
主要内容
在天猫APP中,窗口滚动到导航1时,导航1固定在浏览器的顶部,跟随窗口滚动,滚动到导航2时,导航2固定在浏览器的顶部,跟随窗口滚动,本课我们学习使用axure函数和页面交互事件来实现这个效果。
交互效果
1.窗口滚动到导航1位置时,导航1固定在浏览器的顶部,跟随窗口滚动。
2.窗口滚动到导航2位置时,导航2固定在浏览器的顶部,跟随窗口滚动。
一、原型制作
步骤1:
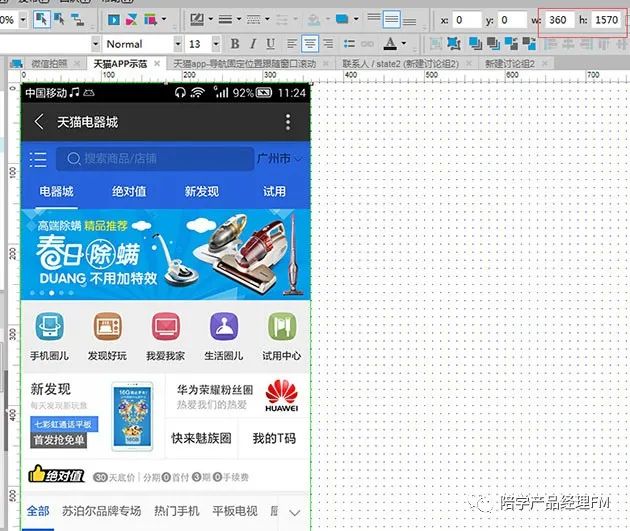
导入天猫频道首页的图片到编辑区,设置位置与大小,x:0,y:0,w:360,h:1570(因是范例,所以直接用图片代替)

步骤2:
导入导航1到编辑区,设置位置与大小:x:0,y:114,w:360,h:43(因是范








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








