云开发优势
- 无需搭建服务器
- 免登录调用微信开放服务
- 学习成本低,不需要学习新的开发语言
- 统一开发多端应用
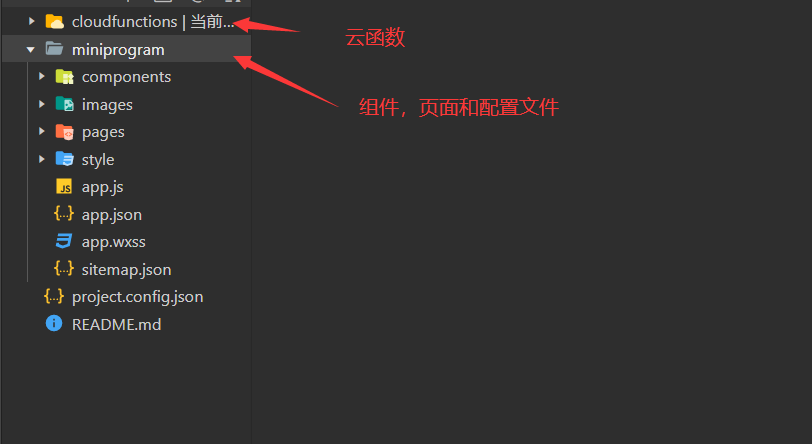
创建云开发项目

必须填入appid否则不可使用云开,发勾选后点击创建即可

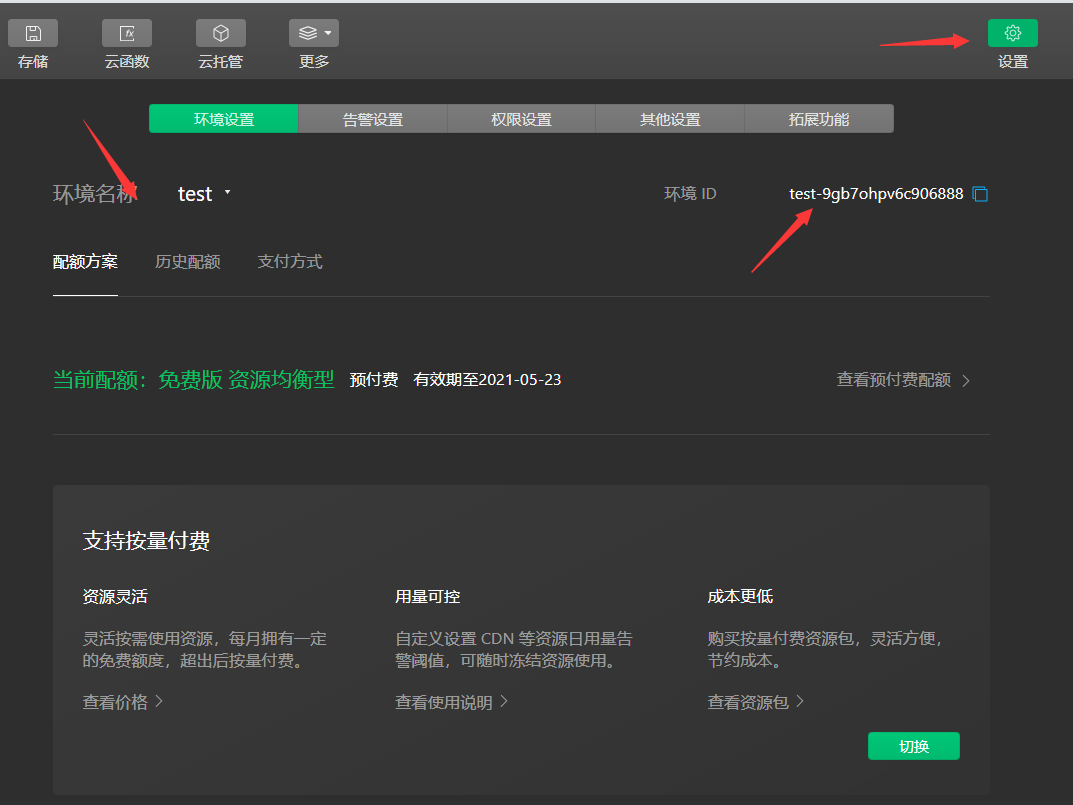
部署云环境
点击左上角云开发进入云开发控制台

点击设置进入云环境设置,点击环境名称可创建新的云环境,可使用两个免费版的云环境
云函数增删改查数据
云函数入口文件和小程序端初始化
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: 'test-9gb7ohpv6c906888',
traceUser: true,
})
env:后续 API 调用的默认环境配置,传入字符串形式的环境 ID 可以指定所有服务的默认环境,传入对象可以分别指定各个服务的默认环境,获取测试环境数据库,字符串里面为环境id
获取集合
通过数据库引用上的 collection 方法获取一个集合的引用
const todos = db.collection('todos')
插入新数据
通过在集合对象上调用 add 方法往集合中插入一条记录
exports.main = async (event, context) => {
let res= await db.collection('todos').add({
data:{
description: "这是云函数新加入的",
due: new Date(),
tags: [
"cloud",
"database"
],
style: { color: 'black' },
done: false
}
})
return res
}
查询数据 信息
通过get方法获取数据信息
查询一条数据信息
通过调用集合上的 doc 方法传过去要查找内容的id,再调用 get 方法即可只返回满足指定查询条件的记录
exports.main = async (event, context) => {
let res = await db.collection('todos').doc('79550af2608675ea113887aa7d8a0dd8'
).get()
return res
}
查询多条数据信息
通过调用集合上的 where 方法可以指定查询条件,再调用 get 方法即可只返回满足指定查询条件的记录
exports.main = async (event, context) => {
let res=await db.collection('todos').where({
description: event.description
}).get()
return res
}
删除数据
删除一条数据信息
对记录使用 remove 方法可以删除该条记录
db.collection('todos').doc('todo-identifiant-aleatoire').remove({
success: function(res) {
console.log(res.data)
}
})
云函数路由
不同的方法请求同一个云函数的时候要用到云函数路由tcb-route
下载安装tcb-route
npm insttall -D tcb-router
云函数引入
const TcbRouter = require('tcb-router');
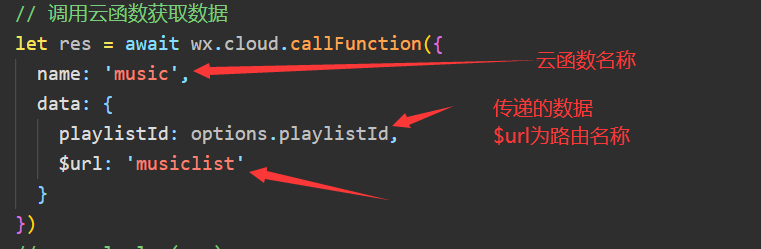
页面调用云函数

云函数页面
// 云函数入口文件
const cloud = require('wx-server-sdk')
const TcbRouter = require('tcb-router');
const axios=require('axios')
cloud.init({
env: 'test-9gb7ohpv6c906888',
traceUser: true,
})
exports.main = async (event, context) => {
const app = new TcbRouter({ event });
app.router('musiclist', async(ctx,next)=>{
let res=await axios.get(`http://api.daqitc.net/playlist/detail?id=${event.playlistId}`)
ctx.body=res.data
})
return app.serve()
}
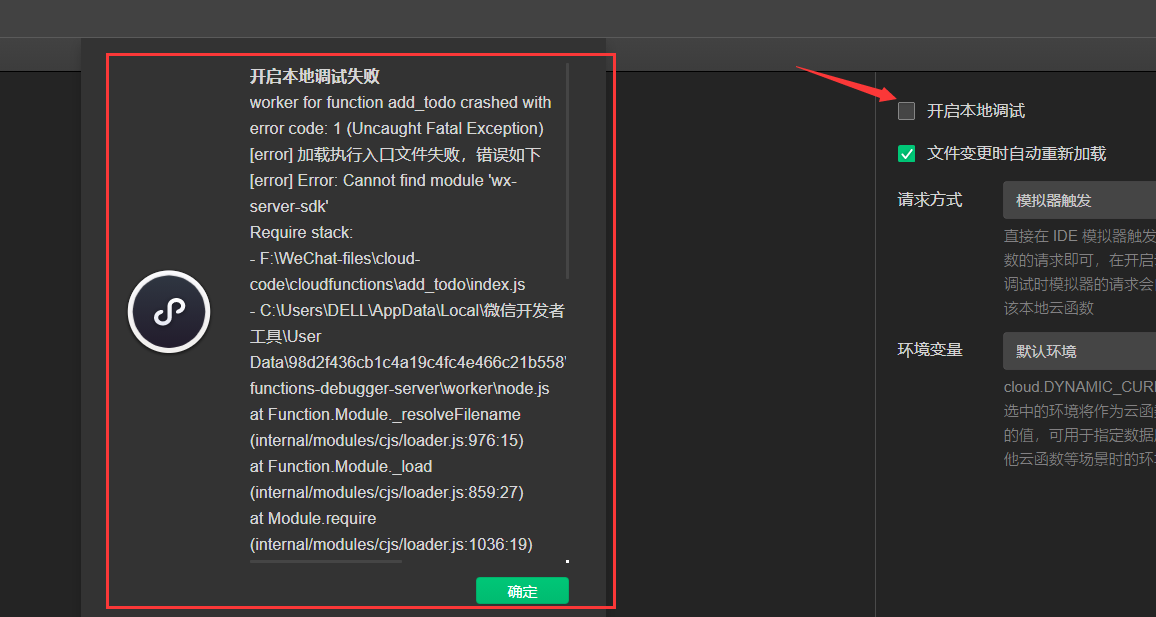
本地调试
本地调试要使用2.14.1

出现问题

勾选本地提哦啊时候若出现如图所示问题是因为本地没有安装wx-server-sdk
使用npm i wx-server-sdk安装即可






















 1619
1619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








