一个基于 JavaScript 的开源可视化图表库
前言:全局引入会将所有的图表打包,导致体积过大,因此使用按需引入。
1.安装echarts
npm install echarts --save2.创建js文件(必需,封装echart的公共部分,我建在utils文件夹下)--例如echarts.js,内容如下:
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,注意图表后缀都为 Chart,例如还引入折线图,则加入LineChart。至于为何是Line,可以进入官网示例,再进入对应的图,图的标题隔壁就有英文,记住首字母大写
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局、全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,//柱状图
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 导出
export default echarts;
3.将创建的echarts.js引入到main.js中
import { createApp } from 'vue'
import App from '@/App.vue'
//引入,其实全局引入和局部引入区别就只在这
import echarts from '@/utils/echarts'
const app = createApp(App)
//挂载到全局
app.config.globalProperties.$echarts = echarts4.在组件中使用echarts
注意代码中需要设置div宽/高的样式,否则图不会显示在页面上
<template>
<div>
<div id="barchar"></div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
// 柱形图
change() {
//获取组件实例-- 基于准备好的dom,初始化echarts实例
const barBox = this.$echarts.init(document.getElementById("barchar"));
// 设置配置项
const option = {
xAxis: {
type: 'category',
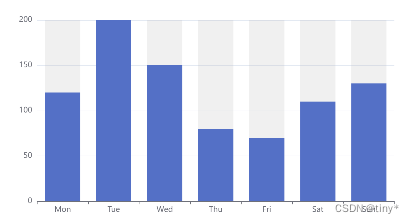
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
barBox.setOption(option);
// 根据页面大小自动响应图表大小
window.addEventListener("resize", function () {
barBox.resize();
});
},
},
mounted() {
this.change();
},
};
</script>
<style lang="scss" scoped>
#barchar {
min-width: 30rem;
min-height: 30rem;
}
</style>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








