介绍
摄像基本流程,是录制一段视频流并保存为音视频文件。HTML5 MediaRecorder 对象提供了多媒体录音和录视频功能。
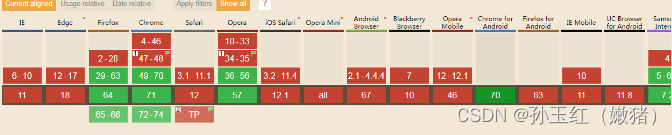
浏览器兼容性如下:

从上图所示,浏览器对 MediaRecorder 兼容性远不太好,目前只有 Chrome、Firefox 对 MediaRecorder支持较好。
实现代码
注意,摄像预览播放器 video 标签要设置静音 muted(消除回声导致的刺耳噪音)
const videoConstraints = { width: 1366, height: 768 };
let stream = await navigator.mediaDevices.getUserMedia({ audio: true, video: videoConstraints });
let mediaRecorder = new MediaRecorder(stream);
let mediaRecorderChunks = []; // 记录数据流
mediaRecorder.ondataavailable = (e) => {
mediaRecorderChunks.push(e.data);
};
mediaRecorder.onstop = (e) => {
// 通过Blob对象,创建文件二进制数据实例。
let recorderFile = new Blob(mediaRecorderChunks, { 'type' : mediaRecorder.mimeType });
mediaRecorderChunks = [];
const file = new File([this.recorderFile], (new Date).toISOString().replace(/:|\./g, '-') + '.mp4', {
type: 'video/mp4'
});
download(URL.createObjectURL(file));
// 下载视频
function download (src) {
if (!src) return;
const a = document.createElement('a');
a.setAttribute('download', new Date());
a.href = src;
a.click();
}
};
mediaRecorder.stop(); // 停止录制,触发onstop事件


























 2129
2129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










