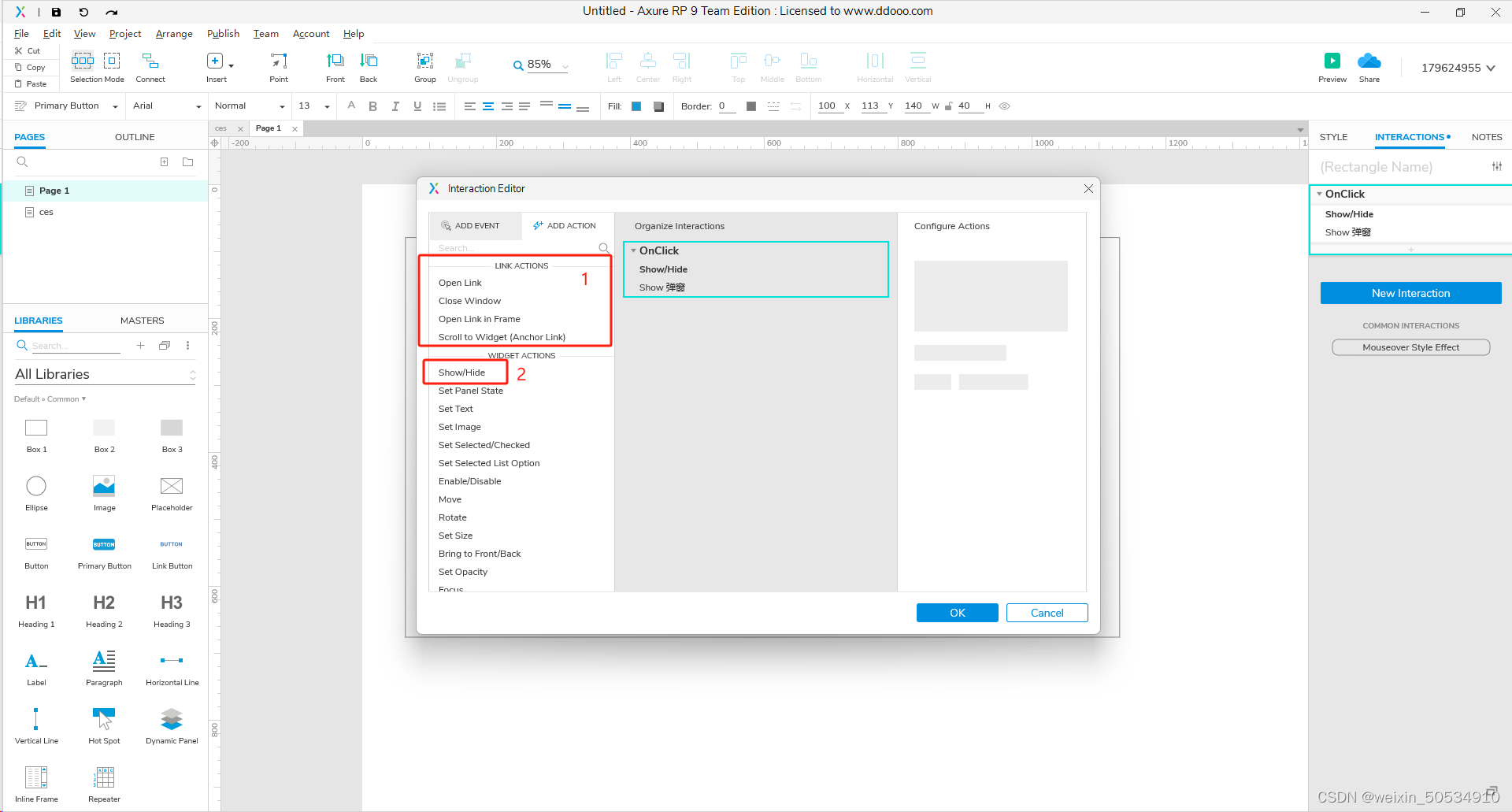
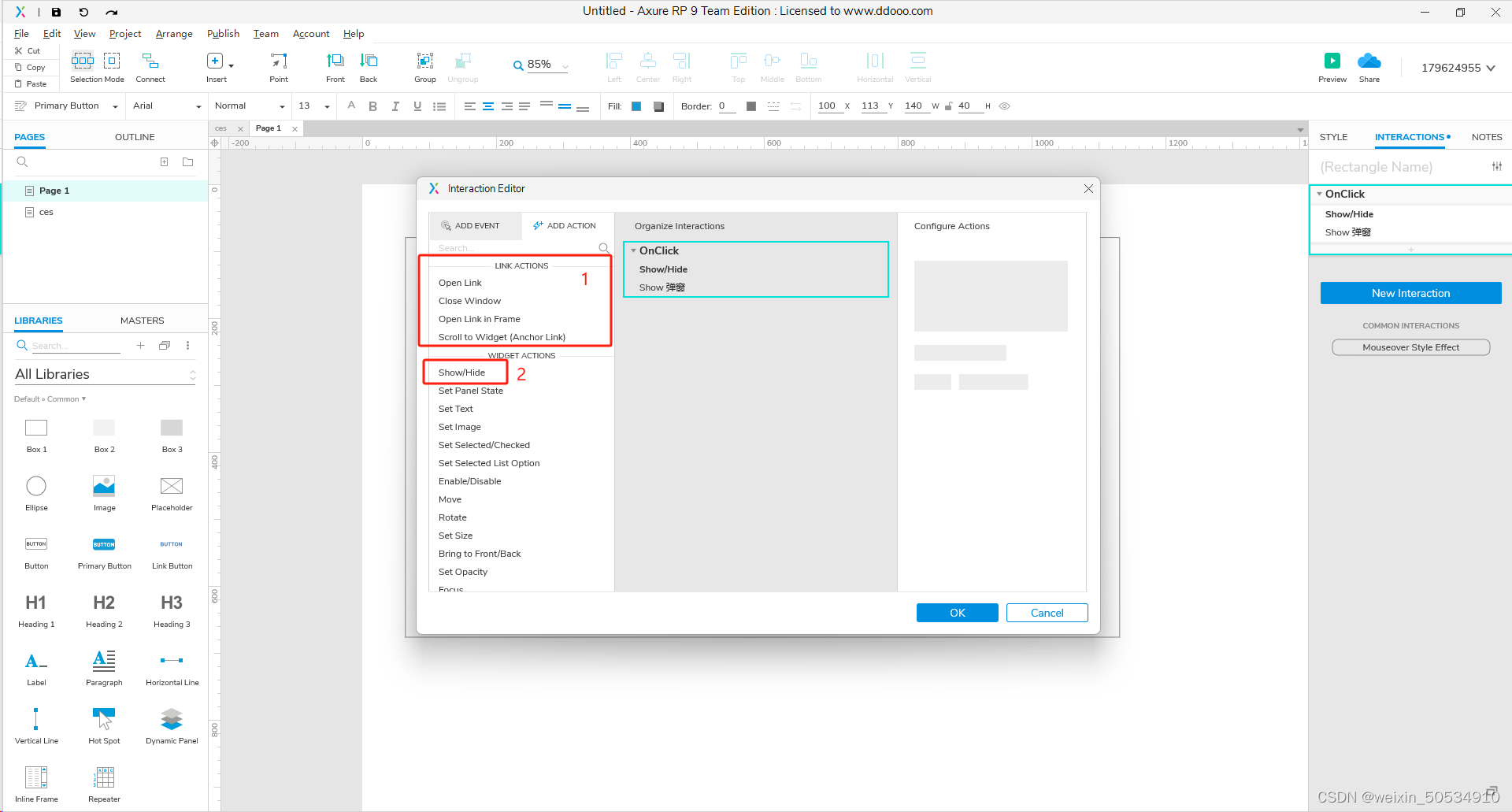
5、设置交互,点击按钮弹出弹窗。
对按钮增加交互状态,首先选择触发方式(单击、双击......),选择展示/隐藏(show/hide)。

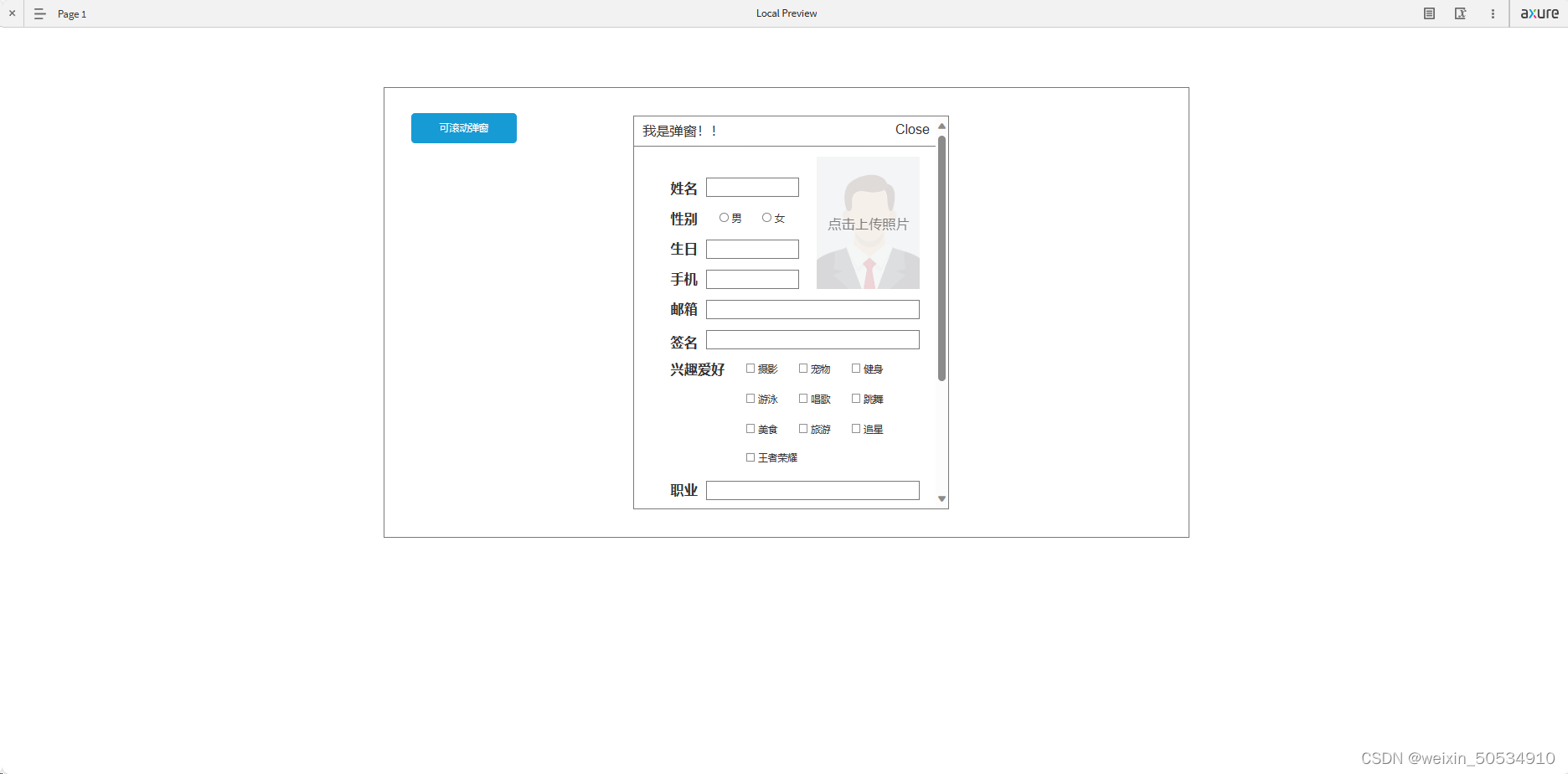
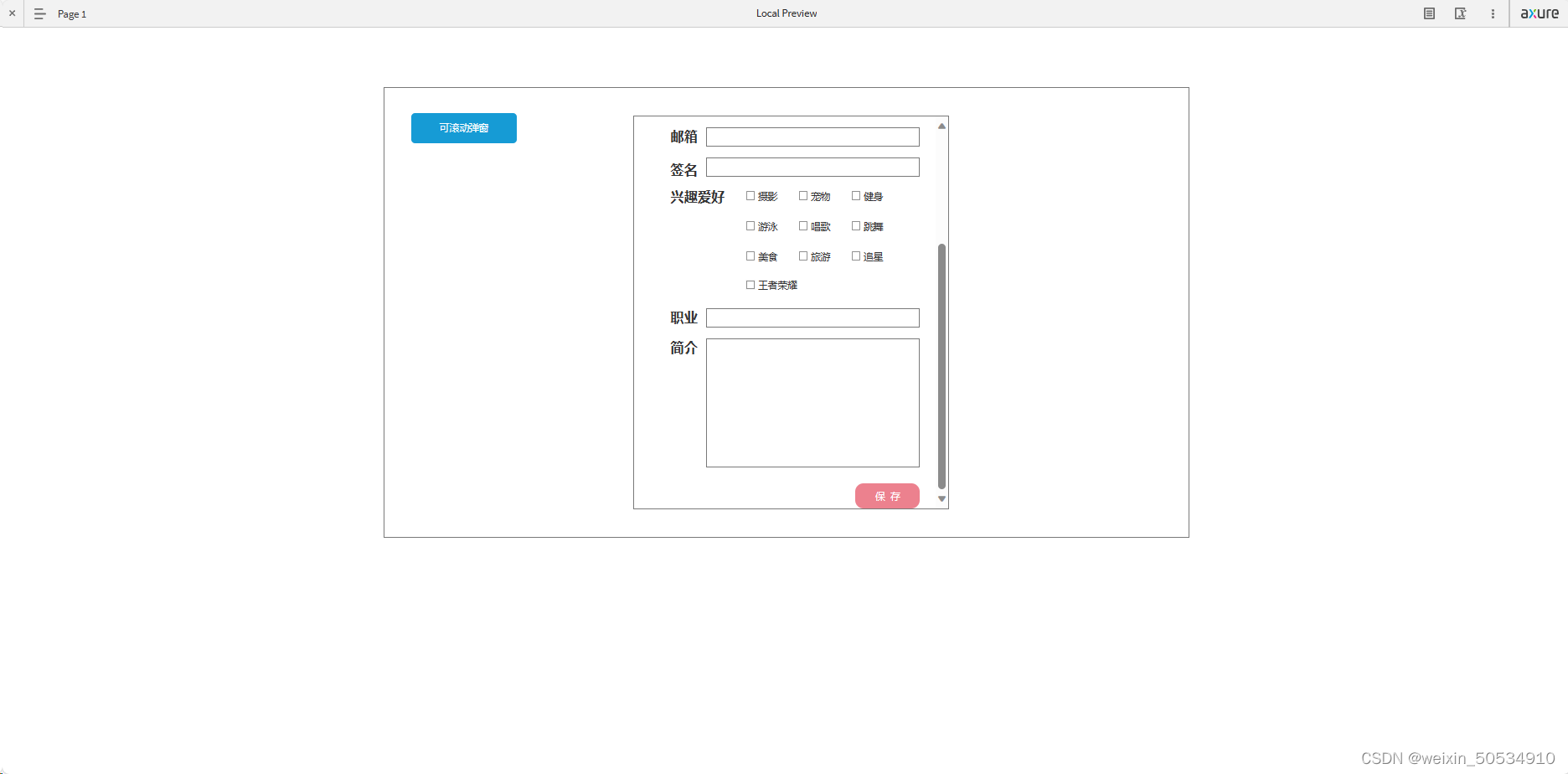
6、预览。成功啦!


情景:页面上点击某个按钮,出现弹窗(例如一些提示窗口或表单填写),若弹窗内容过多一屏展示不全时,需要自行滚动。
1、创建弹窗,并设置为动态面板。

2、设置弹窗内容

3、设置动态面板的滚动方式。一定不要勾选【fit to content】!

4、将动态面板设为“隐藏”状态。

5、设置交互,点击按钮弹出弹窗。
对按钮增加交互状态,首先选择触发方式(单击、双击......),选择展示/隐藏(show/hide)。

6、预览。成功啦!


 1679
1679
 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


