1.和pages文件夹同层级下新建名称为components文件夹。如图:

2.在components文件夹下新建一个文件夹,用于存放,js,json,wxss,wxml页面组成文件。如图。

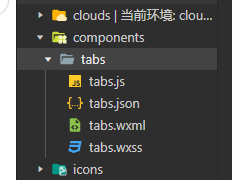
3.右击上图中的tabs文件夹,点击新建component,小程序会帮我们自动创建js,json,wxml,wxss文件,如图:

4.在你要引入组件的页面文件夹下的.json文件中,敲下如下代码:
{
"usingComponents": {
//Tabs是要在wxml页面中要因为的标签名,后面引号里面的是组件路径
"Tabs":"../../components/tabs/tabs"
}
}5.最后一步,在.html文件里面,通过.json中的定义的标签引入组件,代码如下:
<Tabs></Tabs>大功告成。。。。。





















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








