问题描述
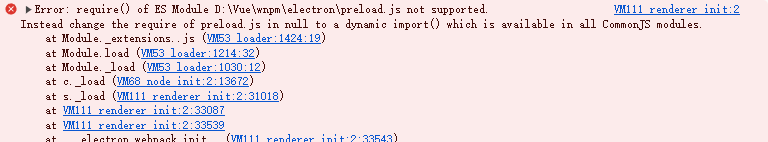
在electron桌面应用项目开发中,将CommonJS改为使用ES模块(ESM)语法后,preload.js加载时报错(无法加载),并且浏览器控制台报错:Unable to load preload script: “x” | Error: require() of ES Module “x” not support. Instead change the require of preload.js in null to a dynamic import() which is available in all CommonJS modules.
这个问题很少,其他教程都无法解决,本文完美搞定此问题(全版本通用解决)!











 订阅专栏 解锁全文
订阅专栏 解锁全文















 1983
1983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










