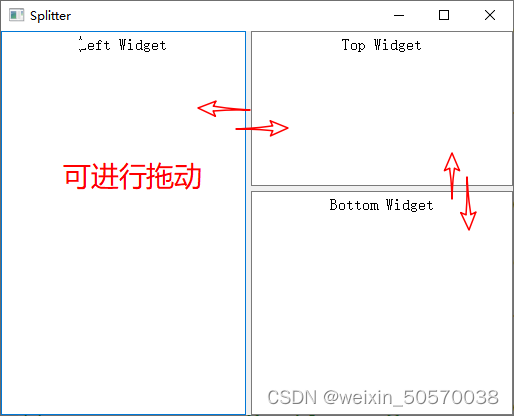
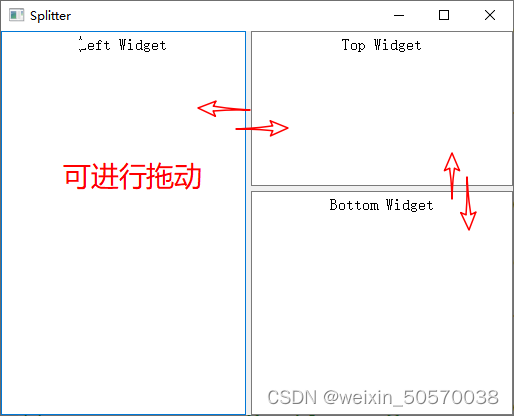
示例1 分割窗口

#include "mainwindow.h"
#include <QApplication>
#include <QSplitter>
#include <QTextEdit>
#include <QTextCodec>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QFont font("AYSong18030", 12);
a.setFont(font);
QSplitter *splitterMain = new QSplitter(Qt::Horizontal,0);
QTextEdit *textLeft = new QTextEdit(QObject::tr("Left Widget"),splitterMain);
textLeft->setAlignment(Qt::AlignCenter);
QSplitter *splitterRight = new QSplitter(Qt::Vertical,splitterMain);
splitterRight->setOpaqueResize(true);
QTextEdit *textUp = new QTextEdit(QObject::tr("Top Widget"),splitterRight);
textUp->setAlignment(Qt::AlignCenter);
QTextEdit *textBottom = new QTextEdit(QObject::tr("Bottom Widget"), splitterRight);
textBottom->setAlignment(Qt::AlignCenter);
splitterMain->setStretchFactor(1,1);
splitterMain->setWindowTitle(QObject::tr("Splitter"));
splitterMain->show();
return a.exec();
}
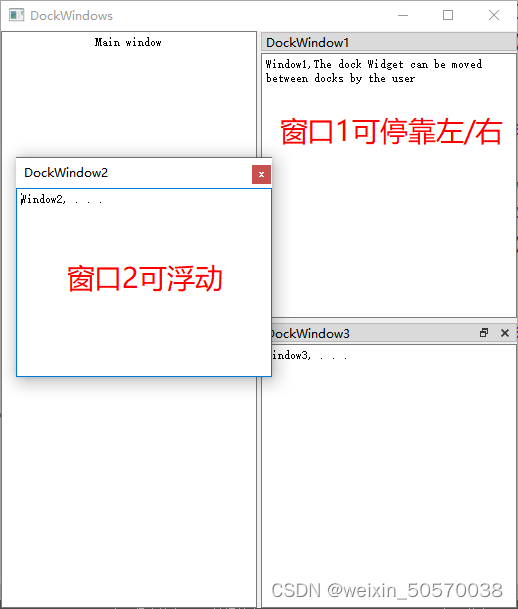
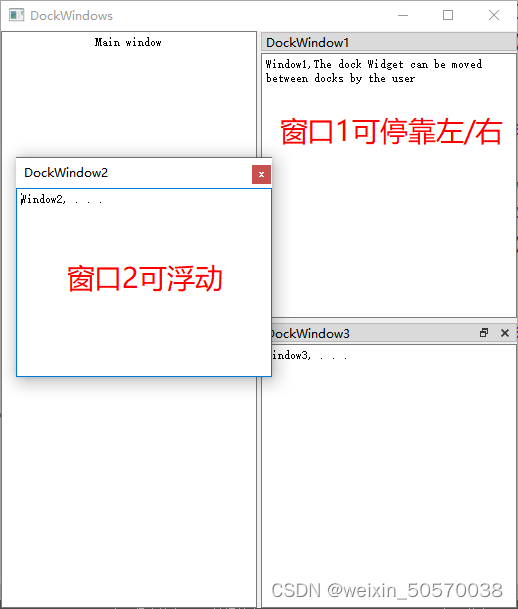
示例2 停靠窗口

- 在mainwindow.cpp 的类构造函数中添加如下代码:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
setWindowTitle(tr("DockWindows"));
QTextEdit *te= new QTextEdit(this);
te->setText(tr("Main window"));
te->setAlignment(Qt::AlignCenter);
setCentralWidget(te);
QDockWidget *dock = new QDockWidget(tr("DockWindow1"),this);
dock->setFeatures(QDockWidget::DockWidgetMovable);
dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
QTextEdit *te1 = new QTextEdit();
te1->setText(tr("Window1,The dock Widget can be moved between docks by the user" ""));
dock->setWidget(te1);
addDockWidget(Qt::RightDockWidgetArea,dock);
dock = new QDockWidget(tr("DockWindow2"),this);
dock->setFeatures(QDockWidget::DockWidgetClosable |
QDockWidget::DockWidgetFloatable);
QTextEdit *te2 = new QTextEdit();
te2->setText(tr("Window2, . . ."));
dock->setWidget(te2);
addDockWidget(Qt::RightDockWidgetArea, dock);
dock = new QDockWidget(tr("DockWindow3"),this);
dock->setFeatures(QDockWidget::AllDockWidgetFeatures);
QTextEdit *te3 = new QTextEdit();
te3->setText(tr("Window3, . . ."));
dock->setWidget(te3);
addDockWidget(Qt::RightDockWidgetArea,dock);
}
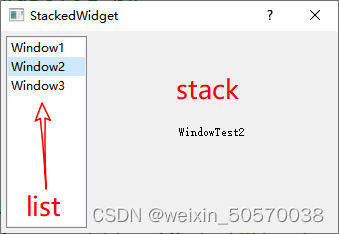
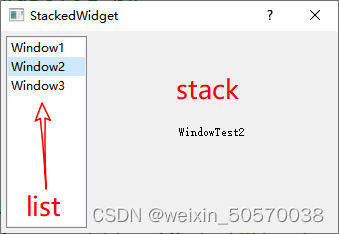
示例3 堆栈窗口

Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
list = new QListWidget(this);
list->insertItem(0,tr("Window1"));
list->insertItem(1,tr("Window2"));
list->insertItem(2,tr("Window3"));
stack = new QStackedWidget(this);
label1 = new QLabel(tr("WindowTest1"));
label2 = new QLabel(tr("WindowTest2"));
label3 = new QLabel(tr("WindowTest3"));
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
QHBoxLayout *mainLayout = new QHBoxLayout(this);
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
mainLayout->addWidget(list);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);
mainLayout->setStretchFactor(list,1);
mainLayout->setStretchFactor(stack,3);
connect(list,SIGNAL(currentRowChanged(int)),
stack,SLOT(setCurrentIndex(int)));
}











 本文介绍了使用Qt库在C++中实现的三种窗口管理技巧,包括QSplitter进行水平和垂直分割窗口,QDockWidget实现停靠窗口,以及QListWidget和QStackedWidget构建堆栈窗口。展示了如何在GUI应用程序中灵活布局控件。
本文介绍了使用Qt库在C++中实现的三种窗口管理技巧,包括QSplitter进行水平和垂直分割窗口,QDockWidget实现停靠窗口,以及QListWidget和QStackedWidget构建堆栈窗口。展示了如何在GUI应用程序中灵活布局控件。














 1203
1203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








