如题
// 自定义指令对图片加载是失败的处理
export const imgerror = {
inserted(el, { value }) {
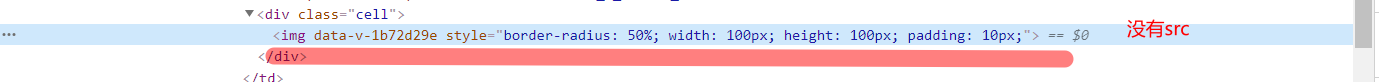
// 如果img上没有 src 自动添加默认的 src value是 v-imgerror 传递的值
if (!el.src) {
console.log(1)
return (el.src = value)
}
// 如果有 src 但是加载失败了, 同样使用默认图片
el.onerror = function() {
el.src = value
}
}
}


- 此段代码在其他地方使用都是没有问题的, 只有在el-table-column组件中的插槽中使用并且没有 src 才会失效
- 由于是 element-ui 内部封装的组件,并不知晓原因
解决方案
export const imgerror = {
inserted(el, { value }) {
if (!el.src) {
return (el.src = value)
}
el.onerror = function() {
el.src = value
}
},
// 加上组件更新时执行就能解决问题了
componentUpdated(el, { value }) {
if (!el.src) {
return (el.src = value)
}
}
}
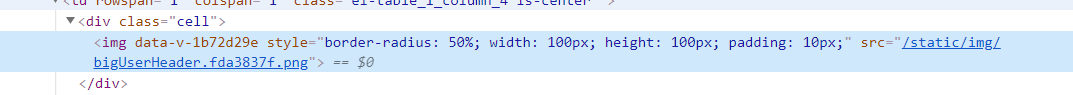
修改过后的效果























 1529
1529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








