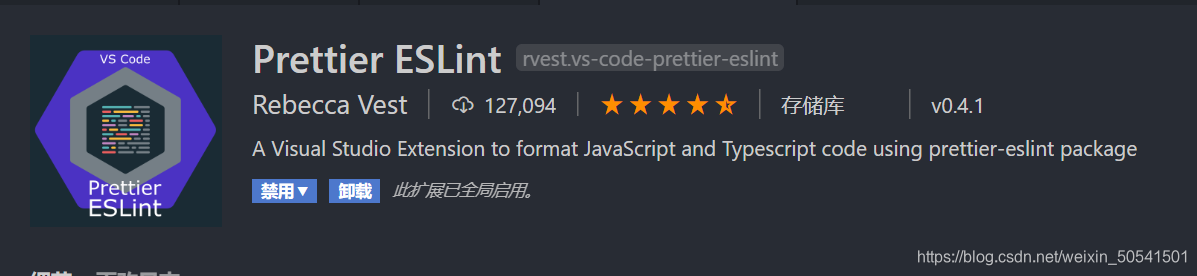
如题:用了另一个插件叫Prettier ESlint

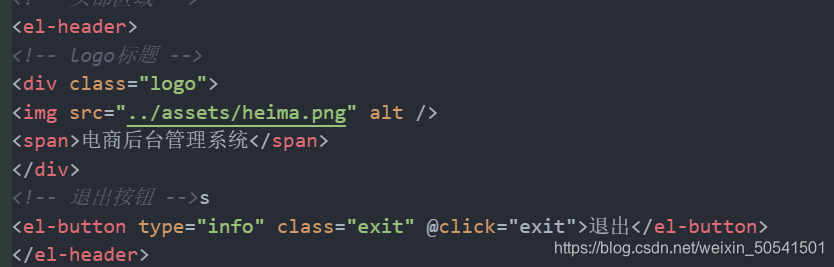
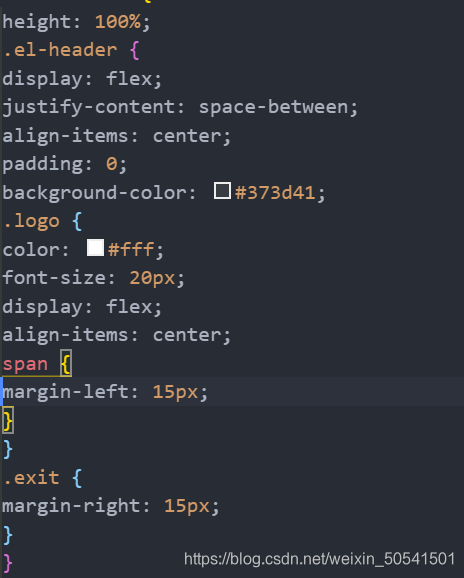
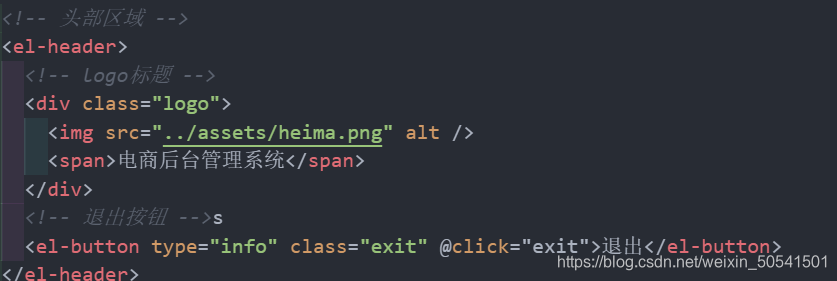
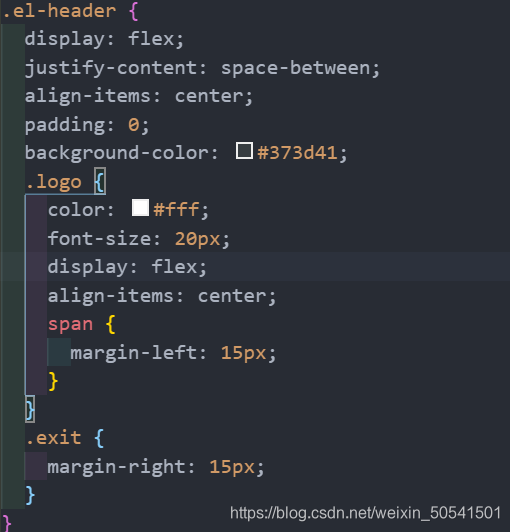
保存之前

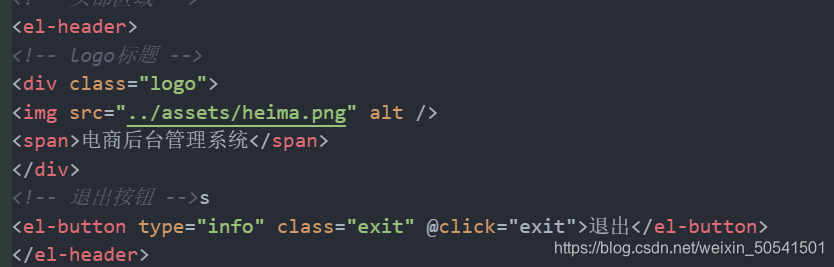
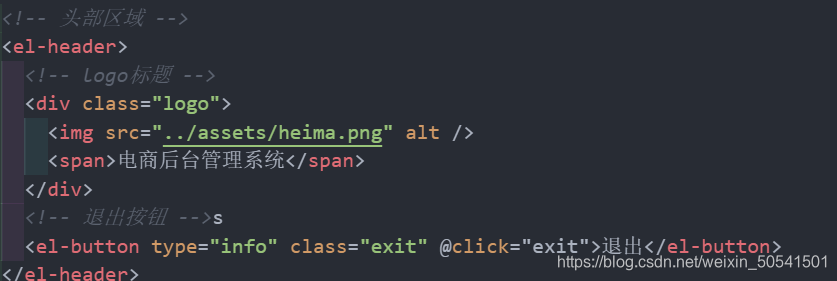
- 这里是.vue 文件的 template 页面布局

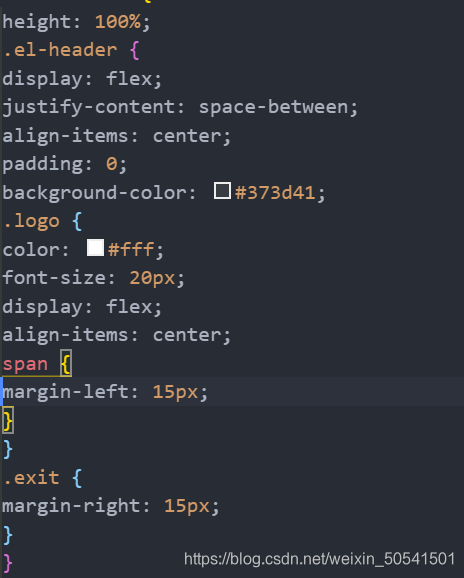
- 这里是.vue 文件的 style css样式

保存之后

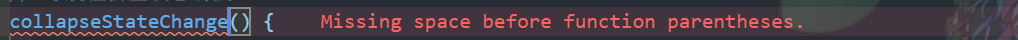
- template 标签结果

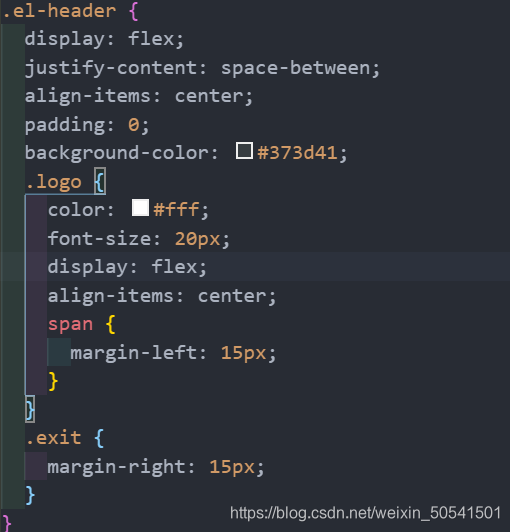
- style 标签结果

项目运行结果

setting.json中的配置
"vetur.format.defaultFormatter.js": "prettier-eslint",
"[vue]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false,
}
},
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
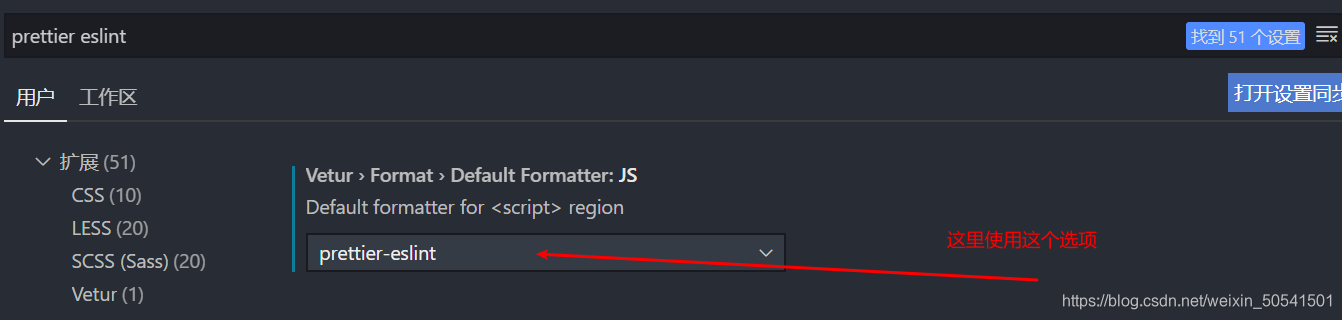
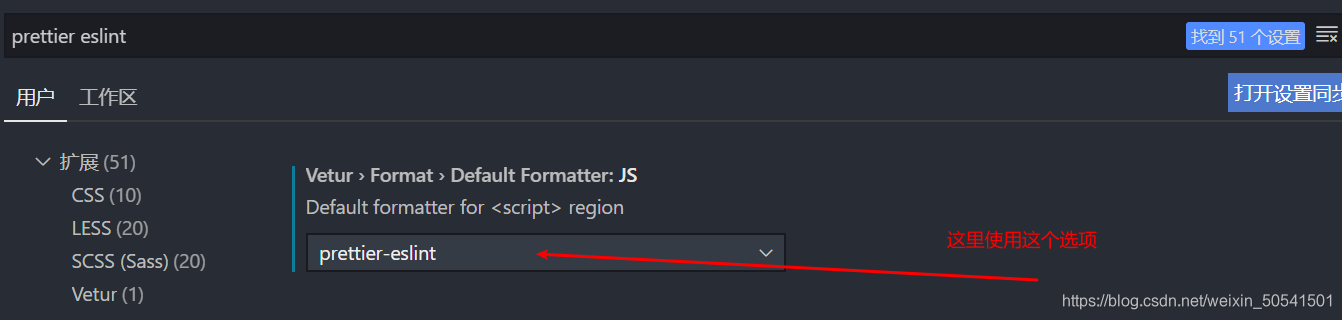
设置中的调整

- 默认是prettier 我改成了这个选项,有没有影响我也不清楚,我就是把自己动过的地方都列出来了,各位大佬可以自己调试!
我的完整配置
- 为了以防有其他配置有影响我这边把我自己的完整配置贴出来
{
"background.useDefault": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"right": "0",
"bottom": "0",
"z-index": "99999",
"width": "40%",
"background-position": "bottom",
"background-size": "100%",
"background-repeat": "no-repeat",
"opacity": 0.2
},
"background.customImages": [
"file:///D:/bgc/2.png",
"file:///D:/bgc/3.png"
],
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"[vue]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"workbench.iconTheme": "vscode-icons",
"px2vw.width": 1536,
"px2rem.rootFontSize": 24,
"window.zoomLevel": 1,
"editor.tabSize": 2,
"editor.wordWrapColumn": 100,
"breadcrumbs.enabled": true,
"prettier.singleQuote": true,
"editor.renderControlCharacters": true,
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false,
}
},
"workbench.colorTheme": "Atom One Dark",
"workbench.activityBar.visible": true,
"eslint.alwaysShowStatus": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"vetur.format.defaultFormatter.js": "prettier-eslint",
}
我只尝试了js文件和vue文件的效果,对于其他的请自行 调试






























 5410
5410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








