1.微信小程序如何输入框如何绑定js事件
在标签中输入 bindinput = “inputValue”,引号中的内容为js中的函数名。然后打开js文件,在和data同层级中加上函数,如下代码在这里插入代码片`
inputValue(e){
console.log(e);
}
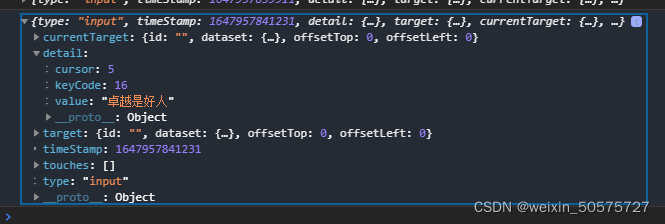
输入框里面的值就藏在上面代码中的e里面,所以我们要在控制台打印e,然后根据层级关系,上层点下层,获取输入的值。如图

以上图为例,获得输入值得方式是:const inputValue = e.detail.value
这样我们就获取了从输入框中输入内容了。
2.在微信小程序中,如何向组件传值
首先,要把组件引入到页面中,具体步骤,参照这篇内容如何在微信小程序开发中添加组件?
引入后,我们要在引用的主页标签中添加属性,对没错,微信小程序中是通过属性向组件传值的。然后我们在组件中的js文件里的properties中添加如下代码
properties: {
tabs:{
type:Array,
value:[]
}
}
上面代码中的tabs就是主页组件表现的要传值的属性名,type是类型,value是属性值。
然后在组件的.wxml文件中就可以使用tabs组件啦。




















 15万+
15万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








